WEB上にJavaScriptで綺麗なグラフを描画してくれるHighcharts。
今回は折れ線グラフのデータラベルをカスタマイズしてみたいと思います。
折れ線グラフが近すぎて数値がごちゃごちゃになっちゃうときの便利技!
今回のカスタマイズは、Highchartsを利用したことがあり、基礎知識がある人向けの記事です。
過去のHighcharts関連記事はこちら。これから導入しようと思う人は導入編をどうぞ。
- [導入編]webページにグラフを美しく描画するJavaScriptライブラリHighcharts
- HighchartsのTooltipをカスタマイズする
- HighchartsのyAxis(y軸)の見栄えを調整する
- Highchartsで棒グラフと折れ線グラフの複合グラフを作成する
- [Highcharts]棒グラフの太さはpointWidthで調整できる
- [Highcharts]グラフの目盛り間隔はtickIntervalで調整しよう
- [Highcharts]パーセンテージで描画する円グラフを描く方法

折れ線グラフでこんなことありませんか?
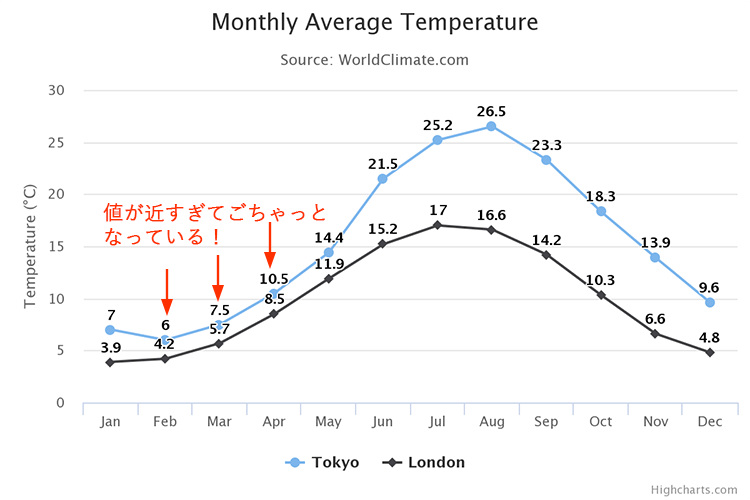
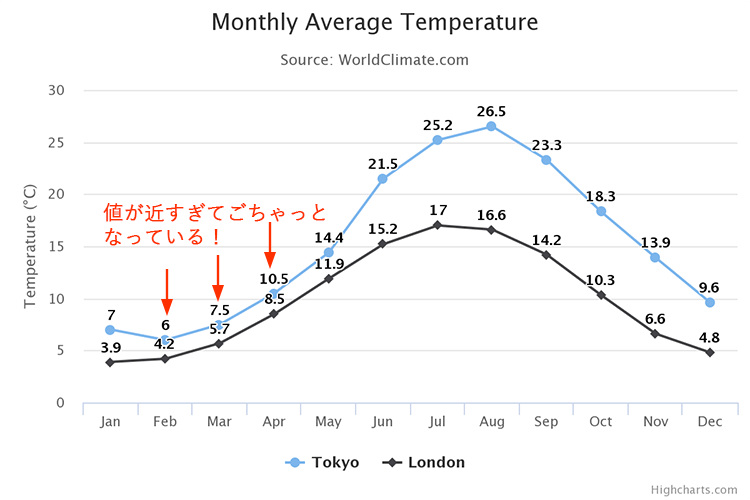
今回調整する折れ線グラフはこちら。

2~5月あたりの数値が近すぎてごちゃっとなっています。この程度だとまだ分かりますが、もっと近いと数値か分りづらくなりそうです。
そこで今回は、値が表示される位置を調整してみます。
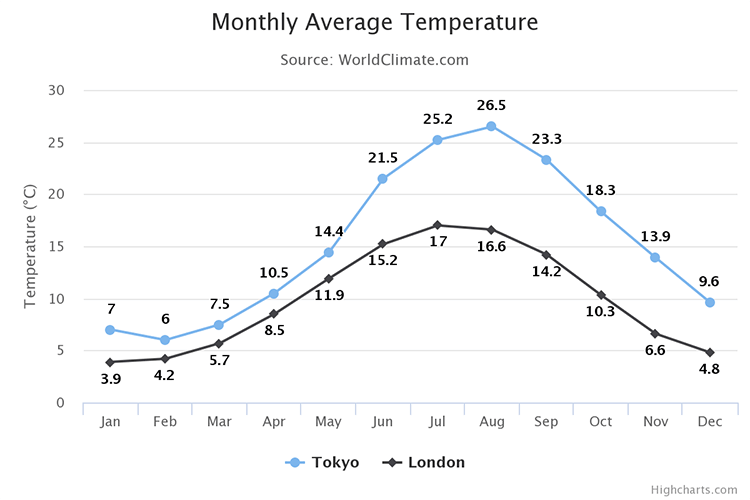
完成はこんな感じ。

水色のグラフはデータポイントの上に、黒のグラフはデータポイントの下にデータラベルを表示させました。
このように各グラフのラベルを調整するには、series:にdataLabelsの設定を行います。
- series・・・各グラフの表示オプションを指定できる。
- dataLabels・・・データラベルの表示設定を行う。
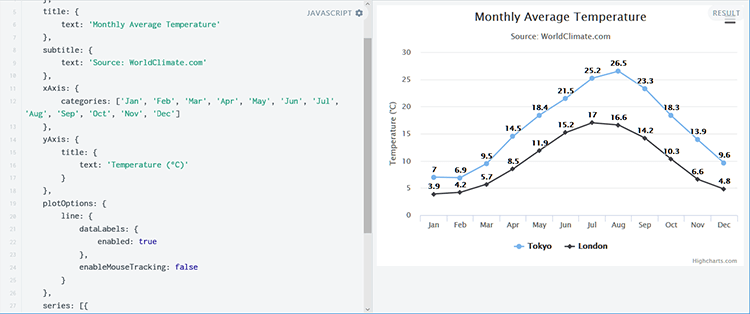
なお、今回のでもグラフはHighcharts公式のdemoグラフをベースにカスタマイズしています。
ソース全体はこちらで確認できますよ!こういったデモページを利用すると、web上でそのままコードをいじってテストできるので便利です。

では、早速、series部分を抜粋します。これはカスタマイズ前の状態。
※これは東京とロンドンの平均気温のグラフですが、サンプルの為実際の数値とは異なります。
series: [{
name: 'Tokyo',
data: [7.0, 6.0, 7.5, 10.5, 14.4, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6],
}, {
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8],
}]
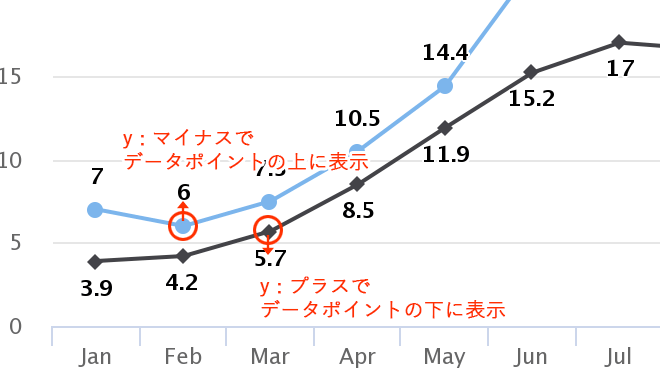
これにdataLabelsの指定を追加します。4行目に東京のデータラベル、10行目にロンドンのデータラベルの設定を追加しています。
series: [{
name: 'Tokyo',
data: [7.0, 6.0, 7.5, 10.5, 14.4, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6],
dataLabels: {//dataLabelsの指定を追加
y: -5,
}
}, {
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8],
dataLabels: {//dataLabelsの指定を追加
y: 25,
}
}]
たったこれだけ!y:-5というのは、データポイントからの距離です。データポイントを起点にマイナスにすると上に、プラスにすると下に表示されます。プラスは(+)を省略して大丈夫です。
数値を大きくすればその分ポイントから離れていきます。プレビューを確認しながら、距離を調整してみてください。

ポイントごとの調整もできる!
グラフ全体じゃなくて、一か所だけ調整したい・・・!そんな時もHighchartsは対応できます。
Highchartsは本当に多機能なので、各サイトに合った見栄えに調整する事ができます。
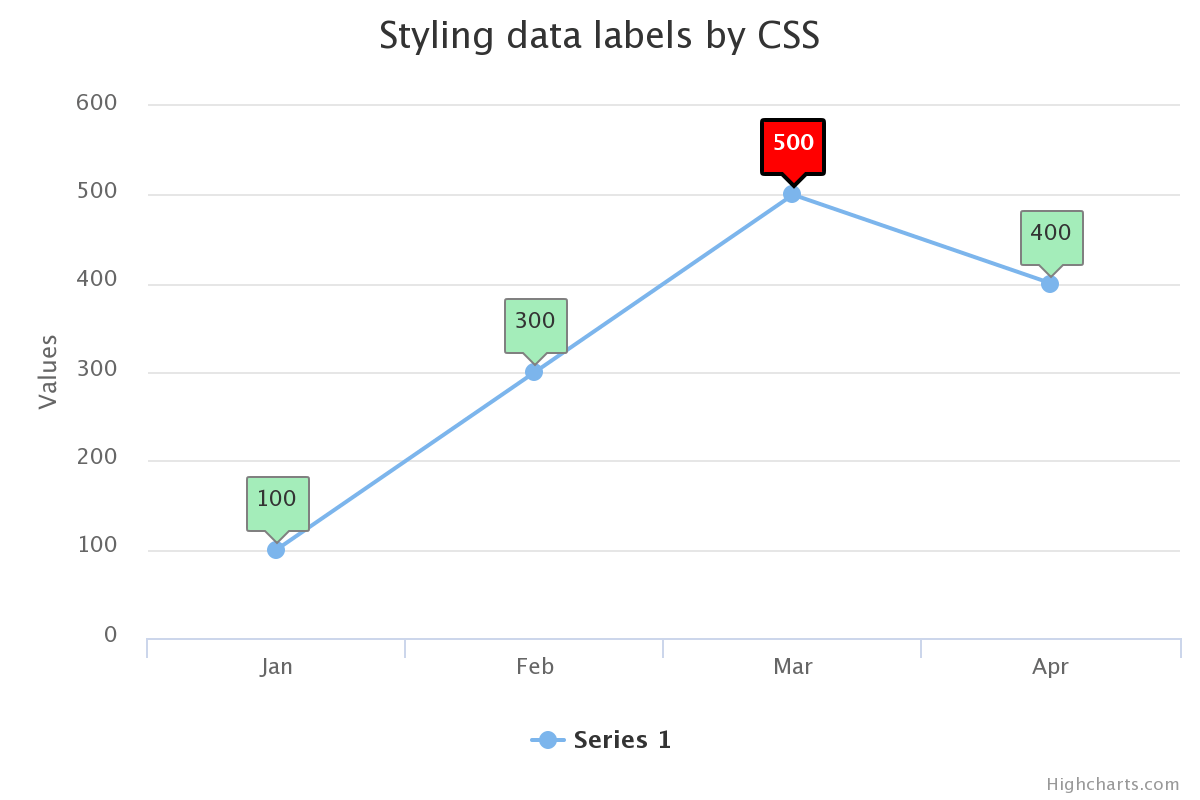
一か所だけ調整する場合も公式にデモがありました。

500のところだけスタイルが違うのが分かります。これはdata:[]で、各数値を指定する時に、スタイルを変えたいデータだけ個別にCSS指定しているのです。
該当の箇所を抜粋。
series: [{
data: [100, 300, {y: 500,dataLabels: {className: 'highlight'}}, 400]
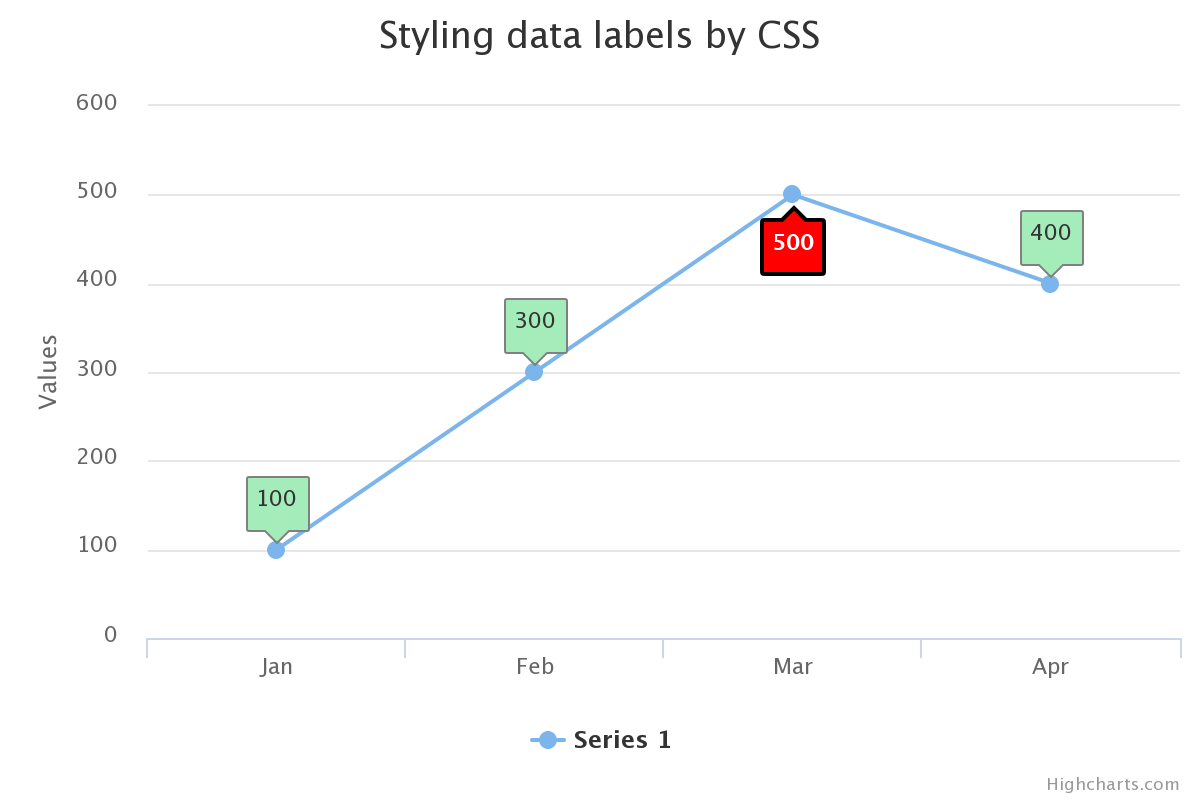
このソースを利用して、500のデータポイントからの距離を調整してみます。
series: [{
data: [100, 300, {y: 500,dataLabels: {className: 'highlight', y:40 }}, 400]
dataLabels: の{}の中にy:40を追加しました。

500のデータラベルだけ移動させることができました!お試しあれ。
躓いたら教えて貰おう!
コードエラーにはまるとあっという間に時間が経ちますよね。忙しい時は原因を探るのも焦って捗りません。
時間がない!聞ける人がいない!ピンチ!な人は外部サービスを使ってみては如何でしょうか。
「ストアカ 」は教える側・教えられる側にもなれるサービスです。焦る前に、時間を見つけてスキルをつけておきましょう。腕に自信のある方は、講師デビューもできます。私は生徒側で利用したことがあります。
」は教える側・教えられる側にもなれるサービスです。焦る前に、時間を見つけてスキルをつけておきましょう。腕に自信のある方は、講師デビューもできます。私は生徒側で利用したことがあります。
単発受講可能なセミナーも多いので気になる講座があれば足を運んでみて下さい。
自宅学習派の人は「TechAcademy [テックアカデミー] 」、「世界最大級のオンライン学習サイトUdemy
」、「世界最大級のオンライン学習サイトUdemy 」などのサービスから合うものを選んでみて下さい。
」などのサービスから合うものを選んでみて下さい。
テックアカデミーはWordpressやアプリコースの他、WEBデザインコースもあります。
UdemyはWEBやPG系に限らず趣味的な講座もあります。また、Udemyは受講料のセール(?)があり、タイミングが合えばお目当ての講座を安く受けれるかも!?ストアカと同じく、講師側にも興味がある人は登録しとくといいですよ。夢の講師デビューはすぐそこっ!
社内の技術力を底上げしたいとお考えの企業には「企業向けプログラミング研修【CodeCamp】 」という手もあります。
」という手もあります。

 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す