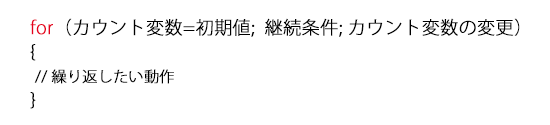
JavaScriptのループの練習に市松柄のパターンを作ってみました。まだ初心者ですが、応用して色々な事に使えたらなーと思っています。完全に自分用メモですが、サンプルコードをシェアしておきます。
JavaScriptで市松柄をつくる
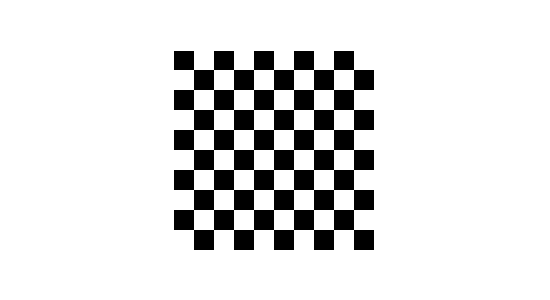
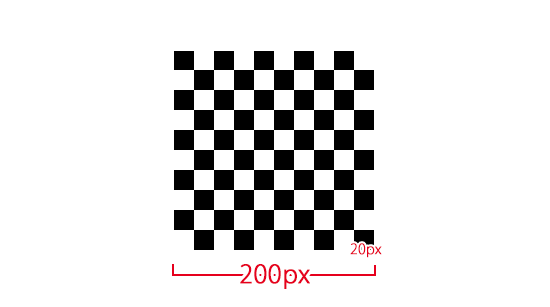
市松とはこんな模様です。このサンプルでは20pxの正方形を黒、白、黒、白・・・と交互に並べています。ループを使えば出来そうな予感。

まずhtmlのコード。市松を表示する範囲をdivで作っています。
[html]
<body>
<div id="ichimatsu_area">
</div>
</body>
[/html]
とてもシンプルです。表示領域を作ってあげているだけ。
続いてCSS。
[css]
/*表示領域の横幅を指定*/
#ichimatsu_area{
width:200px;
}
/*黒い正方形のスタイル*/
.black{
background-color:#000000;
}
/*白い正方形のスタイル*/
.white{
background-color:#ffffff;
}
.black, .white{
width:20px;
height:20px;
float:left;
}
[/css]
そしてJavaScript。
[javascript]
//変数の初期化
var ichimatsu ="";
//市松柄ループ
for(var i=0; i<5; i++)
{
//変数widthが200より小さい間、黒、白、黒・・・と並べる
for(var width=0; width<200; width+=40)
{
//黒、白、黒・・・を変数に格納
ichimatsu += ‘<div class="block_a"></div><div class="block_b"></div>’;
}
//widthが200より小さい間、白、黒、白・・・と並べる
for(var width=0; width<200; width+=40)
{
//白、黒、白・・・を変数に格納
ichimatsu += ‘<div class="block_b"></div><div class="block_a"></div>’;
}
//変数に格納した黒、白・・・および白、黒・・・をHTMLのichimatsu_areaに表示させる
document.getElementById(‘ichimatsu_area’).innerHTML = ichimatsu;
}
[/javascript]
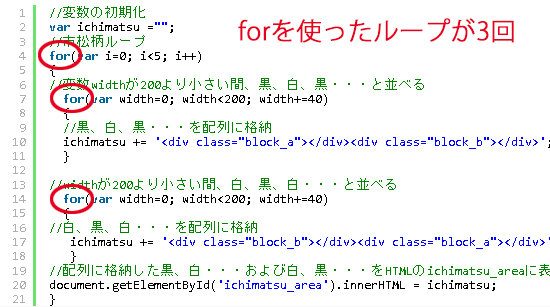
forを使ったループを3か所使ってます。


※画像中の「配列」は「変数」の誤りでした。置き換えて読んで下さいX(
7行目のforでは黒、白、黒・・・と正方形を並べています。
継続条件にwidth<200と指定しているのは、CSS市松柄の表示領域を200pxに指定しているからです。カウンタ値にwidth+=40としているのは、20pxの正方形を黒白ワンセットで並べているため40pxずつ幅が増えているからです。


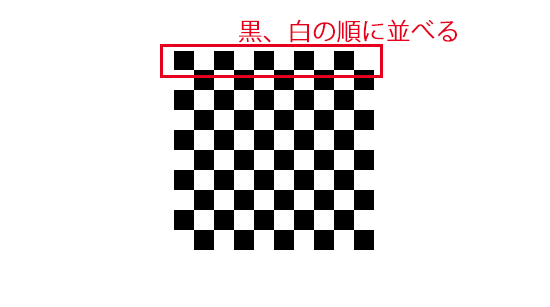
黒、白、黒・・・と一行並べたら続いて白、黒と並べたいので、200以上になる場合は処理を抜けます。
続いて、13行目。やっている事は同じで白、黒、白・・・の順番で並べています。
同じく200以上になる場合は処理を抜けています。
この2つのforで黒、白、黒・・・と白、黒、白・・・の2行分の正方形を並べる事ができました。
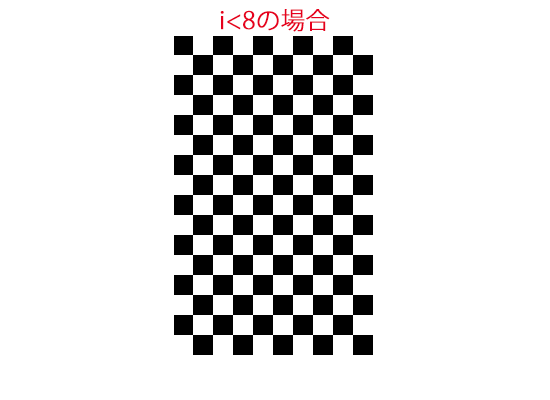
この2つのforをHTML上に書き出す処理を5回繰り返しているのが4行目のforです。カウント変数が0から始まっているので、0,1,2,3,4の5回ですね。この数値を増やせばもっと縦に長い市松をだーっと作る事ができます。

補足
市松が表示されない時は、処理実行のタイミングを確認してみてください。
jsファイルの読み込みををhtmlファイルのヘッダーに記述している場合。
[html]
<head>
<script src="js/ichimatsu.js" type="text/javascript"></script>
</head>
[/html]
この記述をbodyの閉じタグ直前に移動してみてください。
[html]
<script src="js/ichimatsu.js" type="text/javascript"></script>
</body>
</html>
[/html]
これでうまくいったら、html中のdiv id=”ichimatsu_area”が読み込まれる前に処理が実行されている可能性があります。jsファイルの読み込みをヘッダー内に記述しておきたい場合は、処理を関数にまとめてhtmlのbodyタグにonLoadで呼び出します。onLoadはブラウザがページの読み込みを完了した後に処理を実行する為の記述です。
javascript
[javascript]
function ichimatsu(){
//市松ループの処理をこの中に記述
}
[/javascript]
html
[html]
<head>
<script src="js/icimatsu.js" type="text/javascript"></script>
</head>
<body onLoad="ichimatsu()">
<div id="ichimatsu_area"></div>
</body>
</html>
[/html]
最後に
画像で用意するより色を変えたり、サイズを変えたりするのが楽なんじゃないかなーと思います。交互に素材を並べているだけなので、色々応用して他のデザインにも活かせるんじゃないかなと思います。
また、7行目と13行目のループはやっている事は同じなので、もっとスマートな書き方ができるのかもしれませんが、今回はこのままで。
 Japanese style web design いろはクロス
Japanese style web design いろはクロス![[JavaScript]市松柄のパターンを作ってループを理解する](https://irohacross.net/wp-content/uploads/2014/02/i_js_ichimatsu.jpg)


コメントを残す