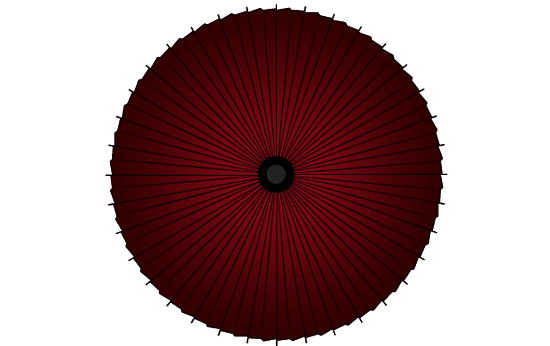
Illustratorで上から見た構図の和傘を描き、Photoshopで着色してみようと思います。
和傘の模様を色々アレンジしてオリジナルの素材を作ってみてください。
制作環境:IllustratorCS5
Illustratorで和傘を描く
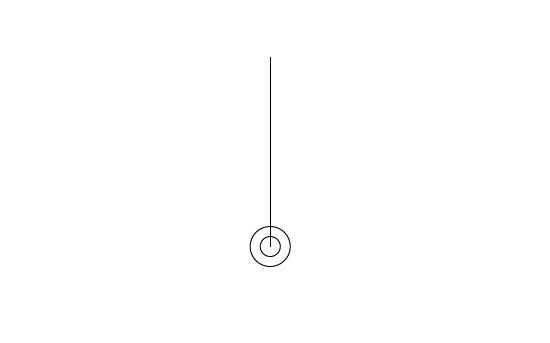
- Illustratorを起動し、[楕円形選択ツール]で円を2つ描く。大きさは任意ですが、ここでは20px,40pxで描いています。
![[楕円形選択ツール]で円を2つ描く](http://irohacross.net/wp-content/uploads/2014/10/01.gif)
- [直線ツール]で円の中心から直線を引きます。ここでは190pxの線を引いています。この直線が傘の骨になります。

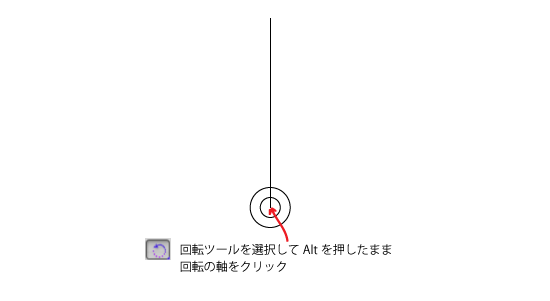
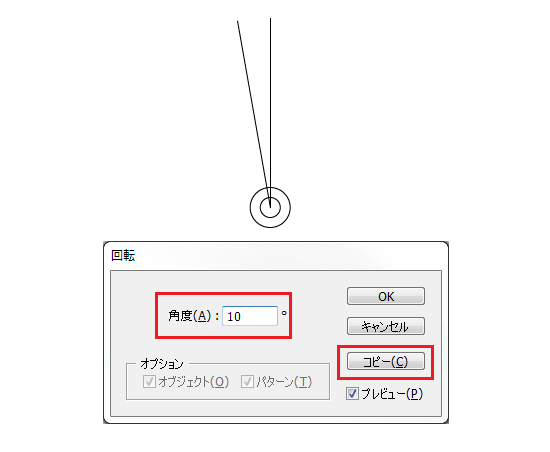
- [回転ツール]を選択し、Alt(Windows)を押したまま、回転の軸(円の中心)をクリック。回転ダイアログが表示されるので、[角度:10°]、[コピー]にチェックを入れて[OK]をクリック。


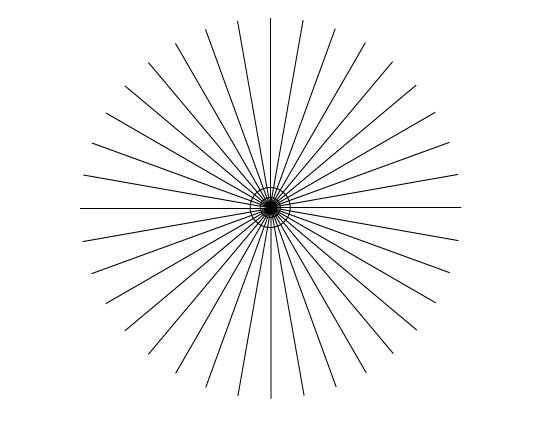
- Ctrl+Dで繰り返す。ぐるりと一周分骨をコピーしています。

- 続いて傘の紙の部分を描きます。[ペンツール]で骨と骨の間をつなぎます。カクッと山を作っているのは折り目を表現する為です。
![[ペンツール]で骨と骨の間をつなぎます](http://irohacross.net/wp-content/uploads/2014/10/06.gif)
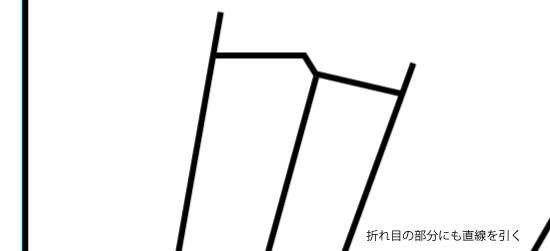
- 折り目を描きます。折り目のへこみ部分から1.で描いた中心へ向けて[直線ツール]で繋ぎます。輪郭線では無いので、線を細くしたり、色を薄くするのも良いと思います。

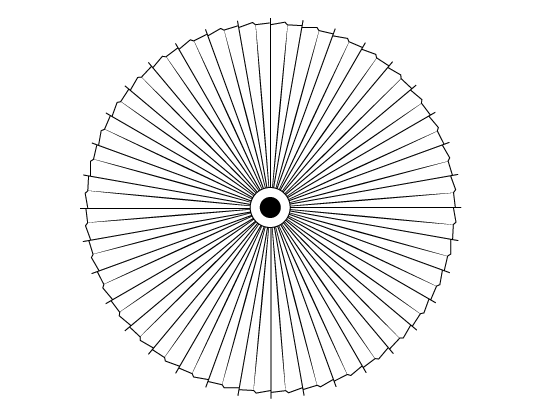
- 手順6で描いた折り目をCtrl+Gでグループ化します。グループ化した折り目を手順3と同じ要領で10°ずつコピーして完成!

Photoshopで着色する
以上の手順で線画は完成ですが、今回はPhotoshopで着色してみたいと思います。あくまでサンプルなので、手順を参考にアレンジしてみて下さい!
- Illustratorの[ファイル]-[書き出し]からpsd形式で保存します。
- 保存したpsdファイルをPhotoshopで開きます。
- 線画のレイヤー(ここでは和傘レイヤーとします)の上に新規レイヤーを作成。[ベース]と名前を付けておきます。
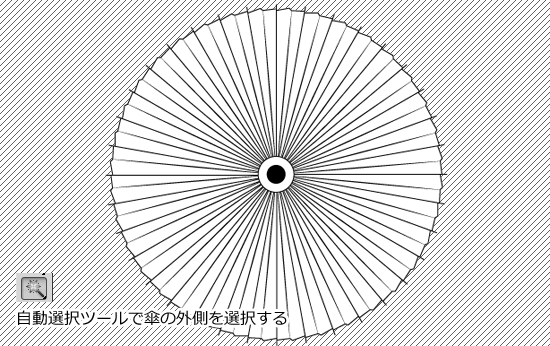
- [和傘レイヤー]がアクティブになっている状態で、[自動選択ツール]を選択。和傘の外側をクリックして選択します。(画像の斜線部が選択されている状態)

- そのまま[右クリック]-[選択範囲を反転]。さらに[選択範囲]-[選択範囲を変更]-[縮小]を選択。縮小量:1pxに指定して[OK]。これで傘の内側が選択された状態になります。
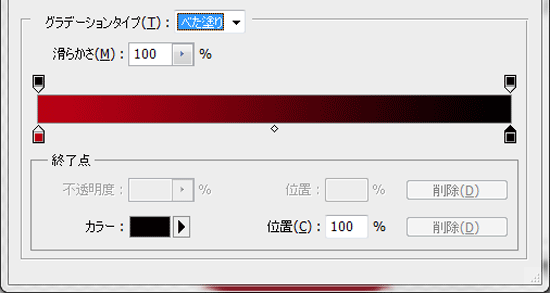
- 選択状態はそのままで、[ベースレイヤー]に着色。ここでは#930919から#300000の円形グラデーションをかけています。

- [ベースレイヤー]の描画モードを[乗算]にします。これで下の線画が見えるようになります。
![描画モードを[乗算]](http://irohacross.net/wp-content/uploads/2014/10/ps03.gif)
- [ベースレイヤー]の上に新規レイヤーを追加。[先端]と名前を付けておきます。
- [和傘レイヤー]をアクティブにして、[自動選択ツール]で先端の円形部分を選択する。二重の円の内、大きい方を選択します。
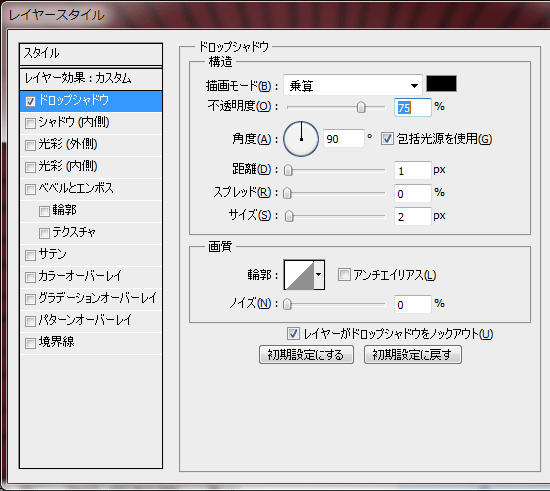
- 円が選択状態のまま[先端レイヤー]に戻ります。任意の色で着色。ここでは#000000に塗りました。描画モードは[乗算]に。更にレイヤー効果[ドロップシャドウ]を付けました。影の色は#000000。


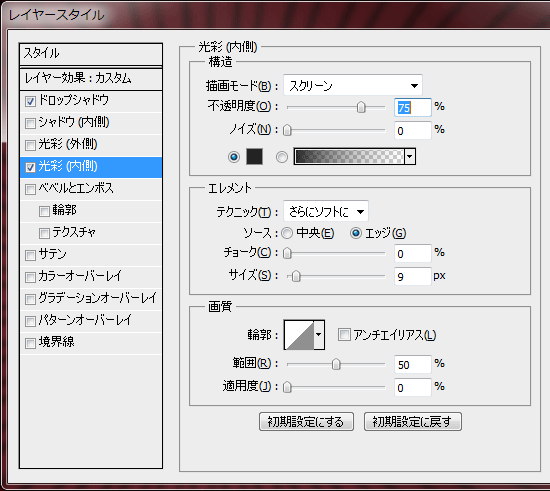
- 更に新規レイヤーを作成し、小さい方の円も着色。#222222で塗りました。更にレイヤー効果[光彩(内側)]を適用。光彩の色は#0d0d0d。

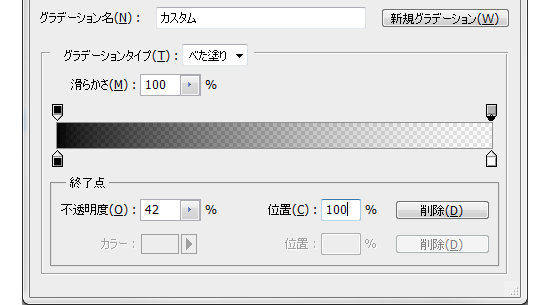
- [和傘レイヤー]を選択し、レイヤー効果の編集。[グラデーション]を選択し、傘の先端側を薄くする。

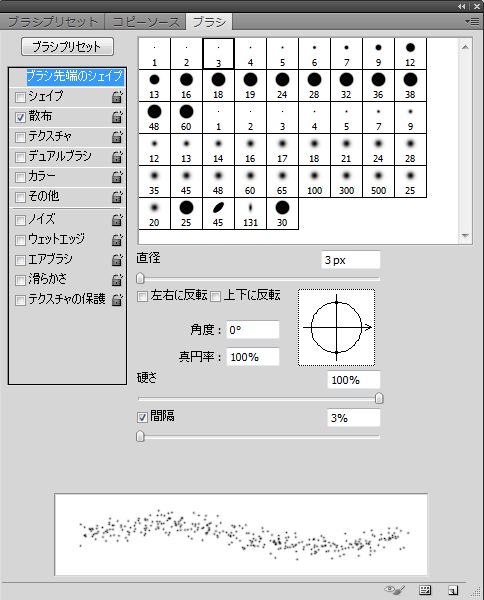
- 続いて傘に模様を付けます。一番上に新規レイヤーを作成。名前を[模様]とします。ブラシツールを選択し、3pxの円ブラシを使います。それぞれ設定は下記の通り。

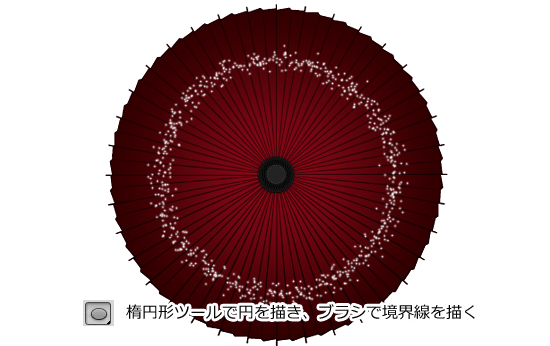
- [楕円形ツール]で、傘の中に円を描く。[右クリック]-[パスの境界線を描く]-[ブラシ]を選択。

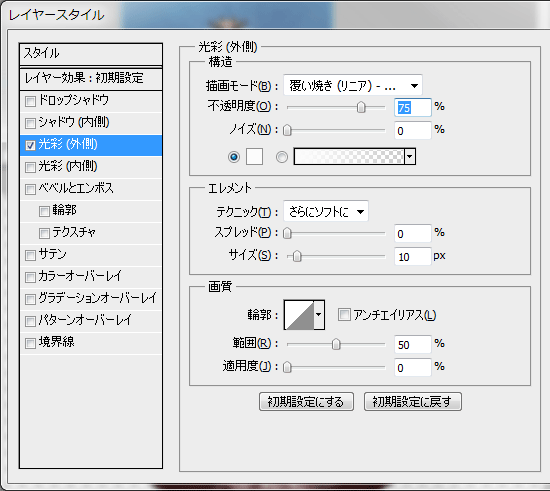
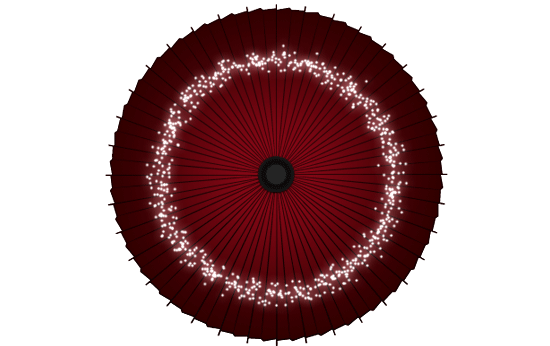
- [模様レイヤー]を上に複製し、レイヤースタイルを編集。[光彩(外側)]を図のように設定。

- 完成

素材作りの時間が無い!そんなときはIllustACへ。高品質なフリー素材が沢山。
イラストACに登録すると、毎日一般公開前の素材を無料配布してくれるのでお得です。一般公開後は有料になるものを特別配布しているようなので、気になる方はメルマガ登録してみては?
商用でも無料で利用でき、クレジット表記も必要ないイラスト素材サイト「イラストAC」
和素材を配布しているイラストレーターさんの紹介はこちらに書きました。
 Japanese style web design いろはクロス
Japanese style web design いろはクロス

![[初心者向]超便利!Illustratorのライブペイントツールでイラストを描く](https://irohacross.net/wp-content/uploads/2014/10/i_livepaint.jpg)
コメントを残す