WEBページ上にグラフを表示させたい時どのように行っていますか?
画像で貼り付けていたらメンテナンスが大変ですよね。
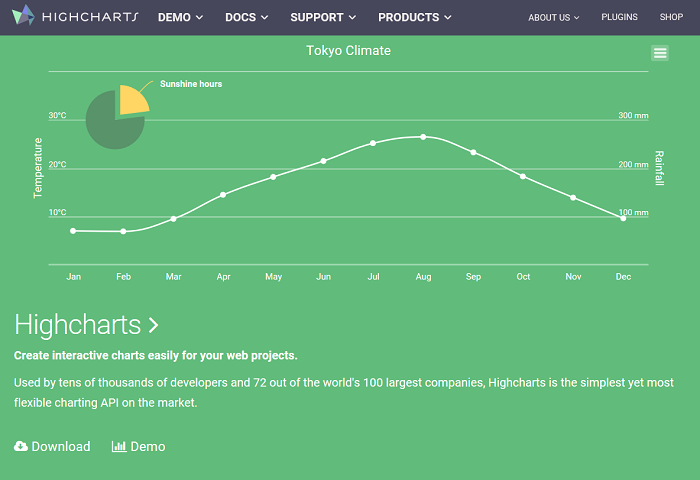
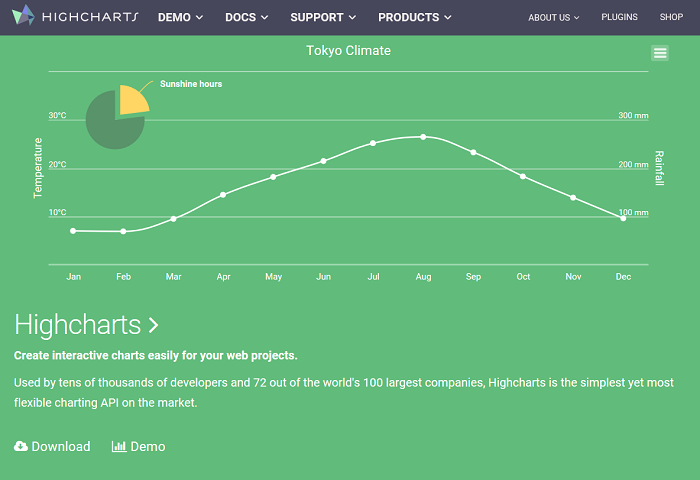
HighchartsというJavaScriptライブラリを使用すれば美しいグラフを描画してくれます。
公式サイトにチュートリアルも充実しています。
ただし英語・・・。ここでハードルが上がる方も多いはず。
今回は導入方法についてまとめてみました!(別記事でカスタマイズ例も紹介予定。)
非商用サイトは無料!カスタマイズの幅も広い!グラフ描画ライブラリHighcharts
Highchartsはライングラフ、棒グラフ、円グラフ、帯グラフ・・・などなど多くのグラフに対応しています。

非商用サイトは無料!個人のウェブサイトや非営利組織のサイトでは許可なく自由に使う事ができます。
Do you want to use Highcharts for a personal website, a school site or a non-profit organization? Then you don’t need our permission, just go on!
どんなグラフを描画できるの?
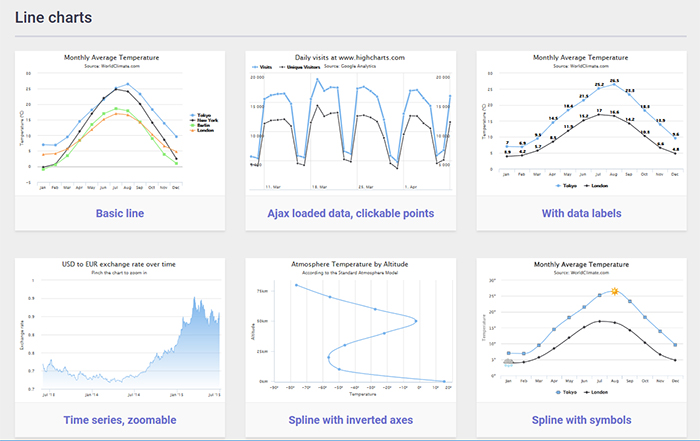
まずはここから。公式サイトにデモページがあります。

円グラフ、棒グラフなどのメジャーどころは勿論、これいつ使うの?ってグラフまで揃っています。使いたいグラフがあったら早速試してみましょう!
早速Highchartsをダウンロードしてみよう
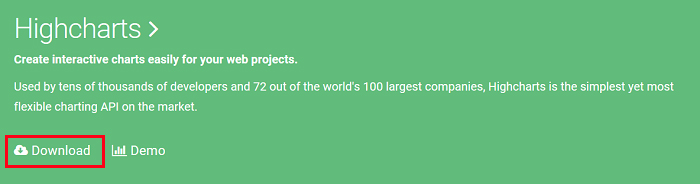
公式サイトトップページからダウンロードできます。Hichchartsの「Download」からZipファイルをダウンロードします。

Highchartsをwebページに読み込む
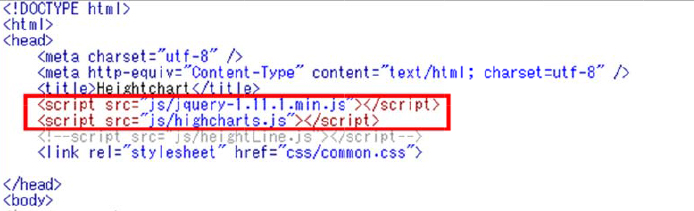
この中の「highcharts.js」を表示させたいページのヘッダー部にHighchartsを読み込みます。
JavaScriptライブラリですので、別途jQueryの読み込みも忘れずに。

描画領域の指定
ページ内にグラフの描画領域を指定します。
このdivの中にグラフを描画します。id名は任意のもので構いません。ここでは例としてcontainerとしています。
[html]<div id="container"></div>[/html]
描画領域は好きなサイズを指定する事も可能。例)横幅:500px、高さ:500px
[html]<div id="container" style="width: 500px; height: 500px; "></div>[/html]
グラフの設定
上述したdemoページにあるようにhighchartsはあらゆるグラフに対応しています。
htmlのheader内にグラフ設定を記述します。公式のデモページから希望に近いグラフを探しソースをコピーすると早いです。
表示できたらカスタマイズするという流れで。
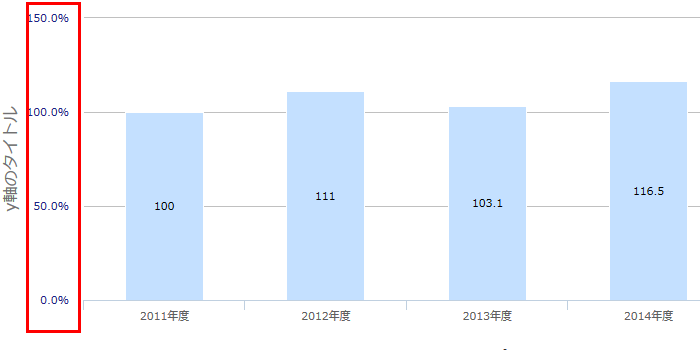
ここでは棒グラフを描画してみます。

[サンプルグラフの特徴]
- 棒グラフ
- グラフタイトル、サブタイトルの表示。
- グラフ中に数値の表示をする。
- 数値は小数点1桁表示。100等キリの良い数字の場合、小数点1桁目は表示しない。(デフォルト)
- グラフに任意の色を設定する。
- グラフ上にマウスを乗せるとツールチップが表示される。
コード全文はこちら。
[javascript gutter=”true”]
<script type="text/javascript">
$(function () {
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: ‘container’
},
credits: {
enabled: false
},
title: {
text: ‘サンプルグラフ1’
},
subtitle: {
text: ‘サンプルサブタイトル1’
},
xAxis: [{
categories: [‘2011年度’, ‘2012年度’, ‘2013年度’,’2014年度’,’2015年度’,’2016年度’]
}],
yAxis: {
min:0, //y軸最小値
max:150, //y軸最大値
title: {
text: ”
}
},
legend:{
enabled:false //凡例の表示
},
plotOptions: {
column: {
stacking:’normal’,
dataLabels: {
enabled:true, color:’#ffffff’
}
}
},
series: [ //seriesの個別オプションを指定
{
type: ‘column’,
name: ”,
color: ‘#c4e0ff’,
data: [100.0, 111.0, 103.1,116.5,
116.8,{color:’#65acfc’, y:120.0}],
dataLabels: {
enabled:true,
color: ‘#000000’
}
}]
});
});
});
</script>
[/javascript]
各項目を順番に見ていきます。
chart: {
renderTo: 'container'
},
5行目。これは描画領域のdiv idにグラフを表示させるための設定です。div id=containerと指定したので、ここでもcontainerとします。
[javascript start-line=”9″]
credits: {
enabled: false
},
[/javascript]
9行目。これはhightchartsのクレジットを表記するか。falseで非表示。trueで表示。
[javascript start-line=”12″]
title: {
text: ‘サンプルグラフ1’
},
subtitle: {
text: ‘サンプルサブタイトル1’
},
[/javascript]
12行目。ここでグラフのタイトルとサブタイトルを指定。指定しない場合はクォーテーションマーク内を空白とします。例↓
[javascript start-line=”12″]
title: {
text: ”
},
subtitle: {
text: ” //指定しない場合は空白
},
[/javascript]
[javascript start-line=”18″]
xAxis: [{
categories: [‘2011年度’, ‘2012年度’, ‘2013年度’,’2014年度’,’2015年度’,’2016年度’]
}],
[/javascript]
18行目。x軸の指定。ここでは例として年度を入れています。カンマで区切って項目を増やせます。
[javascript start-line=”21″]
yAxis: {
min:0, //y軸最小値
max:150, //y軸最大値
title: {
text: ”
}
},
[/javascript]
21行目。y軸の設定。y軸の最大値と最小値を指定しています。その下のtitleでは、y軸のタイトルを指定できるのですが、ここでは空白としています。
[javascript start-line=”28″]
legend:{
enabled:false //凡例の表示
},
[/javascript]
28行目。凡例の表示。凡例は見せ方を自由にカスタマイズすることができます。色とか表示場所とか。
ここでは非表示(false)としています。
[javascript start-line=”31″]
plotOptions: {
column: {
stacking:’normal’,
dataLabels: {
enabled:true, color:’#ffffff’
}
}
},
[/javascript]
後述するseriesの全体オプションを指定。表示させるグラフが1種類の場合は、省略可能。(serieseで指定するから)。plotOptionsとseriesに異なる指定をした場合は、seriesが優先されます。
32行目のcolumnはグラフの種類の事。ここでは棒グラフを指定。
35行目でデータラベルの表示有無の指定。ここでは表示を指定。
[javascript start-line=”39″]
series: [ //seriesの個別オプションを指定
{
type: ‘column’,
name: ”,
color: ‘#c4e0ff’,
data: [100.0, 111.0, 103.1,116.5,
116.8,{color:’#65acfc’, y:120.0}],
dataLabels: {
enabled:true,
color: ‘#000000’
}
}]
[/javascript]
39行目。グラフy軸に表示するデータとオプションの指定。
- type:グラフの種類
- name:グラフの名前。凡例を表示させる場合はここに、表示させたい名前を指定します。空白にすると、凡例も空白です。
- color:グラフの色。ここでは薄いブルー。
- data: 必ず指定してください。グラフに表示させるy軸数値。ここでは2016年度のグラフのみ表示色を変えています。
- dataLabels:データラベルの表示有無と色の指定。ここでは表示(ture)色は黒を指定。
コード全体が長いので、難しく感じるかもしれませんが、規則性があるので、表示確認しながら調整してみてください。
大事なのはseriesなので、ここをまずは覚えるだけでもカスタマイズしやすくなると思います。
今回のようにグラフが一種類の場合はplotOptionsも重要ではないです。棒グラフと折れ線グラフなど複数扱う場合に使い分けができればよいと思います。
highchartsが描画されない時
グラフが表示されないときは下記項目をチェックしてみて下さい。
- header内にjQueryとはhighcharts.js読み込んでいますか?パスは正しいですか?
- ページ内にグラフ描画領域を指定していますか?
- header内にグラフ設定の記述をしていますか?
- 描画領域に指定したidとheader内グラフ設定のidは等しいですか?
- header内グラフ設定に不要なカンマ、または不足はありませんか?
(カンマの付け忘れで表示されない事は良くあります。)
 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す