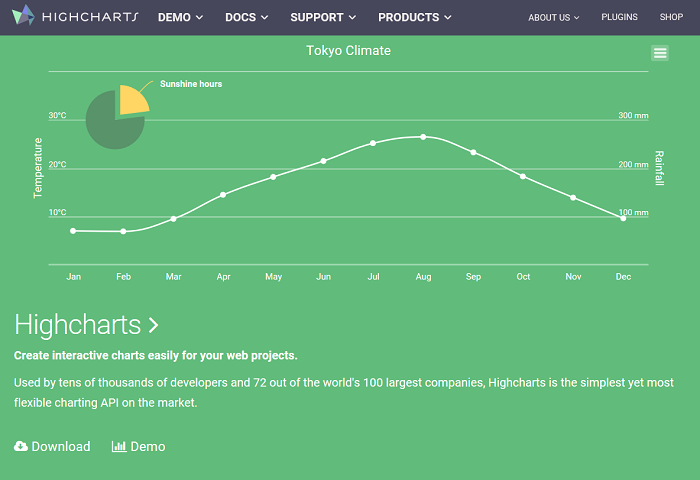
WEBサイト上に綺麗なグラフを描画する為のJavaSprictライブラリ「Highcharts」。グラフの豊富さとカスタマイズの細かさから、サイトデザインに合ったグラフを描画することができます。
日本語の公式チュートリアルが無いので、今回は棒グラフの幅を調整するための方法をご紹介ます!
Highchartsグラフのカスタマイズ、どうすればいいの??

Highchartsは細かいカスタマイズに対応できるのですが、細かすぎて分からない・・・な方も多いはず。
英語でのリファレンスはあるのですが、欲しい情報はどこなのー?な人向けの記事です。
今回の記事は、Highchartsを導入した事があり、ある程度分かっている人向けの記事です。
これから使う予定の人は、導入方法がこちらに。
- [導入編]webページにグラフを美しく描画するJavaScriptライブラリHighcharts
- HighchartsのTooltipをカスタマイズする
- HighchartsのyAxis(y軸)の見栄えを調整する
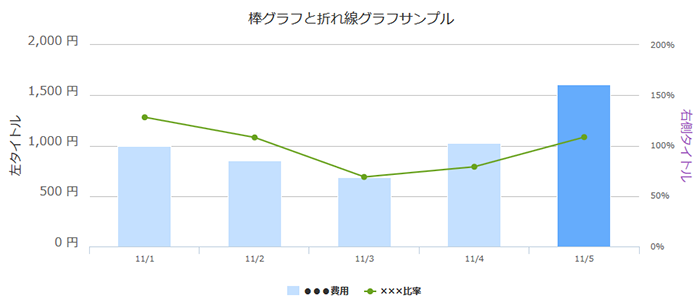
- Highchartsで棒グラフと折れ線グラフの複合グラフを作成する
縦棒グラフの横幅を調整したい
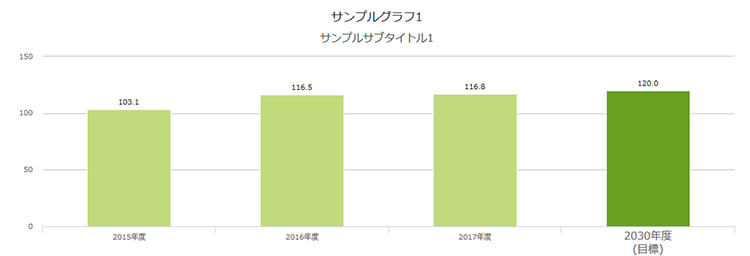
通常グラフの描画領域に応じて、Highchartsの方でバランスよく調整してくれます。
こんな感じで。

しかし、描画領域に対してデータ数が少ない場合は、物凄く太い棒グラフになってしまいます。

これを調整する為には、plotOptionsに指定します。
plotOptionsはグラフの見栄えを調整する事ができるオプションです。ここで棒グラフ(column)のサイズについても調整できます。
plotOptions: {//グラフの全体オプションを設定する
series: {
pointWidth: 50 //グラフの幅調整
}
},
plotOptionsの中にseriesを加えてpointWidthで幅を指定します。ここでは50としていますが、ブラウザで確認しながら任意の幅に調整して下さい。
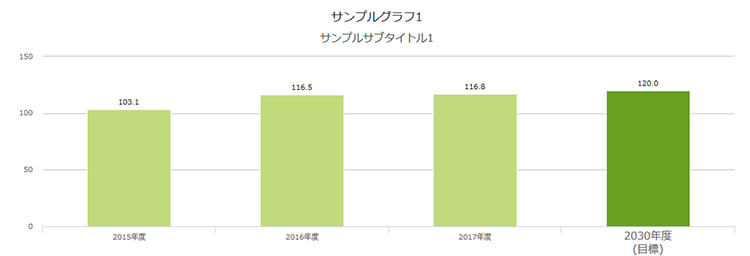
pointWidth指定後はこちら。

お試しあれ。
 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す