前記事「[jQuery]別ページから特定のタブにダイレクトリンクする方法」でjQueryを使ったタブのサンプルを紹介しました。
その時に、このページにだけサンプルコードを適用させたいんだけど、どうやるんだっけ??となりました。
以前にもjQueryを使用したサンプルページを作った事はあるのですが、どうも忘れてしまう・・・
って事で備忘録も含めて特定のページにjQueryを適用させたい時のfunction.phpの記述を紹介します。
function.phpから読み込むファイルの振り分け設定を行う事ができる
WordPressを運用する上で何かと良く聞くfunction.php。読み込みたいファイルの振り分け設定もここから行う事ができます。
今回紹介するサンプルはjQueryの振り分けですが、CSSの場合も同様にfunction.phpから振り分ける事ができます。
function.phpってどこにあるんですか・・・?
まずはここから。編集するfunction.phpの場所ですが
/wp-content/themes/テーマ名/functions.php
にあります。
function.phpを編集する
この中に、下記の2ファイルを読み込むことにします。
- /wp-content/themes/テーマ名/js/sampl_a.js
- /wp-content/themes/テーマ名/js/sampl_b.js
ページid=aaaaaにsampl_a.js、ページid=bbbbbにsampl_b.jsを読み込みます。
[javascript]
function register_style() {
wp_register_script(‘sample_a’, get_bloginfo(‘template_directory’).’/js/sample_a.js’);//ファイルを指定
wp_register_script(‘sample_b’, get_bloginfo(‘template_directory’).’/js/sample_b.js’);
}
function add_script() {
register_script();
// 固定ページIDが“aaaaa”のページ専用
if (is_page(array(aaaaa))) {
wp_enqueue_script(‘sample_a’);
}
// 固定ページIDが“bbbbb”のページ専用
elseif (is_page(array(bbbbb))) {
wp_enqueue_script(‘sample_b’);
}
}
add_action(‘wp_print_scripts’, ‘add_script’);
}
[/javascript]
ページidの確認方法
記述を見てお気づきかと思いますが、ファイルを読み込むページidを指定する必要があります。
確認方法は幾つかあるようですが、私が一番簡単だなと思う方法をご紹介します。
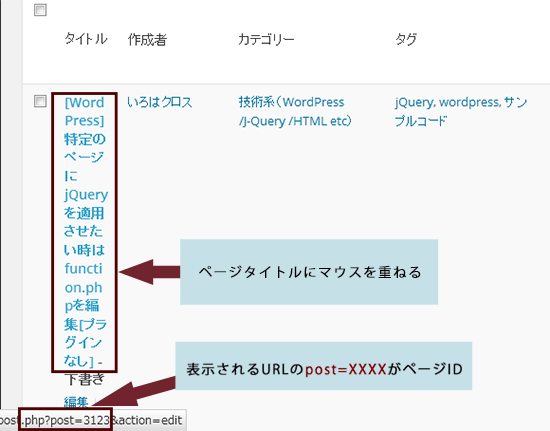
- WordPressの管理画面から投稿-記事一覧を開く
- idを確認したい投稿のタイトル上にマウスを乗せる。左下に表示されるアドレスの内「post=”XXXX”」のXXX部分がidです。

ファイル更新後、表示を確認して問題なければOKです。
 Japanese style web design いろはクロス
Japanese style web design いろはクロス![[WordPress]特定のページにjQueryを適用させたい時はfunction.phpを編集[プラグインなし]](https://irohacross.net/wp-content/uploads/2015/02/i_include.gif)


コメントを残す