これまでに何度か棒グラフを中心としたHighchartsのカスタマイズ方法を紹介してきました。
今回は円グラフの描画についてです。
数値をパーセンテージで表したい!Highchartsの円グラフをカスタマイズする方法
※本記事はHighchartsを導入した事があり、基礎知識がある人向けの記事です。
これから導入を始めたい人は[導入編]の記事をどうぞ。
- [導入編]webページにグラフを美しく描画するJavaScriptライブラリHighcharts
- HighchartsのTooltipをカスタマイズする
- HighchartsのyAxis(y軸)の見栄えを調整する
- Highchartsで棒グラフと折れ線グラフの複合グラフを作成する
- [Highcharts]棒グラフの太さはpointWidthで調整できる
- [Highcharts]グラフの目盛り間隔はtickIntervalで調整しよう

早速円グラフを描画してみよう
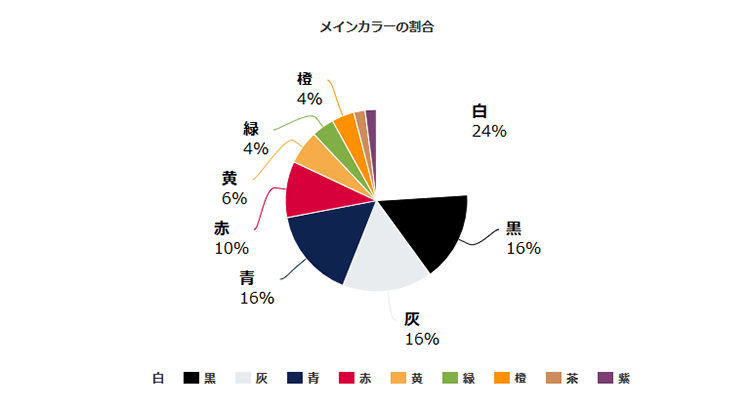
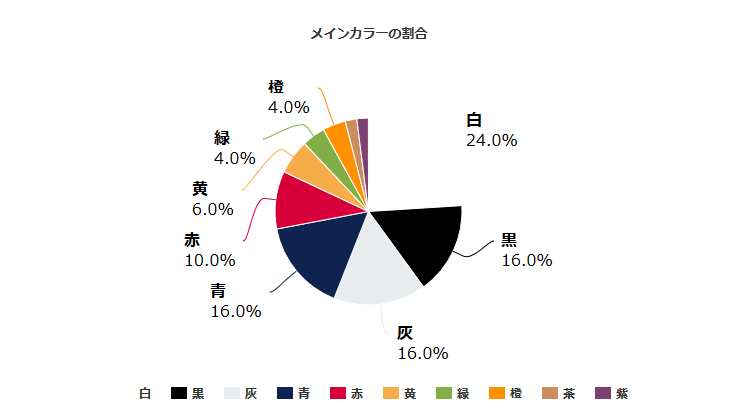
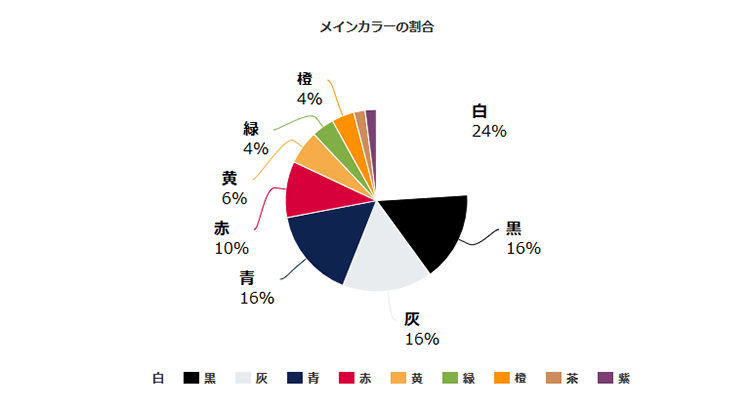
今回描画するグラフの完成系はこちら。

各項目の割合が%で表示されています。
コード全文はこちら。
<script type="text/javascript">
$(function () {
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'piechart',
},
title: {//タイトル設定
style: {
fontSize: '13px',
fontWeight: 'bold'
},
text: 'メインカラーの割合'
},
plotOptions: {//オプション設定
pie: {
dataLabels: {
color: 'black',
formatter: function() {
return '<b>'+ this.point.name +'</b>'+'<br>'+ Math.round(this.percentage*10)/10 +'%';
},
enabled: true
}
}
},
series: [{//データ設定
type: 'pie',
name:'メインカラー',
data: [
{name:'白',y:12, color:'#ffffff'},
{name:'黒',y:8, color:'#000000'},
{name:'灰',y:8, color:'#e8ecef'},
{name:'青',y:8, color:'#0f2350'},
{name:'赤',y:5, color:'#d7003a'},
{name:'黄',y:3, color:'#f6ad49'},
{name:'緑',y:2, color:'#82ae46'},
{name:'橙',y:2, color:'#ff9000'},
{name:'茶',y:1, color:'#cd8c5c'},
{name:'紫',y:1, color:'#7a4171'}
],
showInLegend: true //凡例の表示
}]
});
});
});
</script>
ポイントを見ていきましょう。
chart: {
renderTo: 'piecharts',
},
ここはHighchartsを描画するうえで必ず必要になります。「piecharts」の部分は任意のグラフ名でOKです。
title: {//タイトル設定
style: {
fontSize: '13px',
fontWeight: 'bold'
},
text: 'メインカラーの割合'
},
9行目でタイトルの指定をしています。タイトルを表示させたくない時は14行目のクォーテーションマーク内を空欄にしてください。
続いて16行目からオプション設定を行います。
plotOptions: {//オプション設定
pie: {
dataLabels: {
color: 'black',
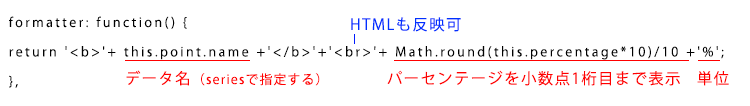
formatter: function() {
return ''+ this.point.name +''+'
'+ Math.round(this.percentage*10)/10 +'%';
},
19行目はデータラベルの文字色を指定しています。
20行目。ここで%表示のための指定を行います。
「this.point.name」は黒、白・・・と言ったデータ名です。後程紐づけします。「Math.round~」の部分で%表示の指定をしています。これにより自分で%を計算しなくても元データから自動で計算されるという事です。
通常、小数点1桁までの表示ですが、きりのいい数字は小数点以降非表示となります。
例)40.0→40と表示。
改行や太字にしたいときはhtmlタグを使うことができます。

23行目のenabled: true,でラベルが表示されます。デフォルトでTrueです。
非表示にしたい時はfalseにしてください。
27行目のseriesでデータを指定します。
series: [{//データ設定
type: 'pie',
name:'メインカラー',
data: [
{name:'白',y:12, color:'#ffffff'},
{name:'黒',y:8, color:'#000000'},
{name:'灰',y:8, color:'#e8ecef'},
{name:'青',y:8, color:'#0f2350'},
{name:'赤',y:5, color:'#d7003a'},
{name:'黄',y:3, color:'#f6ad49'},
{name:'緑',y:2, color:'#82ae46'},
{name:'橙',y:2, color:'#ff9000'},
{name:'茶',y:1, color:'#cd8c5c'},
{name:'紫',y:1, color:'#7a4171'}
],
type: ‘pie’,で円グラフを指定。
name:’メインカラー’,
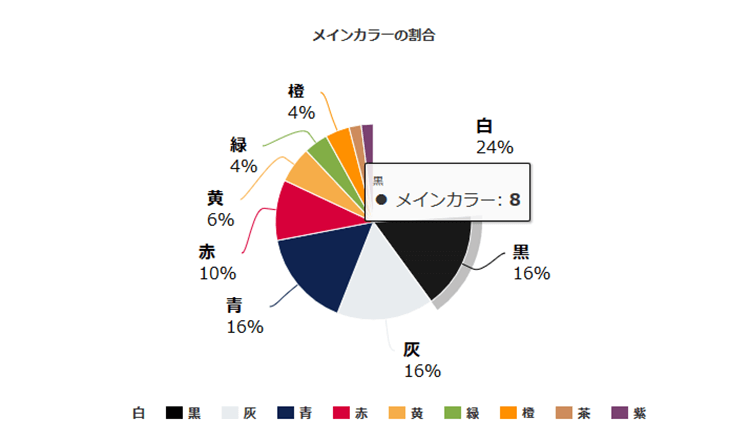
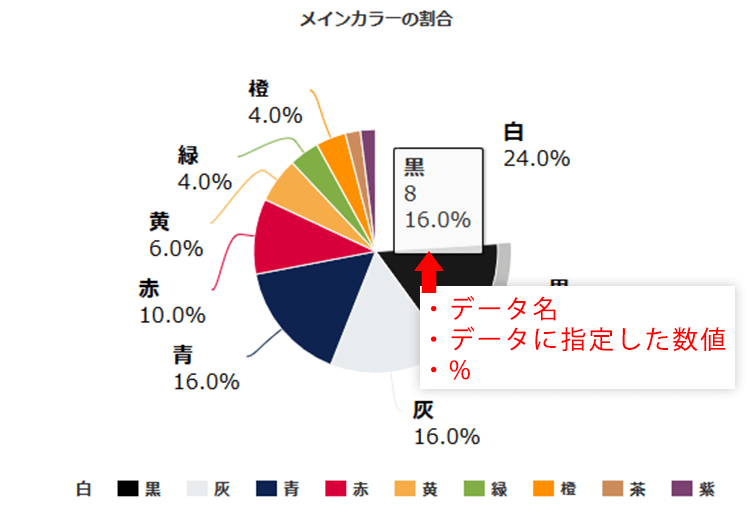
このnameに指定した名称がTooltipに反映されます。Tooltipは、%ではなく、dataで指定した数値が表示されます。下のグラフ参照。

data:[…]内のnameが、plotOptionsの「this.point.name」に紐づいています。
各データの表示領域に色を指定することも可能。省略した場合、highcharts側で適当に色付けされます。
showInLegend: true
trueで凡例が表示、falseで非表示になります。
もっと見栄えを調整したい!カスタマイズ補足
きりの良い数字でも小数点1桁まで表示したい。
上述した記述だと、40.0など、0終わりの場合は、40と表示されます。小数点一桁まで表示させたい時はplotOptions:の中のformatter: function()を以下に書き換えて下さい。
formatter: function() {
return '<b>'+ this.point.name +'</b>'+'<br>'+ Highcharts.numberFormat(Math.round(this.percentage*10)/10, 1, '.', '') +'%';
},
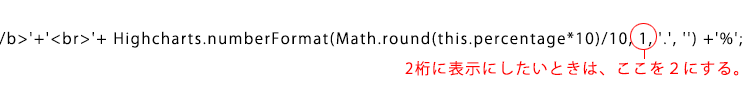
小数点2桁にしたい時は、下図の箇所を2に変えます。小数点以下非表示にしたい時は0に。最初からこの書き方にしておくと、修正対応など楽かもです。


Tooltipにも%を表示したい!
Tooltiopも%表示したいときは、以下を記述。
Tooltipに関しては、下記の記事もあるのでご参考までに。
tooltip: {
formatter: function() {
return '<b>'+ this.point.name +'</b>'+'<br>'+ Highcharts.numberFormat(this.y, 0, '', ',') +"" +'<br>'+ Highcharts.numberFormat(Math.round(this.percentage*10)/10, 1, '.', '') + '%';},
}

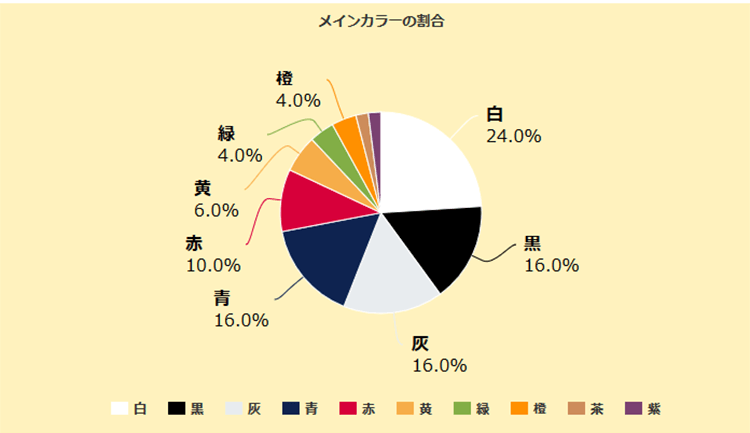
グラフの背景色を指定したい!
今回のサンプルのように、一部の項目が白の場合、背景と同化してしまいます。7行目の「renderTo:~」の下に背景色の指定を追加してください。
chart: {
renderTo: 'piechart',
backgroundColor: '#fff2be'
},

 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す