ブログ形式のサイトだとあまりないのかもしれませんが、ECサイトやギャラリーサイトでは投稿一覧の並び替えができると便利だと思います。
サイト閲覧者が「ランダムに並び替える」ボタンをクリックすると、投稿一覧がソートされる方法をまとめました。
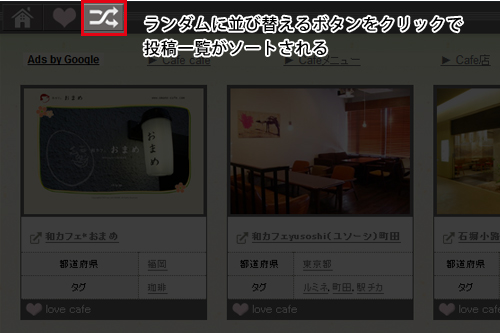
ボタンクリックで投稿一覧をランダムにソートする
イメージはこんな感じです。

実装はこちらのフォーラムの内容を参考にさせて頂きました。
指定条件による記事一覧の並び替えボタンの実装
殆どこのままなのですが、私はランダムにソートしたいだけなので、このように書き換えました。
[php highlight=”4″]
<ul>
<?php
$url = sprintf( ‘http://%1$s%2$s’, $_SERVER["HTTP_HOST"], $_SERVER["REDIRECT_URL"] );
printf( ‘<li><a href="%s?orderby=rand" class="random">ランダムに並び替える</a></li>’, $url );
?>
</ul>
[/php]
ヘッダーのボタンを配置する場所に直接書き込んでます。4行目のclass=”random”でボタンのスタイルを指定。背景画像を指定してボタン表示する形としました。
参考までにCSS。
[css]
a.random{
background:url(images/btn_random.gif); /*ランダムに並び替えるボタン*/
background-repeat:no-repeat;
width:45px;
height:30px;
display:block;
text-indent:100%;
white-space:nowrap;
overflow:hidden;
}
[/css]
フォーラムはたまに覗きますが、詳しい方々のご回答には本当に感謝です!
 Japanese style web design いろはクロス
Japanese style web design いろはクロス![[WordPress] 記事一覧をボタンクリックでランダムに並び替える方法](https://irohacross.net/wp-content/uploads/2013/04/i_wp_orderby.jpg)
![[筋斗雲]Illustratorで和風・中華風の雲を描くチュートリアル -和素材作り-](https://irohacross.net/wp-content/uploads/2013/04/i_cloud_.jpg)
![[WordPress] マルチサイト化する時に参考になったサイトまとめ](https://irohacross.net/wp-content/uploads/2013/04/i_wp_multisite.jpg)
コメントを残す