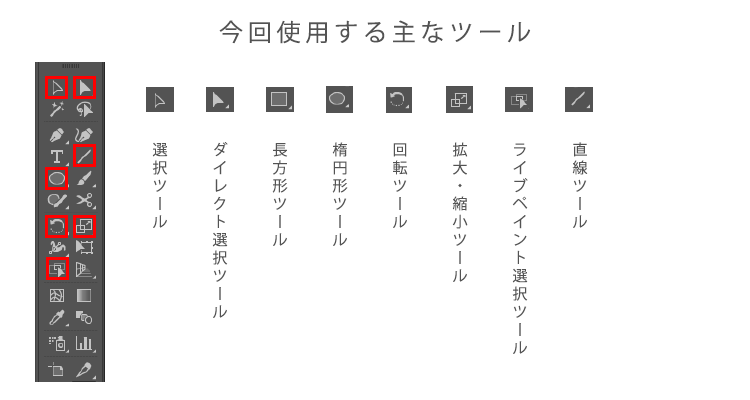
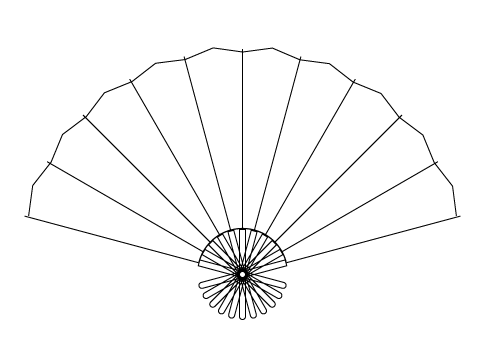
イラストレータを使って扇子を描く方法をご紹介します。
扇子は吉祥の文様として古くから親しまれており、和風デザインにも取り入れやすいのでお勧めです。
綺麗な扇を作るポイントは長さと角度を正確に指定することです。
Illustratorの楕円と回転を利用して扇子を作る
制作環境:Illustrator CC + windows
※扇のジグザグを綺麗に描く為に、スクリプトの使用が必要になります。

- illustratorを起動し、新規ファイルを作成。まずは、骨組みから作ります。[直線ツール]で180pxの縦線を描きます。その下に[長方形ツール]で幅6px、高さ90pxの長方形を描きます。二つのオブジェクトは縦方向中央揃えに整列させます。
![[直線ツール]で180pxの縦線を描きます。その下に[長方形ツール]で幅6px、高さ90pxの長方形を描きます。](http://irohacross.net/wp-content/uploads/2017/05/ougi1.png)
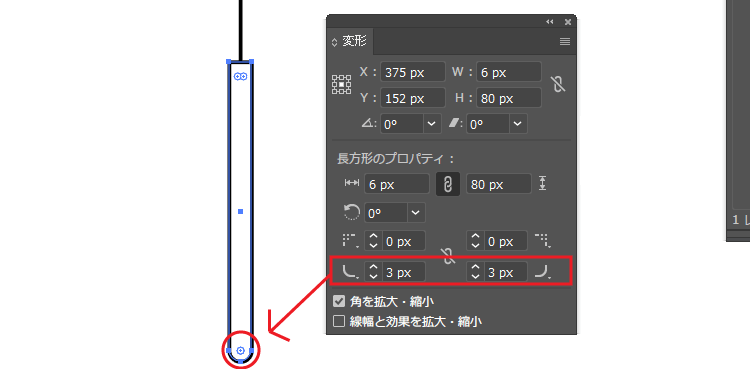
- ツールバーの[ウィンドウ]-[変形]から変形パネルを開きます。1.で作成した長方形の底辺2か所を[長方形のプロパティ]で丸くします。ここでは3px丸くしました。

- 1.で作成した直線と長方形をグループ化します。[回転ツール]を選択し、キーボードのAltを押したまま回転の軸をクリックします。回転のオプションダイアログが表示されるので[角度:-15°]にして[コピー]をクリック。プレビューにチェックを入れると分かりやすいです。
![回転のオプションダイアログが表示されるので[角度:-15°]にして[コピー]をクリック。](http://irohacross.net/wp-content/uploads/2017/05/ougi3.png)
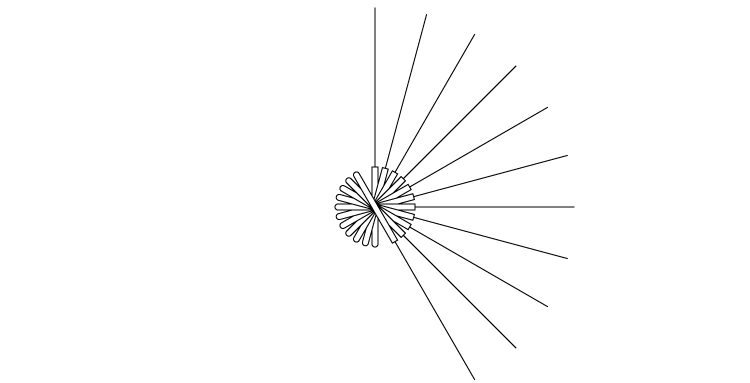
- そのままキーボードのCtrl + Dを押して複製します。計11本の中骨が複製されるまでCtrl + Dを繰り返します。
![回転のオプションダイアログが表示されるので[角度:-15°]にして[コピー]をクリック。](http://irohacross.net/wp-content/uploads/2017/05/ougi4.png)

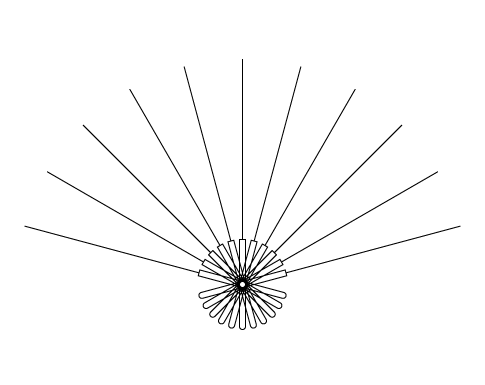
- 11本の中骨を全て選択した状態で、再び[回転ツール]を選択。Altを押したまま、回転の軸をクリック。3.でクリックした回転の軸と同じ場所です。オブジョンダイアログには[角度:75°]を指定します。これで正面に向きました。
![回転のオプションダイアログが表示されるので[角度:-15°]にして[コピー]をクリック](http://irohacross.net/wp-content/uploads/2017/05/ougi6.png)

- 続いて扇面を作ります。[楕円形ツール]を選択し、[幅:450px][高さ:450px]の円を描きます。
![[楕円形ツール]を選択し、[幅:450px][高さ:450px]の円を描きます。](http://irohacross.net/wp-content/uploads/2017/05/ougi8.png)
- [選択ツール]で円を選択した状態で[変形パネル]-[楕円形のプロパティ]から[扇型の開始角度:0°][扇型の終了角度:150°]を指定。
![[扇型の開始角度:0°][扇型の終了角度:150°]を指定](http://irohacross.net/wp-content/uploads/2017/05/ougi9.png)
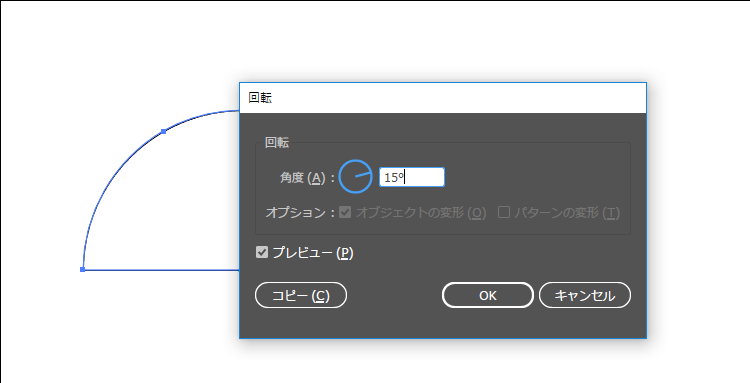
- このままでは傾いているので、骨組みと同様に起こします。[回転ツール]を選択し、Altを押したまま回転の軸をクリック。[角度:15°]にして[OK]をクリック。

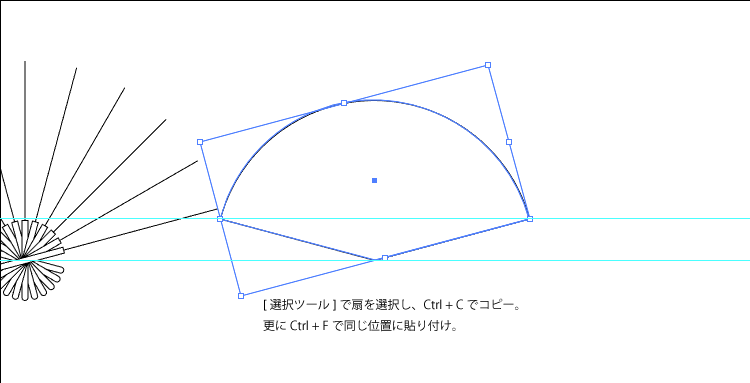
- 楕円を選択したまま、Ctrl + Cでコピー、更にCtrl + Fで同じ場所に貼り付けます。変化が無いように見えますが、二つの扇面が重なっています。

- [選択ツール]で9.で複製した扇を選択し、[拡大・縮小ツール]を選択。Altを押したまま軸となるポイントをクリック。8.でクリックした回転の軸と同じ場所です。オプションダイアログが表示されるので[縦横比を固定:20%]にして[OK]
![[縦横比を固定:20%]にして[OK]](http://irohacross.net/wp-content/uploads/2017/05/ougi12.png)
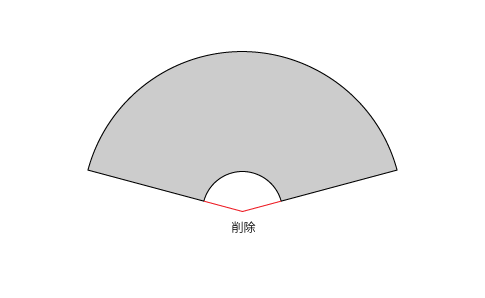
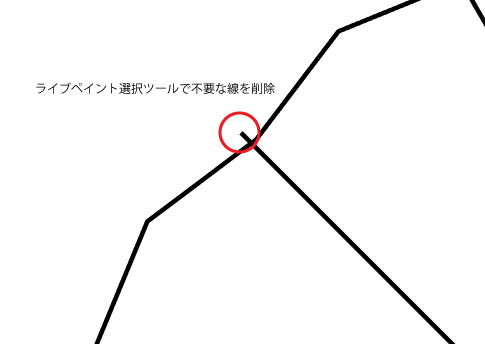
- 小さい扇面ができました。大きい扇面の上に小さい扇面が乗っている状態です。(説明の便宜上色分けしました)。更に不要な線を削除します。大小二つの扇面を選択した状態で、ツールバーの[オブジェクト]-[ライブペイント]-[作成]。[ライブペイント選択ツール]で不要な線を選択、キーボードのDeleteを押して消します。

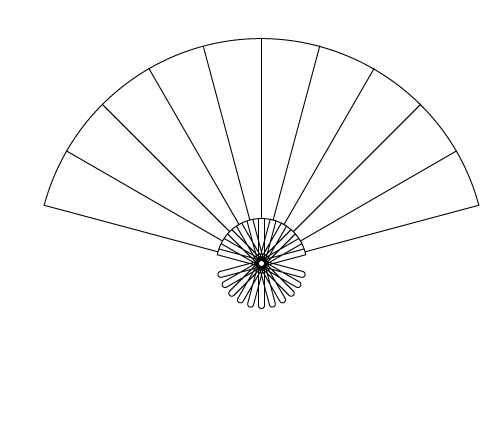
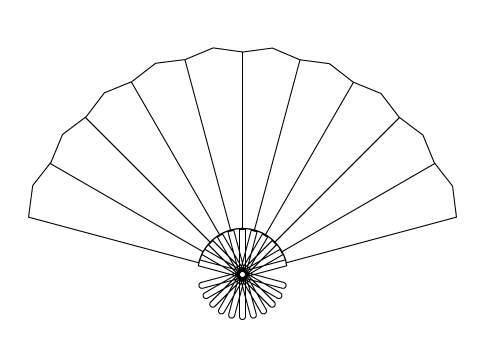
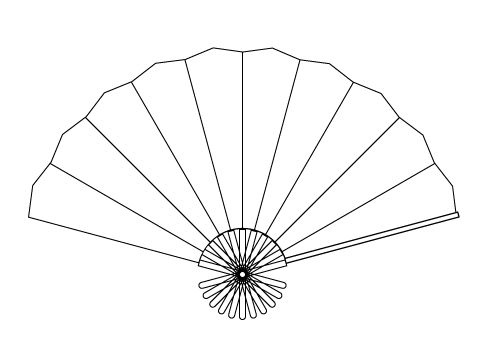
- 骨組みと重ねるとこんな感じ。これで完成でも良さそうですが、もう少し調整を。

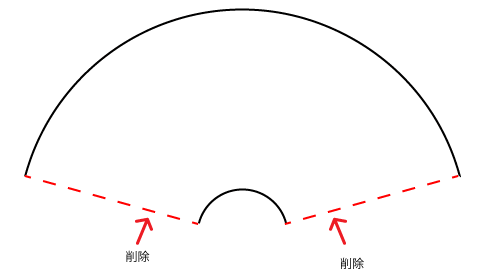
- 続いて扇面の折れ目を作ります。作成した扇面ををコピー。[はさみツール]で不要部分を削除。

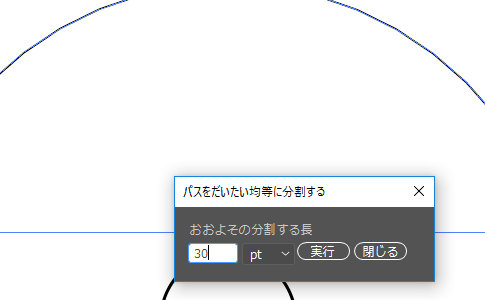
- 大きい円弧を選択し、「イラストレーターにおいてジグザグを作る時のTIPSその2 |なにする? DTP + WEB」で配布されいてるスクリプトを適用。30ptにすると綺麗に収まります。古いスクリプトですが、IllustratorCC環境でも動きました。(CC対応の似たようなスクリプトがあればそちらをご利用頂いた方が良いと思います。)。

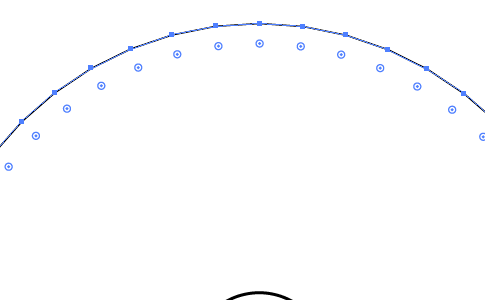
- 適用後、拡大するとこんな感じ。※スクリプトを適用しないと、ジグザグが均等になりません。

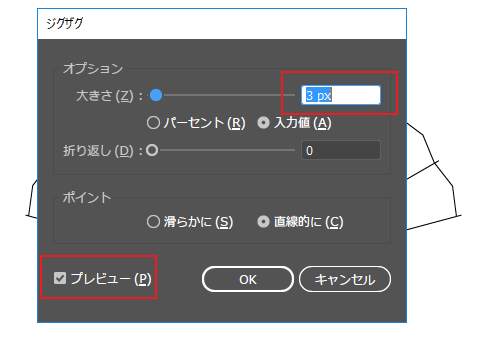
- 更に、ツールバーの[オブジェクト]-[分割・拡張]を適用。続いて、ツールバーの[効果]-[パスの変形]-[ジグザグ]をクリック。オプションダイアログが表示されるので[大きさ:3px]にして[OK]。


- 完成が見えてきました。ジグザグによってはみ出した線を、[ライブペイント選択ツール]で削除します。


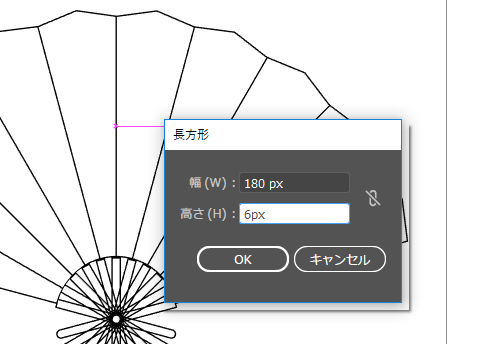
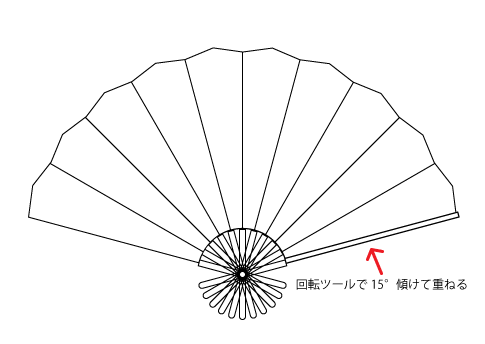
- 最後に骨の一番端に親骨を付けます。[長方形ツール]で[幅:6px][高さ:180px]の長方形を作成します。それを[回転ツール]で15°回転させて、一番端に重ねます。


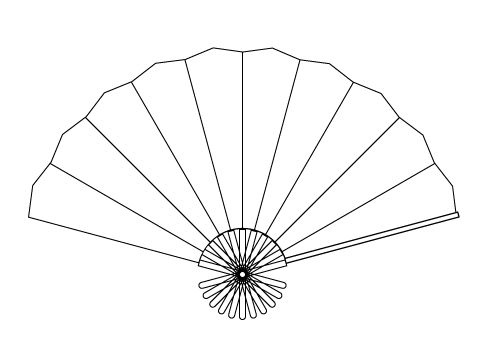
- 完成。あとはお好みで着色してください。

扇の線画素材を配布します。
今回作成した線画を無料イラストなら【イラストAC】で配布します!jpgとpngで600px×1200pxの扇の線画です。pngは背景を透過しています。お好きな色に着色してご利用ください。
定期的に和素材を配布しているのでチェックしてみて下さいね。
ACワークスは、無料イラストなら【イラストAC】の他、写真に特化した無料写真素材なら【写真AC】
や白黒素材に特化した無料の白黒イラストなら【シルエットAC】
などがあります。
これらのサービスに加え、和紙のプレゼントサイト「和紙.pw」もオープンしました。
どれか一つのサービスに登録すると、全サービス利用する事ができます。例えばイラストACでユーザー登録をしたら、写真ACにも自動的に登録されます。楽ちん!
 Japanese style web design いろはクロス
Japanese style web design いろはクロス



コメントを残す