文章を構成する要素の一つに引用があります。自分の記事に他の人の文章を取り入れたい場合は引用として明記する必要があります。今回はCSSで作る引用デザインをまとめました。文章ページにデザインを添える事ができますし、是非参考にしてみてください。
CSSを使った引用(blockquote)デザインサンプル
全てコードが公開されていますので、気になるデザインがありましたら、リンク先からご確認下さい。
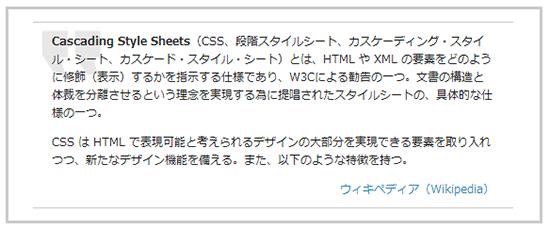
blockquote(引用部分)をCSSでデザインするサンプル集 | CSS Lecture
引用デザインサンプルが4つ紹介されています。シンプルなデザインなので汎用性があって使いやすいと思います。




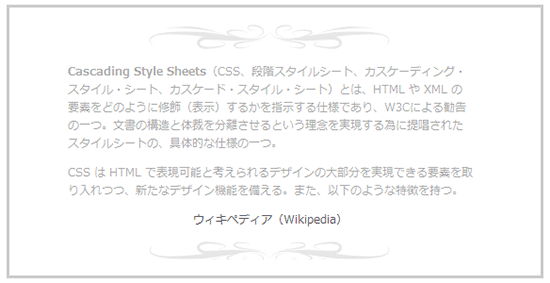
Better Blockquotes | CSS-Tricks
海外ブログCSS-Tricksの記事です。
こちらもシンプルで取り入れやすい引用デザインが5つ紹介されています。





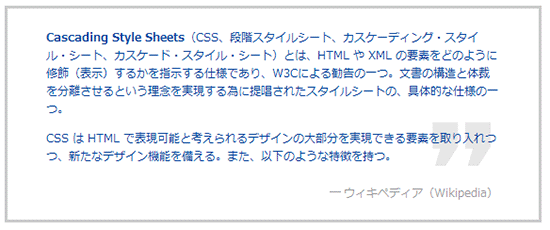
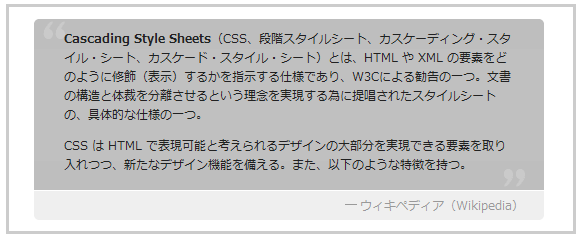
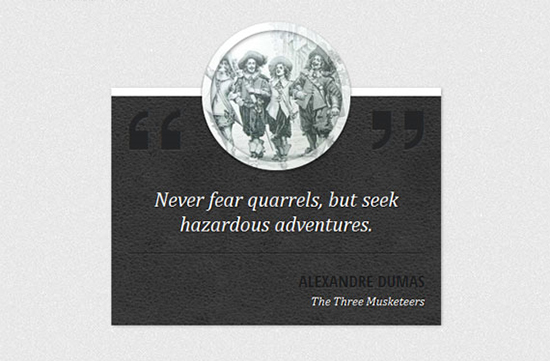
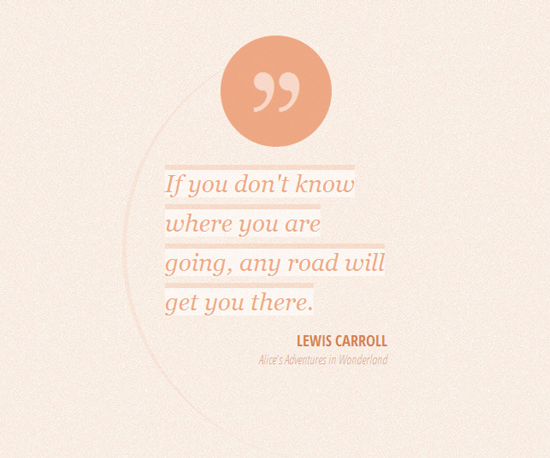
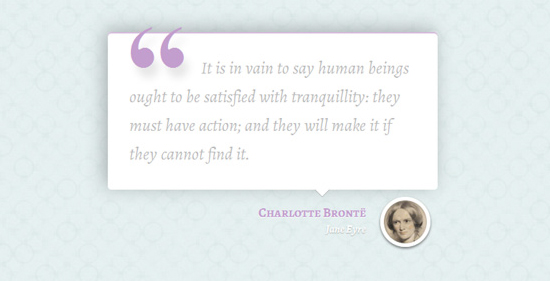
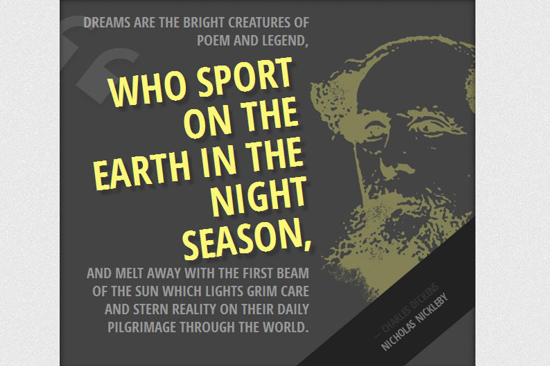
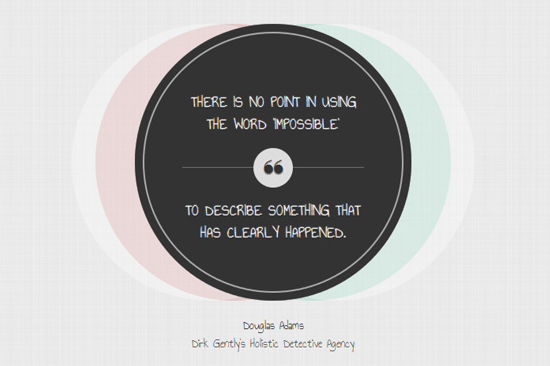
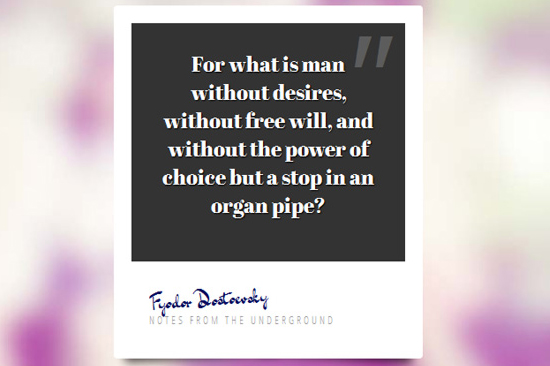
Modern Block Quote Styles | codrops
海外ブログ「codrops」からのエントリーです。凝ってますねー、おしゃれ!
個性的なデザインが6つも紹介されています。
引用で個性を出したいならこちらを参考にすると良いかも。他にも参考になる良記事たくさんなので要チェック!






 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す