Highchartsのカスタマイズ方法を幾つか紹介していますが、今回は「目盛りの間隔」。
特に複合グラフを作る場合、設定しないと、中途半端な間隔で描画されたりします。
y軸関連のカスタマイズは以前も紹介しているので、良かったらチェックしてみて下さい。
tickIntervalで目盛の間隔を指定できる
今回の記事は既にHighchartsを導入している人向けの記事です。
これから導入する人、グラフの描画方法を知りたい人は関連記事をどうぞ。
これまでのHighcharts関連記事はこちら。[導入編]の記事ではグラフのコード全文も掲載しています。
- [導入編]webページにグラフを美しく描画するJavaScriptライブラリHighcharts
- HighchartsのTooltipをカスタマイズする
- HighchartsのyAxis(y軸)の見栄えを調整する
- Highchartsで棒グラフと折れ線グラフの複合グラフを作成する
- [Highcharts]棒グラフの太さはpointWidthで調整できる

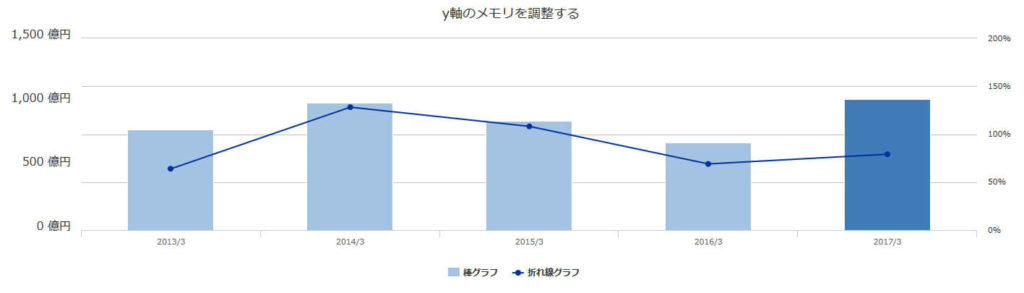
さて、早速ですが、目盛りの間隔は設定しなくてもエラーにはなりません。ただし、Highcharts側で自動的に間隔を設定するので、中途半端な間隔になる事も。
特に複合グラフを作る場合は、tickIntervalで間隔を調整して見た目を整える事をおススメします。
yAxisでy軸に関するオプションを設定することができます。例えばy軸の最小値や最大値を指定する事も可能です。ここで、目盛りの間隔も指定することができます。
公式のリファレンスページはこちら。

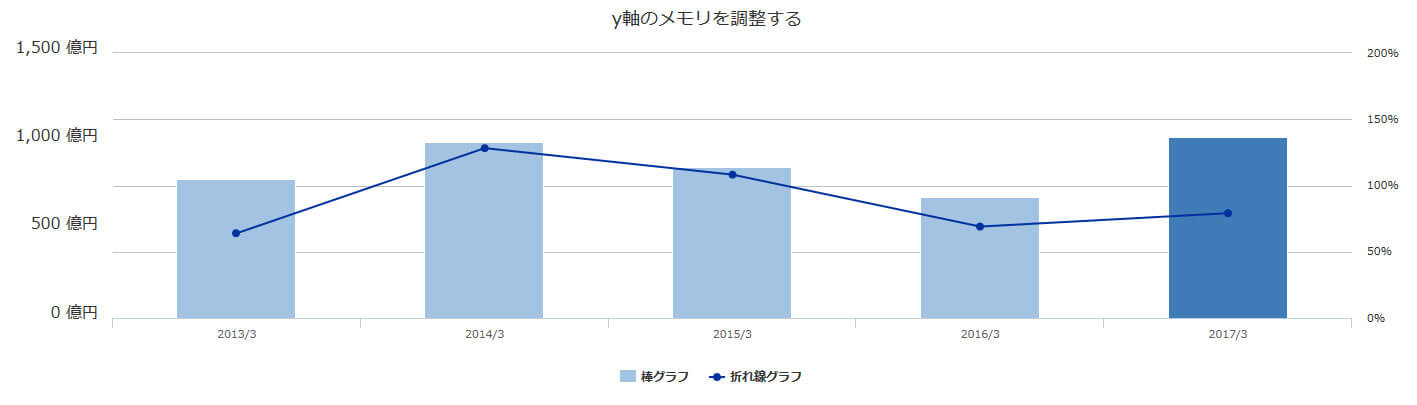
この棒グラフの目盛りを設定はこちら
yAxis: [{
min:0, // グラフ最小値
max:1500, //グラフ最大値
tickInterval: 500, //目盛り間隔
labels: {
formatter: function() {
return Highcharts.numberFormat(this.value, 0, '', ',') +' 億円' }
}]
4行目のtickIntervalが目盛りに関する指定です。この一行だけで目盛間隔はOKですが、最大値、最小値も合わせて指定しておいた方が良いです。
更に、このサンプルグラフではy軸に「,(カンマ)区切り」と「~億円」というラベル設定を行っています。labelsの部分。ここは必要ない場合は消して大丈夫です。
今回は棒グラフの設定のみ紹介しましたが、折れ線グラフも別途yAxis:を指定することができます。
複合グラフのy軸設定については「Highchartsで棒グラフと折れ線グラフの複合グラフを作成する 」で詳しく解説しているので良ければ!
 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す