これまでの記事でHighchartsの導入方法とy軸カスタマイズを解説しました。
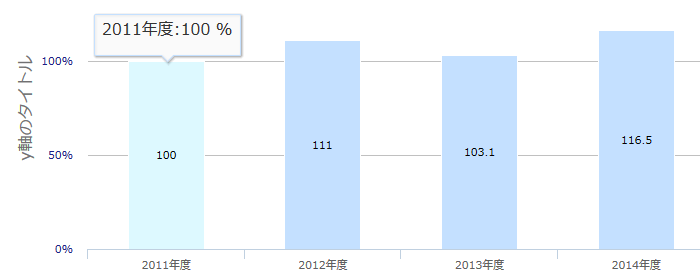
今回はTooltipの見せ方を変更してみたいと思います。
Highchartsの使い方:Tooltipをカスタマイズする方法
Highchartsの導入方法と縦軸の調整についてはこちらの記事にまとめてあります。
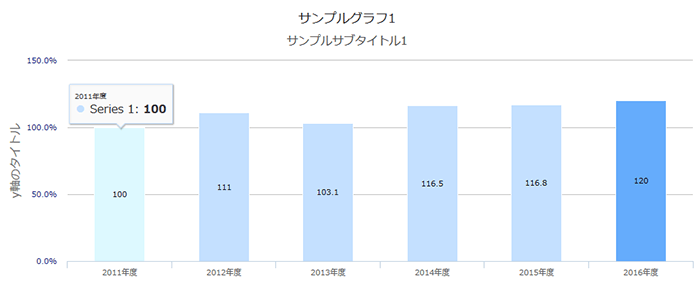
今回も同じ棒グラフを使ってツールチップの表示を調整します。

こちらはカスタマイズに使うデモグラフのコード全文。Tooltip調整前です。Tooltipはデフォルトで表示されるので、まだ記述はありません。
21行目から始まるyAxisの下(27行目~)にツールチップ用の設定を書くことにします。[javascript]
 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す