これまでHighchartsでグラフを描画・カスタマイズする方法を幾つかご紹介しました。
今回は棒グラフ+折れ線グラフを使った複合グラフを作成してみます。
Highchartsの使い方:棒+折れ線の複合グラフを描画する
これまでのHighcharts関連記事はこちら
- [導入編]webページにグラフを美しく描画するJavaScriptライブラリHighcharts
- HighchartsのTooltipをカスタマイズする
- HighchartsのyAxis(y軸)の見栄えを調整する
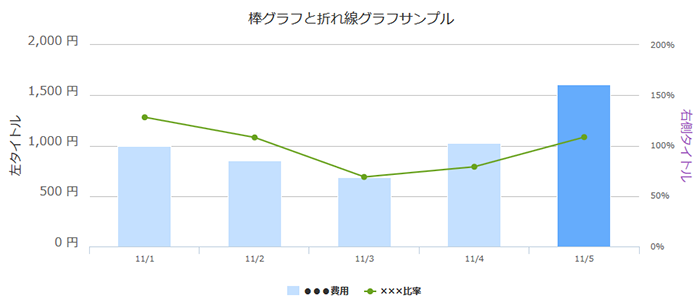
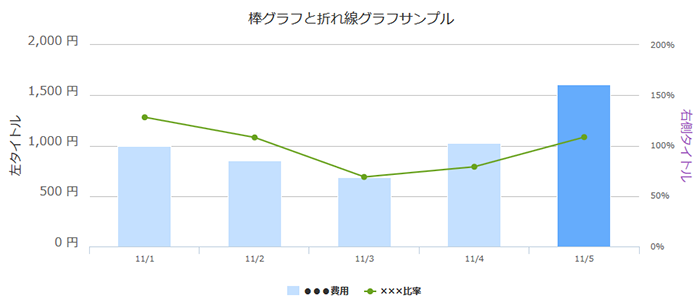
今回作成する複合グラフの完成イメージ。

グラフの特徴
- 棒グラフと折れ線グラフの複合グラフ
- 両端にy軸目盛線(単位付き)
- 凡例表示
- それぞれのグラフに単位付きのツールチップを表示
調整後のコード全文はこちら
[javascript]
 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す