CSS3で追加された疑似クラスnth-childによって複雑な装飾をシンプルにまとめる事が可能になりました。
今回はnth-childを使ってテーブルを装飾してみます。
【CSS3】nth-childを使ってコードをすっきりさせることができる
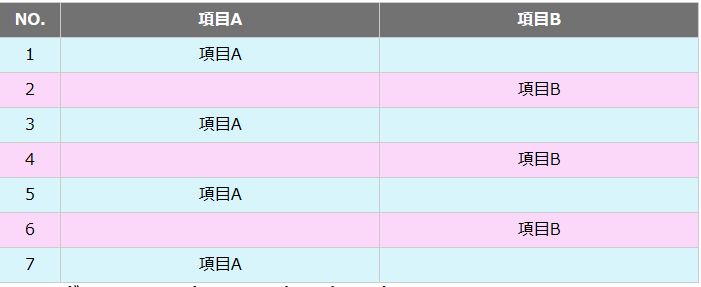
サンプル1:奇数行は赤、偶数行は青…と交互にセルを着色する。
赤・青と交互に行を着色したい時は、シンプルな記述でOK。

一行目のthは、グレーを指定しています。
よってnth-childが反映されているのは2行目の青からとなっています。
[html]tableを作る
<table class="tableBorder sample01" width="700"> <caption>交互に赤青</caption> <tbody> <tr><th width="50">NO.</th><th>項目A</th><th>項目B</th></tr> <tr><td>1</td><td>項目A</td><td> </td></tr> <tr><td>2</td><td> </td><td>項目B</td></tr> <tr><td>3</td><td>項目A</td><td> </td></tr> <tr><td>4</td><td> </td><td>項目B</td></tr> <tr><td>5</td><td>項目A</td><td> </td></tr> <tr><td>6</td><td> </td><td>項目B</td></tr> <tr><td>7</td><td>項目A</td><td> </td></tr> </tbody> </table>
[CSS]tableの基本スタイルを指定
まず、テーブルに以下のようなスタイルを適用しておきます。テーブルの基本スタイルとし、これにnth-childで装飾を加えます。
/* table基本スタイル */
table.tableBorder{ border-right:1px solid #cccccc; border-bottom:1px solid #cccccc; margin-top:30px; font-size: inherit; word-break: normal; word-wrap:break-word; border-collapse:separate; border-spacing: 0; }
table.tableBorder tr th, table.tableBorder tr td { border-top: 1px solid #cccccc; border-left: 1px solid #cccccc; padding: 5px; word-break: normal; min-width:30px; text-align: center;}
table.tableBorder tr th { background-color:#727272; color: #fff; text-align: center;}
[CSS]nth-childで装飾
/*table01 交互に赤青*/
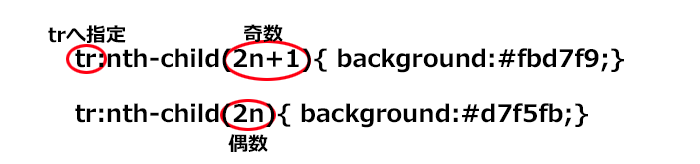
.sample01 tr:nth-child(2n+1){ background:#fbd7f9;}
.sample01 tr:nth-child(2n){ background:#d7f5fb;}
nthの前に「tr:」と付ける事で、trへのスタイルであることを明示しています。2n+1は奇数、2nは偶数行のスタイルです。

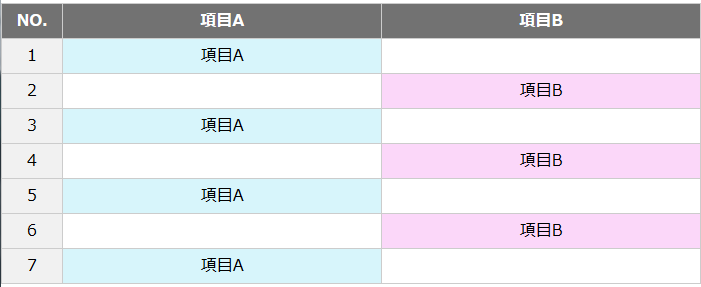
サンプル2:1列目はグレー、項目Aは青、項目Bは赤に着色

項目Aは青、項目Bは赤に着色します。
sample01は「行」へのスタイルでしたが、今度は「行と列」になります。
table及びtableの基本スタイルはsample01と同じなので省略します。nth-childのスタイルは以下の通り。
[CSS]nth-childで装飾
/*sample02 1列目はグレー、Aは青、Bは赤 */
.sample02 td:nth-child(1){ background:#f1f1f1;} /* 1列目は背景色グレー */
.sample02 tr:nth-child(2n+1) td:nth-child(3){ background:#fbd7f9;} /* 奇数行の3列目は背景色赤 */
.sample02 tr:nth-child(2n) td:nth-child(2){ background:#d7f5fb;} /* 偶数行の2列目は背景色青 */
td:nth-child(1){ background:#f1f1f1;}で1列目をグレーに指定。td:を付ける事によりtdへのクラスを指定。()内の数値は列番号です。
項目A、Bへの着色はサンプル1で指定したtrのスタイルと組み合わせています。
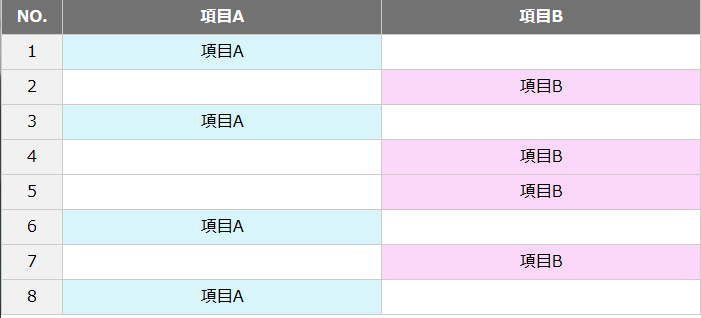
サンプル3:途中から法則性が変わる場合
1~5行目までと6行目以降で法則が変わる場合。

/*sample03 途中で規則が変わる*/
.sample03 td:nth-child(1){ background:#f1f1f1;}
.sample03 tr:nth-child(-2n+4) td:nth-child(2){ background:#d7f5fb;}
.sample03 tr:nth-child(-2n+5) td:nth-child(3){ background:#fbd7f9;}
/*No.5(6行目)以降*/
.sample03 tr:nth-child(2n+6) td:nth-child(3){ background:#fbd7f9;}
.sample03 tr:nth-child(2n+7) td:nth-child(2){ background:#d7f5fb;}
1 列目はずっと背景色グレーなので「td:nth-child(1)」で指定。
1~5列目までの2列目は青なので「tr:nth-child(-2n+4) td:nth-child(2){ ~」で指定。
3列目は「tr:nth-child(-2n+5) td:nth-child(3){~ 」で赤を指定。
6行目以降は列の配色が逆になるので、新たにスタイルを指定しています。
「tr:nth-child(2n+6) 」で6行目以降、「tr:nth-child(2n+7)」で7行目以降になります。
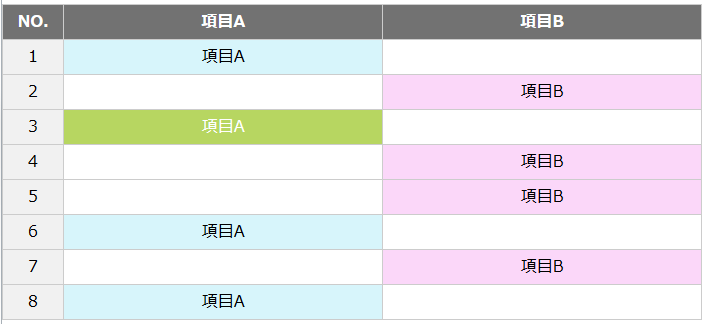
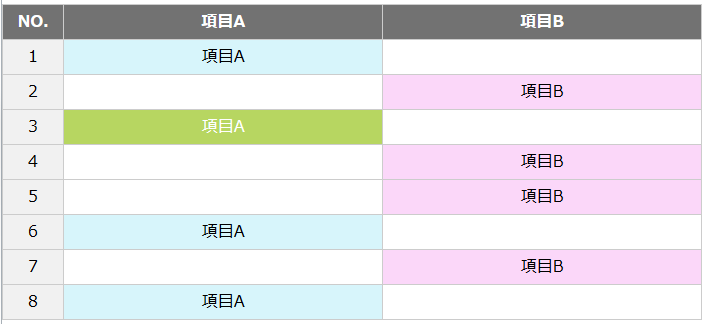
サンプル4:一部だけイレギュラーな色にする
サンプル3のテーブルに更に装飾を加えて、一部だけ黄緑にします。

/* No.3(4行目)の項目Aだけ色を変える */
.sample04 tr:nth-child(4) td:nth-child(2){ background:#b7d661;}
記述方法はこれまでと同じ。「tr:nth-child(4)」でtrの4行目を指定。「td:nth-child(2)」でtdの2列目になります。
 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す