菊の文様は着物や工芸品などに古くから取り入れられてきました。菊の表現方法は横向きの菊を描いた「横菊」、数種類の菊を組み合わせた「菊尽くし」、貉の毛の様に花びらを小さくデザインした「貉菊」、流水と共に描いた「菊水」など様々です。花の部分を簡略化したものは家紋にも多く取り入れられています。今回は「乱菊」をIllustratorで作成してみました。Illustratorで桜をつくる – 和素材作り –に登場した回転ツールの他、リフレクトを主に使用します。
Illustratorで乱菊をつくる手順
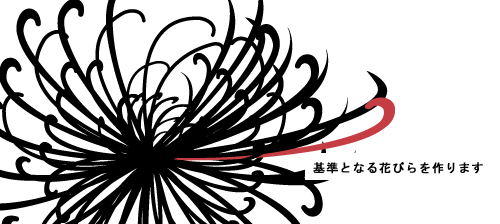
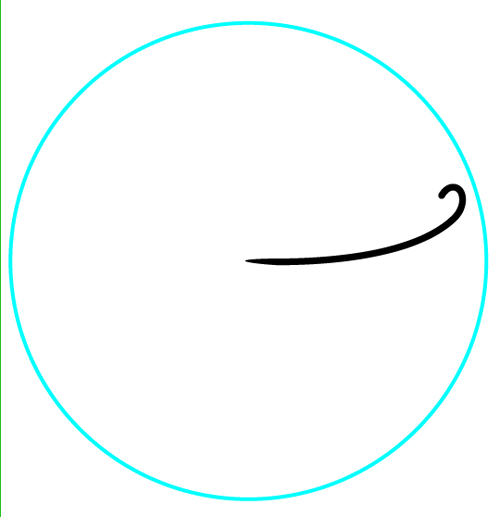
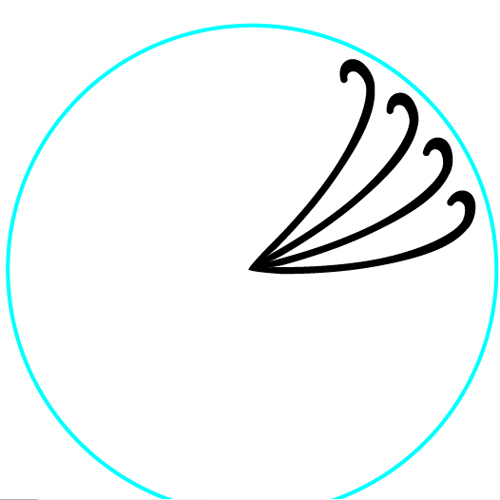
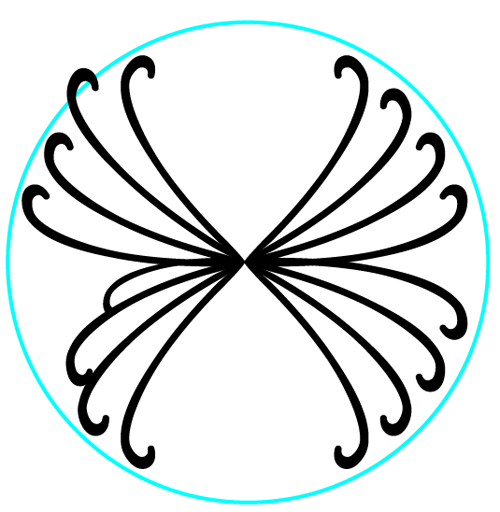
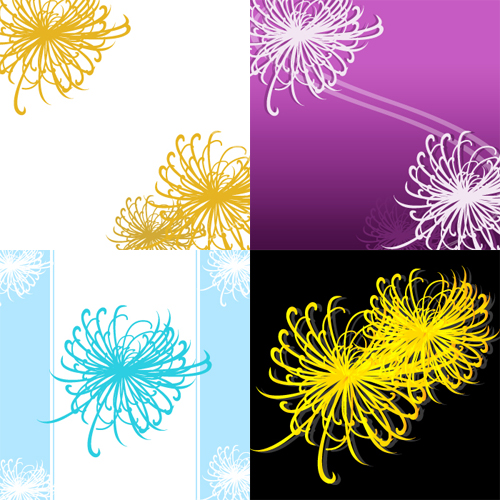
- 完成イメージはこんな感じ

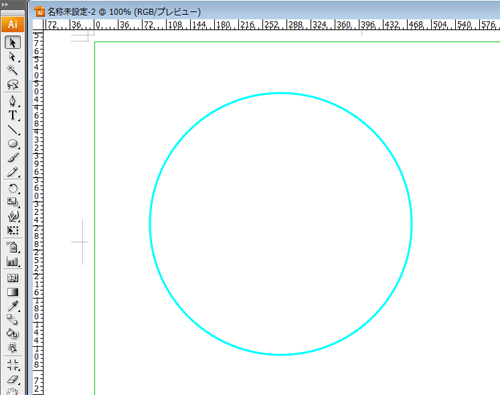
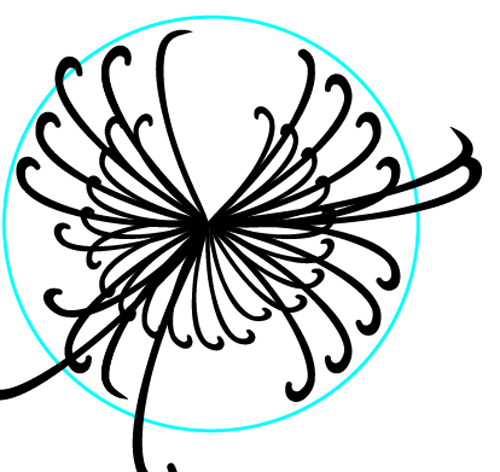
- Illustratorを起動し、新規ファイルを作成します。[楕円ツール]で任意の大きさの円を描きます。この円は乱菊の大きさのガイドに使用するだけなので、この中に収めたいなーという大きさで描いて下さい。描いたら楕円レイヤーをロックしておきます。

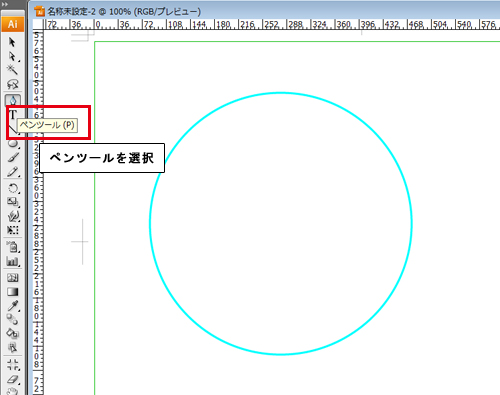
- 楕円レイヤーの上に新規レイヤーを作成し、[ペンツール]を選択します。

- 基準となる花弁を作成します。

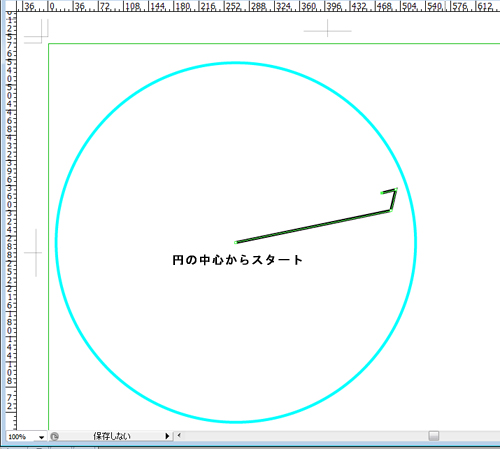
- 円の中心からスタートし、花弁をカーブさせたい位置にアンカーポイントを配置。

- [ダイレクト選択ツール]を使ってカーブを描きます。Illustratorに慣れている人は手順5の時点で一気に曲線を描いて大丈夫です。私は勉強中の為曲線がまだ綺麗に描けません・・作成の手順だけでも参考になれば幸いです。。

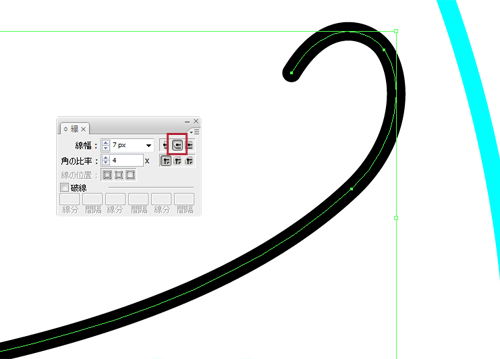
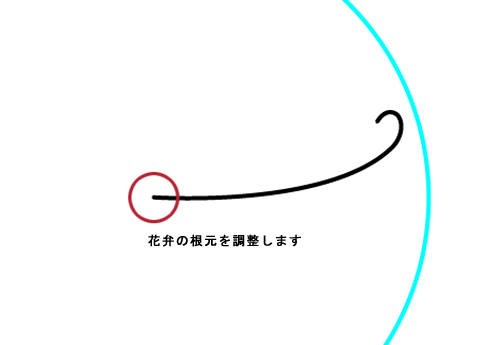
- 続いて花弁の太さを調整します。[オブジェクト]-[パス]-[パスのアウトライン]で曲線をアウトライン化します。花弁の根元(円の中心部分のことです。ここでは便宜上根元と記載します。)

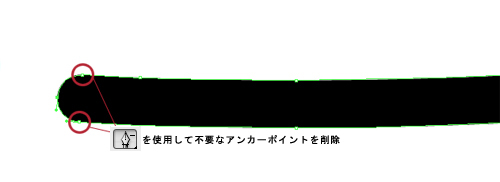
- 花びらが根元からだんだん太くなるイメージで調整します。[アンカーポイントの削除ツール]を使用して、不要なアンカーポイントを削除します。

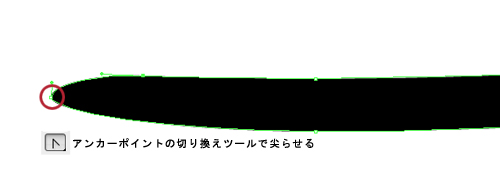
- 先端を[アンカーポイントの切り換えツール]で尖らせます。

- 微調整で形を整えます。

- 右端も同じ要領で形を整えます。不要なアンカーポイントを削除し、カーブの部分を太くします。これで基準となる花弁は完成です。

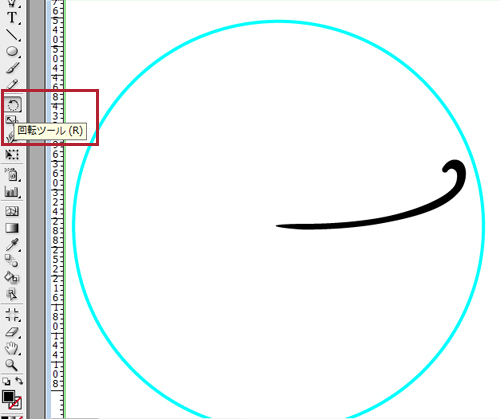
- 作成した花弁を選択した状態で、[回転ツール]を選択します。

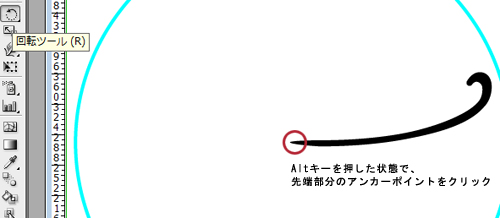
- Altキーを押したまま花弁の開始点をクリック

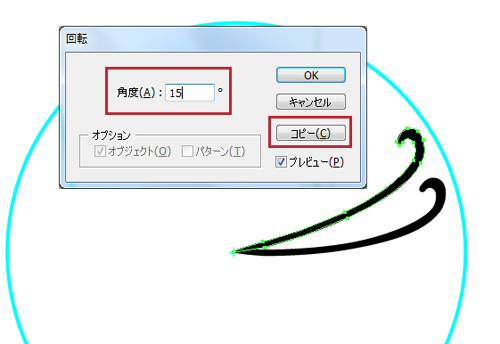
- オプションダイアログが表示されるので、角度を15°に設定し、コピーをクリック。

- コピーが作成されるので、Ctl+Dで繰り返し。回数は任意ですが、ここでは4枚の花弁を作成しています。

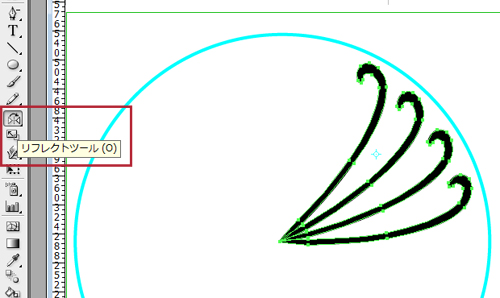
- 作成した花弁を全て選択した状態で、「リフレクトツール」を選択します。

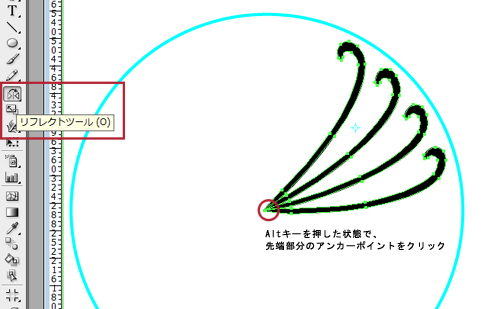
- Altを押した状態で、花弁の開始点をクリック。(回転ツールと同じ要領です。)

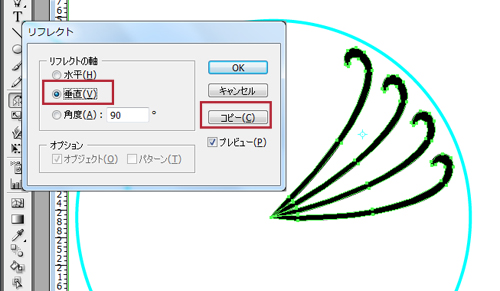
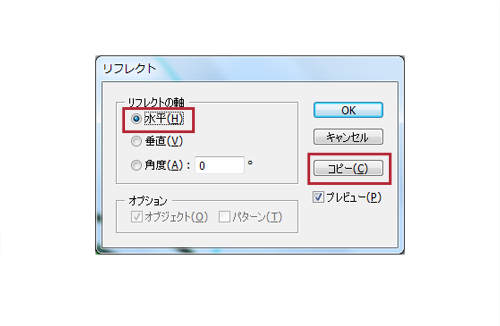
- オプションダイアログが表示されるので、垂直を選択しコピーをクリック。

- リフレクトされた状態です。

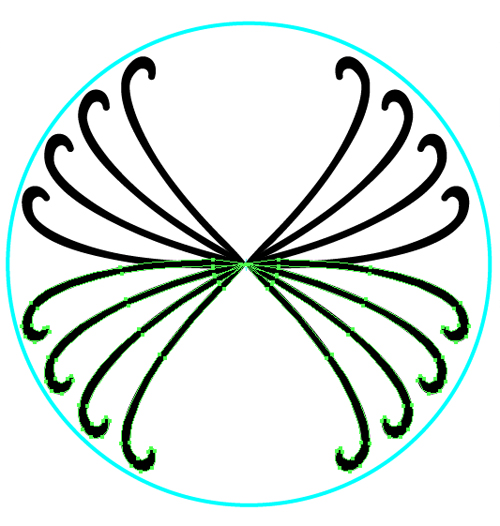
- 手順16~18を参考に水平方向にもコピーします。

- 水平方向にも作成された状態です。

- ところどころ長さを変えたり、カーブを変えたりして花弁に動きをつけます。

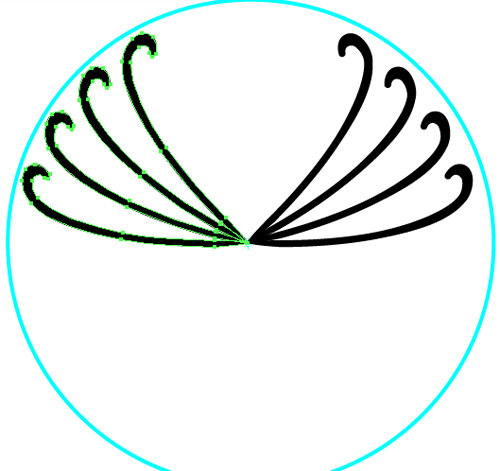
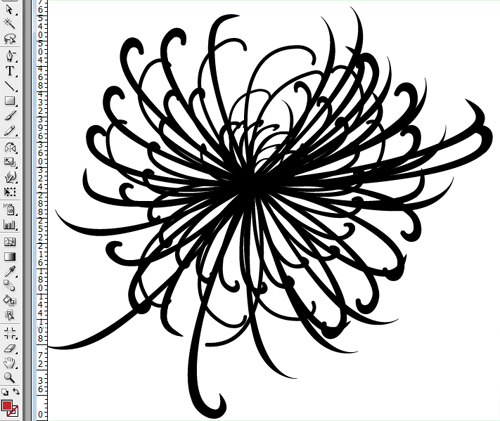
- 変化をつけながら回転、リフレクトをひたすら繰り返し、花弁を増やします。

- 途中経過はこんな感じ。

- 完成したらガイドの円を消します。

- お好みの色に着色して完成!花の形違いを2~3作成しておけばデザインに取り入れやすいと思います。

参考文献
- きもの文様図鑑―きれいな文様集めました! (Fujingaho BOOKS)
菊意外にも様々な文様がカテゴリ別にまとめられています。イラレで再現できそうな文様があればまた紹介したいと思います!
 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す