ギャラリーとか写真+キャプションページって多いと思うのですが、みなさんならどうやって作りますか?
1写真、1キャプションの時もあれば、2つの写真に1キャプションの時もありますよね。
キャプションが無い写真の場合もあったり・・・。コーディングの仕方も色々あると思うので、キャプション関連の参考になるサイトをシェアします。
CSSサンプルやスクリプトダウンロード可能!重宝する写真+キャプションまとめ
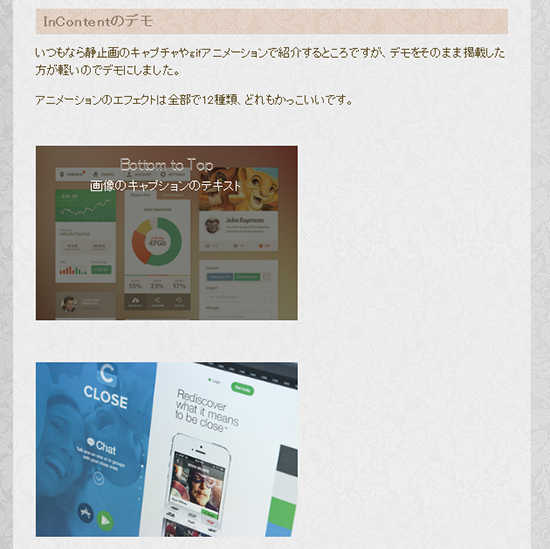
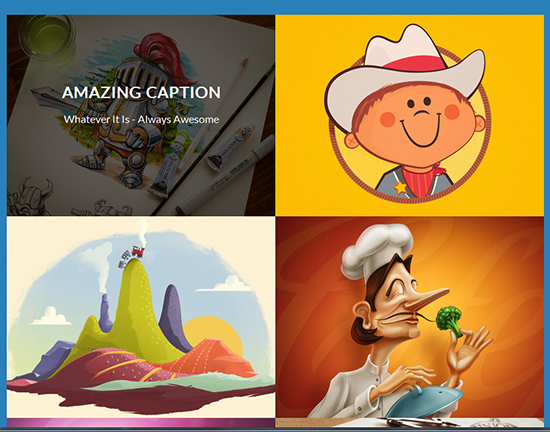
[CSS]半透明のパネルを使って、画像にキャプションをかっこよく表示する12種類のスタイルシート -InContent | colis
colisさんの記事はデザイン、コーディングなど幅広く為になる情報が多くていつも勉強になります。hoverでキャプションを見せる方法ですね。1写真、1キャプションが基本となりそうですが、アニメーションでお洒落に見せたい時に使えると思います。
個人的に悩ましいのは、hoverでキャプションを見せるのがユーザーにとって良いのか悪いのか。そこはターゲット層やサイト全体の見せ方と相談なんでしょうね。

[CSS]画像にキャプションをさまざまなCSS3アニメーションで表示するスタイルシート、コピペで簡単に利用できます -iHover | colis
こちらもcolisから。こちらもhoverでキャプションを見せる方法です。こちらで紹介されている円タイプのアニメーションは、ギャラリーよりもポイントで使ったほうが効果的かなと感じました。

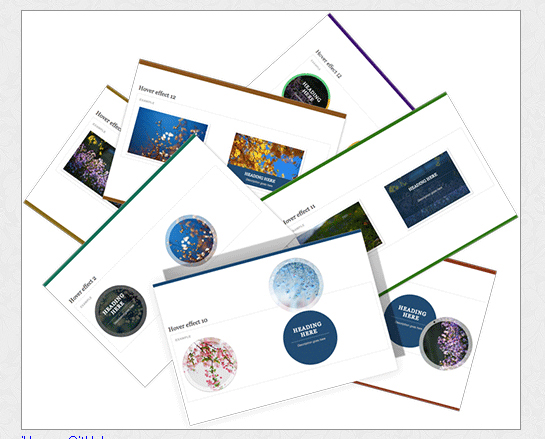
iHover CSS3 hover effects pack
こちらは上記colis記事の元ページとなります。スクエアタイプの写真+キャプションもデモがたくさん用意されています。
こんなこともできるのかー!と見ているだけで楽しくなります。

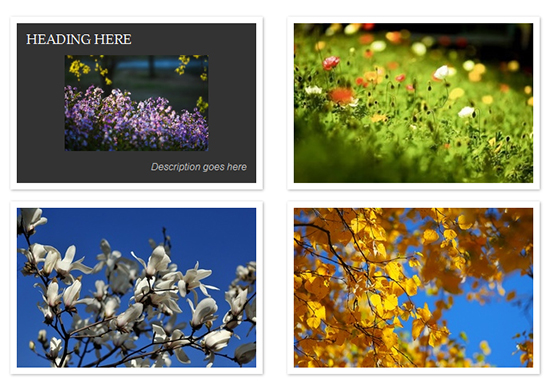
キャプションの幅を画像の幅に合わせる
これは画像の下にキャプションを表示させる形式。画像のサイズがバラバラの時に重宝すると思います。スマートフォンなどhoverが適さない時にも使えますね。

IMAGE CAPTION HOVER ANIMATION
こちらはhoverで見せるタイプ。比較的シンプルなので、取り入れやすくCSSだけで実装できるのがありがたいですね。Example 1~Example 4まで紹介されています。

画像にALTに記述したキャプションを表示するスクリプト「jCaption」
こちらはスクリプト使用のタイプ。altを指定しておくだけで良いなんて便利ですね!

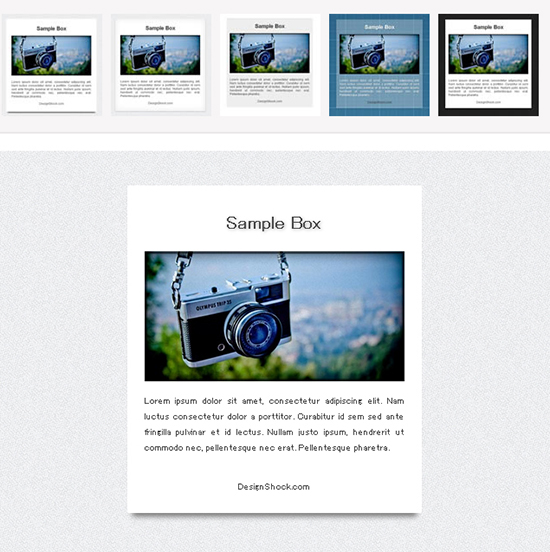
CSS BOX MACHINE By ThemeShock

ポラロイドのようなboxが綺麗に装飾されています。CSSサンプルをダウンロードできます。すっきりとしていますが、お洒落で重宝しそうです。
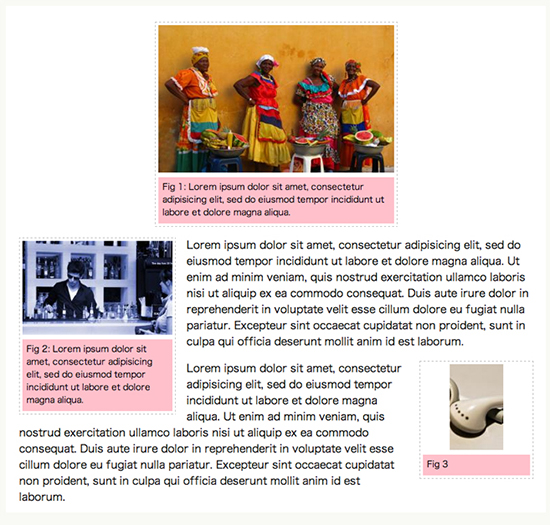
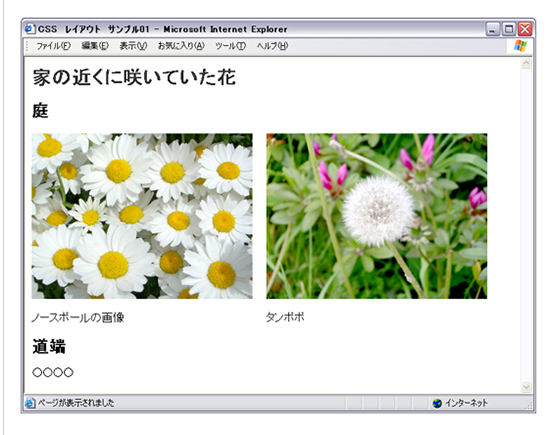
HTML+CSSまとめページ レイアウト横並び
HTML5の新要素figureを使ったコーディング方法が解説されています。figureは図表であることを示す際に使えるので、見た目だけではなく正しいマークアップをする際に参考になります。

 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す