HTMLの基本はなんとなく理解している。ブラウザで表示崩れもしていない。
でもちょっと待って・・・!こんなコーデイングしていませんか?
趣味でサイトを作りたいと思っている人も知っておいて損はないNGコーデイングのご紹介です。
こんなコーディングしていませんか?知っておいて欲しいNGコーディング集
目次
- NG1:brの連続打ちでスペースを取る
- NG2:クラス増やすの面倒だし!?htmlタグ内にstyle直書き
- NG3:えっ、見出しって順番あるんですか?
- NG4:木を見て森を見ず
NG1:brの連続打ちでスペースを取る
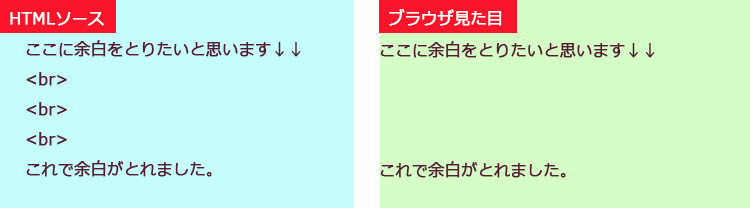
<br>は改行するためのタグなのですが、連続打ちすると、余白をとる事ができます。※wordpressの場合<br>の連続打ちは<p>に変換してくれるものもあります。
楽だからついつい・・・と使ってしまう人がいますが、これは止めましょう。

【NG理由1】閲覧環境によって見た目にバラつきが生じる事が。
閲覧環境によって余白の幅が異なる事があります。ブラウザ間の表示差異の原因になりかねないので止めましょう。
【NG理由2】文法的に正しくない。
そもそも文法的に正しくありません。br要素は改行の為に使用してください。
W3Cのbrの定義は以下。
The <br> element represents a line break. (br要素は改行を表します。)
【NG理由3】ソースの見た目が悪い
特に複数人が編集するページの場合、他の人が見た時に「うわぁ・・・」という気持ちになります。
文法的に正しくないタグが何個も連続してあると、気持ちが良いとは言えません。
文章の段落が変わるときは<p>を使います。(pはparagraphの略。)その他、必要に応じてCSSで余白に関するスタイルを作るようにしましょう。
NG2:クラス増やすの面倒だし!?htmlタグ内にstyle直書き
CSSファイルを開くのが面倒なのか、勝手にCSSファイルを編集してはいけない立場にあるのか、スタイルを全てhtmlタグ内に直書きしちゃう人。
ページの装飾についてはCSSファイルにまとめて管理するのが主流です。拡張子が「.css(ドットシーエスエス)」となっているファイルがそれに当たります。
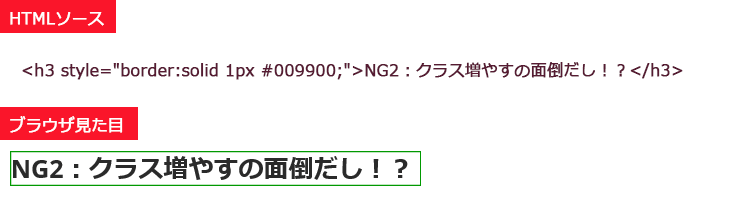
ですが、方法としてhtmlタグ内にstyle=”border:solid 1px #009900;”といった感じで、スタイルを直接指定することもできます。cssの知識が浅いなどの理由から、全てstyle直書きする人がたまにいますが、これも止めましょう。

【NG理由1】他ページとの統一性が損なわれる
このページくらいいいや・・・と軽い気持ちでやると後々に作業が増える可能性があります。
例えば、サイト全体をリニューアルする場合、1ページずつコーディングするのは効率が悪いです。
その為、同じテンプレートのページは、コーディングソフトを使ってタグの一括置換を行うケースが多々あります。
そんな時、「このページくらいいいや」でstyle直書きをしていたら・・・?置換対象から漏れてしまうんです。漏れたページは手作業で修正するしかありません。「このページくらい・・・」が複数あったら?当然手作業のページが増えてしまいますね。コーディングする際は他のページと書き方を合わせるように心がけましょう。制作会社の場合、大抵コーディング規約があるので、確認しながら進めて下さい。
【NG理由2】ソースの見た目が悪い
brと同じくです。全タグにびっちりstyle指定されているページを見た時は、息が止まるかと思いました。
まずは、CSSファイルを確認して、使えるclass(またはid)があるか確認する事。
無ければ新規で追加しましょう。
NG3:えっ、見出しって順番あるんですか?

見出しに限らず、文法を理解していないケースです。
【NG理由1】文法的に正しくない。
見出しは重要度の高い順にh1~h6まであります。記事の文章構造で見た場合にも大見出し→小見出しの順に登場しますよね。つまりいきなり小見出しから始まる事は無いわけです。html上でもいきなりh3から始まるのは適切ではなく、h1から順に使いましょう。
GoogleのJohn Muellerさんによると、見出しの使い方が正しくなくてもGoogleは致命的な問題としては扱わないそうです。つまり、hの使い方が違っても検索順位を落とされる事は無い。
かと言って自由に使って良いという事ではないので、正しい記述を行いましょう。
NG4:木を見て森を見ない
これまで挙げたケースと重なりますが、サイト全体を見て制作するように心がけましょう。
コーディング規約や、他ページではどのように記述しているか確認する癖を付けると良いです。ブラウザで崩れていないから正しいとは限りません。チームで運用している場合、各自のちょっとした心がけがスムーズな運用に繋がります。
最後に
ソースは表向きには見えない部分ですが、大切な事です。(CMSで作るページは意図しないタグが勝手に入る事もありますけど)
ソースレビューで「あ・・・」とならない為にも日頃から気を付けておきましょう。チームで進める場合は、癖を出さずに統一感を意識すると作業の引継ぎも楽になりますよ!
 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す