前回の記事でHighchartsの導入方法を解説しました。
Highchartsは対応グラフの種類が多く、カスタマイズの幅も広いです。
今回はHighchartsの使い方講座として、yAxis(y軸)のカスタマイズ方法をまとめました。
Highcharts使い方:縦軸を調整する方法
Highchartsの導入方法と棒グラフの表示についてはこちらの記事にまとめてあります。

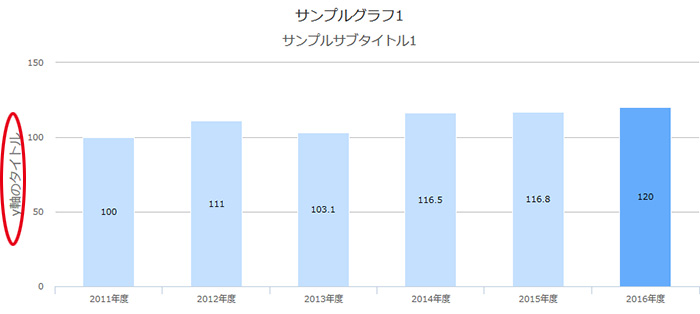
今回も同じ棒グラフを使ってカスタマイズしてみます。
こちらはカスタマイズに使うデモグラフのコード全文。y軸の指定は21行目からのyAxisです。
[javascript start-line=”1″ mark=”21,22,23,24,25,26,27″ ]
[/javascript]
y軸のタイトルを表示させる
こちらは簡単です。デモのコードに24行目。title:の箇所に任意の名称を指定します。
[javascript start-line=”24″]
title: {
text: ‘y軸のタイトル’
}
[/javascript]

labelsの設定
labelsではy軸のラベル設定を行う事ができます。単位や小数点の有無を指定等。
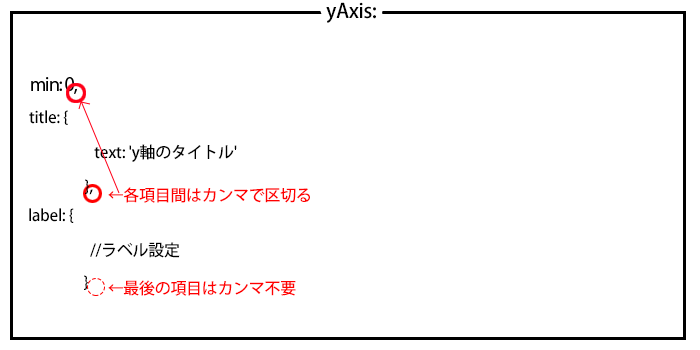
yAxis:{}のカッコの中に記述してください。また、項目を区切るカンマの有無を間違えると表示されません。

以下yAxisにlabelsを追加したコード。
[javascript start-line=”21″ mark=”8,9,10,11″]
yAxis: {
min:0, //y軸最小値
max:150, //y軸最大値
title: {
text: ‘y軸のタイトル’
},
labels: { ]
allowDecimals: true,
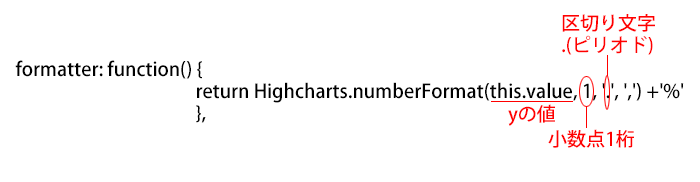
formatter: function() {
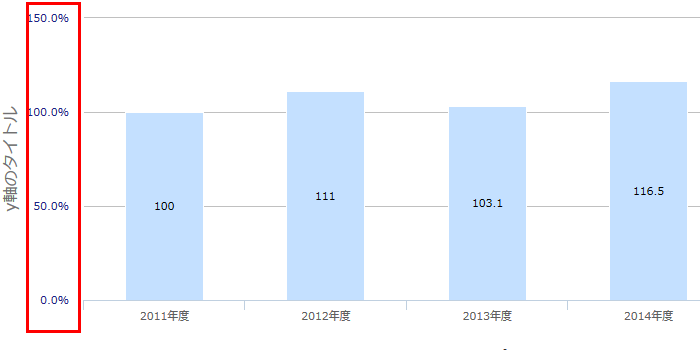
return Highcharts.numberFormat(this.value, 1, ‘.’, ‘,’) +’%’
},
style: {
color: ‘#1d2088’
}
}
},
[/javascript]
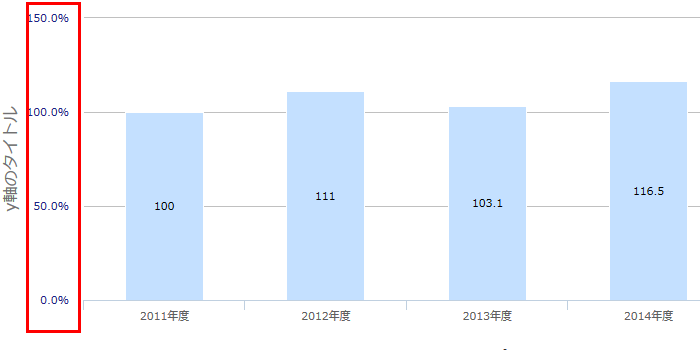
28行目では小数点刻みを許可しています。
29行目で、小数点一桁+%表示を指定。
デフォルトでは110などキリの良い数字は、小数点一桁切り捨てとなります。110.0のように表示したい場合はformatter:function()で指定します。


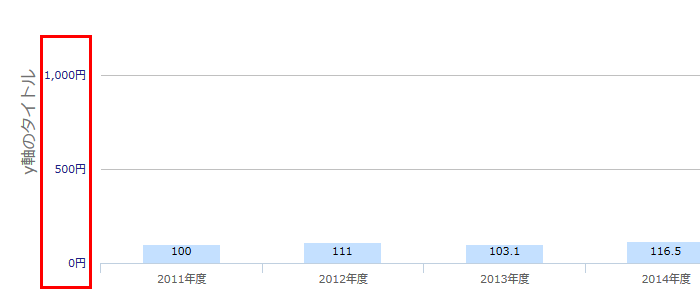
他にも金額表示にも対応できます。区切り文字「,」を指定しています。
[javascript]
formatter: function() {
return Highcharts.numberFormat(this.value, 0, ‘,’, ‘,’) +’円’
},
[/javascript]

32行目ではy軸の文字色を設定しています。
少し分かり辛いですが紺色です。
複合グラフを作成するときは、右側にもメモリを表示させることができます。
グラフの見栄え調整は大切なので、是非活用して下さい!
その他の関連記事
highchartsカスタマイズ記事たくさんあります。
- [導入編]webページにグラフを美しく描画するJavaScriptライブラリHighcharts
- HighchartsのTooltipをカスタマイズする
- HighchartsのyAxis(y軸)の見栄えを調整する
- Highchartsで棒グラフと折れ線グラフの複合グラフを作成する
- [Highcharts]棒グラフの太さはpointWidthで調整できる
- [Highcharts]グラフの目盛り間隔はtickIntervalで調整しよう
- [Highcharts]パーセンテージで描画する円グラフを描く方法
- [Highcharts]複数の折れ線グラフが接近しすぎている時に、データラベルを調節する方法
- [Highcharts]ゼロじゃなくて!データが無い項目はnullを入れよう
 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す