WEB上にJavaScriptで綺麗なグラフを描画してくれるHighcharts。
今回は数値が存在しない時は、nullを指定すれば描画エラーを防げるよって話です。
ゼロとnullは違う。データが存在しない時はnullを使おう
今回のカスタマイズは、Highchartsを利用したことがある人向けの記事です。
過去のHighcharts関連記事はこちら。これから導入しようと思う人は導入編をどうぞ。
- [導入編]webページにグラフを美しく描画するJavaScriptライブラリHighcharts
- HighchartsのTooltipをカスタマイズする
- HighchartsのyAxis(y軸)の見栄えを調整する
- Highchartsで棒グラフと折れ線グラフの複合グラフを作成する
- [Highcharts]棒グラフの太さはpointWidthで調整できる
- [Highcharts]グラフの目盛り間隔はtickIntervalで調整しよう
- [Highcharts]パーセンテージで描画する円グラフを描く方法
- [Highcharts]複数の折れ線グラフが接近しすぎている時に、データラベルを調節する方法

ゼロはデータが存在している。nullは無い。
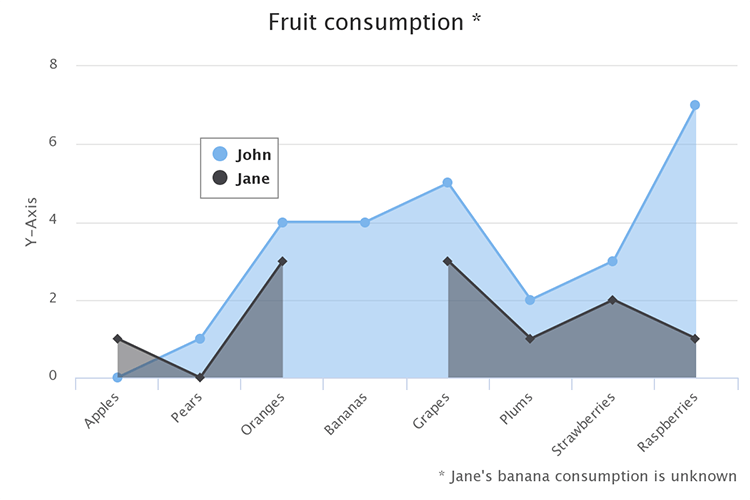
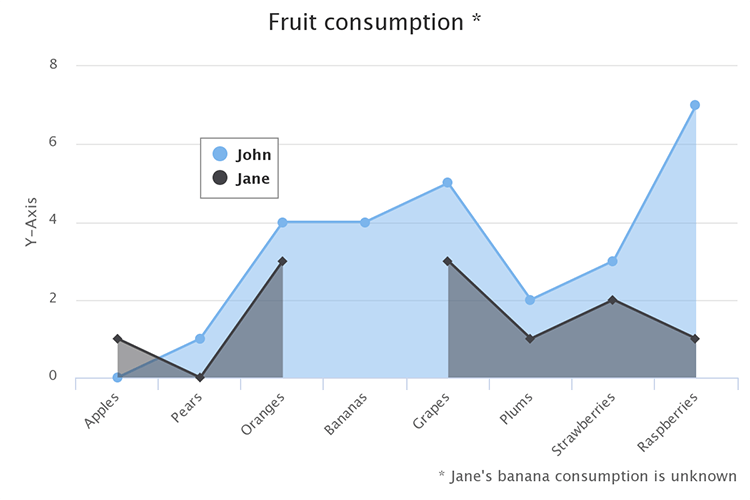
下のグラフを見て下さい。途中で切れています。

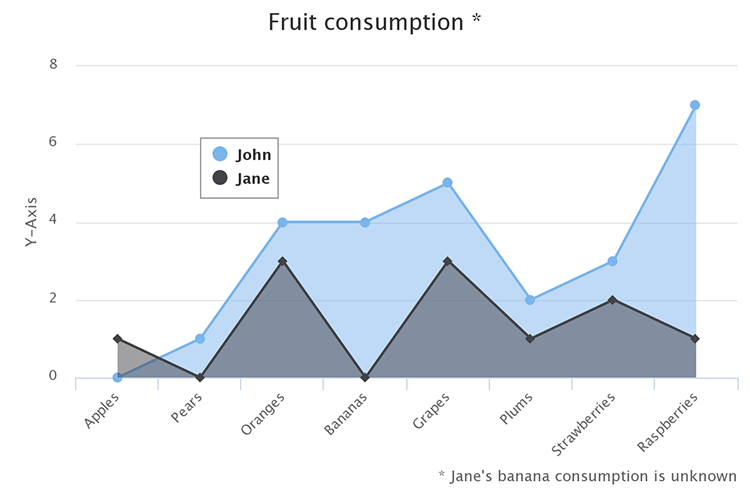
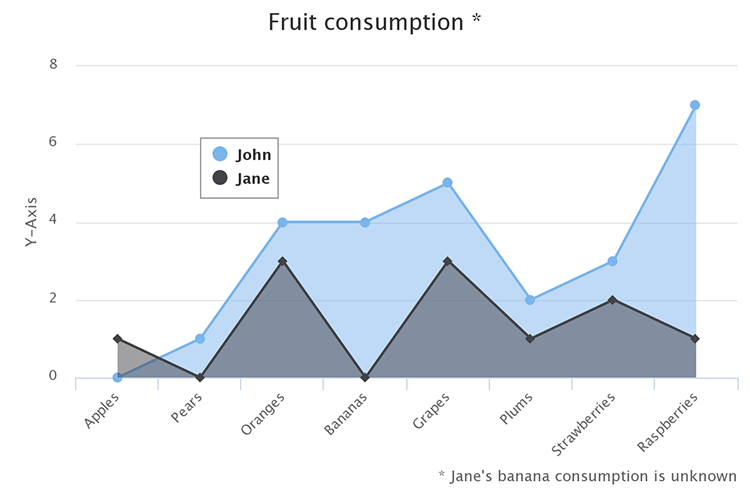
これはBananasのデータが存在していない事を示しています。ゼロではないのですよー!ゼロの場合はこんなグラフになります。

プログラミング慣れしている人はnullはおなじみですね。
null(ヌル、ナル)は、何もない、という意味で、プログラミング言語などコンピュータ関係では、「何も示さないもの」を表すのに使われる。同様のものに、nilが使われることもある。
ゼロとnullは混同しがちですが、ゼロは「ゼロというデータが存在する」状態を言います。
nullは空っぽ。何もない状態を言います。なので、グラフで言うと計測していない=数値が存在していない項目はnullを使うべきなのです。
ソース中の何処に指定すればいいの??
今回の記事はHighchartsを使ったことがある人向けの記事です。
なので説明が簡単になりますが、seriesの中のdata[]で指定すれば良いのです。
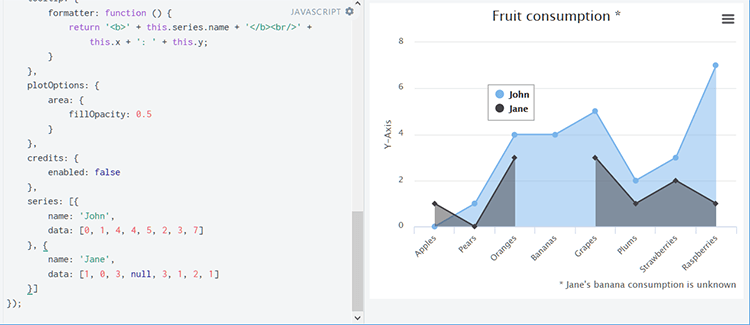
具体的に、サンプルグラフのseries部分を抜粋。
series: [{
name: 'John',
data: [0, 1, 4, 4, 5, 2, 3, 7]
}, {
name: 'Jane',
data: [1, 0, 3, null, 3, 1, 2, 1]
}]
6行目にnullが指定してあります。
これはX軸の4つ目の項目(bananas)のデータが存在しない=nullを表しています。
え、データが無い時はどうするの??と戸惑いがちですが、一度覚えてしまえば簡単ですね。
今回のグラフのソース全文を見たい時は、こちらのページへ。
Highcharts公式のdemoグラフのページへ飛びます。
こういったデモページを利用すると、web上でそのままコードをいじってテストできるので便利です。

このグラフをベースにカスタマイズしてみたい時は、上記リンク先ページへ飛んで、ブラウザ上でソースをいじります。
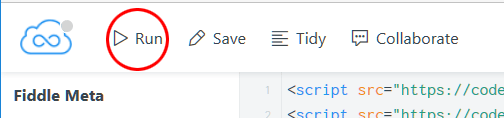
そして、左上の「Run」を押すとカスタマズしたコードを実行してくれます。便利!

試しにnullの所を0(ゼロ)にしてRunしてみて下さい。Bananasが0のグラフが描画されるはずです。

お試しあれ。
躓いたら教えて貰おう!
コードエラーにはまるとあっという間に時間が経ちますよね。忙しい時は原因を探るのも焦って捗りません。
時間がない!聞ける人がいない!ピンチ!な人は外部サービスを使ってみては如何でしょうか。
「ストアカ 」は教える側・教えられる側にもなれるサービスです。焦る前に、時間を見つけてスキルをつけておきましょう。腕に自信のある方は、講師デビューもできます。私は生徒側で利用したことがあります。
」は教える側・教えられる側にもなれるサービスです。焦る前に、時間を見つけてスキルをつけておきましょう。腕に自信のある方は、講師デビューもできます。私は生徒側で利用したことがあります。
単発受講可能なセミナーも多いので気になる講座があれば足を運んでみて下さい。
自宅学習派の人は「TechAcademy [テックアカデミー] 」、「世界最大級のオンライン学習サイトUdemy
」、「世界最大級のオンライン学習サイトUdemy 」などのサービスから合うものを選んでみて下さい。
」などのサービスから合うものを選んでみて下さい。
テックアカデミーはWordpressやアプリコースの他、WEBデザインコースもあります。私は今2つ講座を受講中です。人気の先生はフォロー体制もバッチリなので良いですよ。
UdemyはWEBやPG系に限らず趣味的な講座もあります。また、Udemyは受講料のセール(?)があり、アカウント登録して最初の5時間は激安でお目当ての講座を受けれます!ストアカと同じく、講師側にも興味がある人は登録しとくといいです。夢の講師デビューはすぐそこっ!
社内の技術力を底上げしたいとお考えの企業には「企業向けプログラミング研修【CodeCamp】 」という手もあります。
」という手もあります。

 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す