これまで当ブログで紹介してきた素材作成チュートリアルは、楕円形ツールなどの図形を利用して描く方法が主でした。
今回は手書きイラストに挑戦する際、Illustratorの「ライブペイントツール」がとっても便利ですのでご紹介します。
日常的にイラストを描いている方からすれば、当たり前の機能かもしれません。
ですが、「これからお絵描きしてみよう!」または始めたばかりの超初心者向け記事としてまとめてみました。
制作環境:IllustratorCS5 (Windows)
はみ出し線の処理にライブペイントツールが超便利!
図形を極力使わない手書きイラストは、手書きならではの味がありますよね。
しかし、線の処理が汚いと、なんだか雑に見えてしまいます。
一個一個パスをいじってはみ出さないように~と作業していてはとても時間がかかります。。。
今回簡単なサンプルを作ってライブペイントツールの使い方をご紹介しますので、知らなかった方は是非利用してみて下さい。
大幅な時短になりますよ!
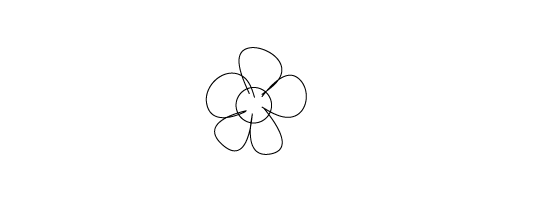
今回は簡単なお花を描いてみようと思います。
楕円形ツールを利用すれば規則正しい花弁を作る事ができます。
同じ花でも手書きにすれば「親しみ」「柔らかさを」表現することができます。
状況によって使い分けできると、表現の幅が広がって良いと思います。
ではさっそく中央の円だけ楕円ツールで描き、花弁を「鉛筆ツール」で描いてみました。
ペンタブでも良いですが、持ってない方も多いと思うのでマウスを使って描きました。

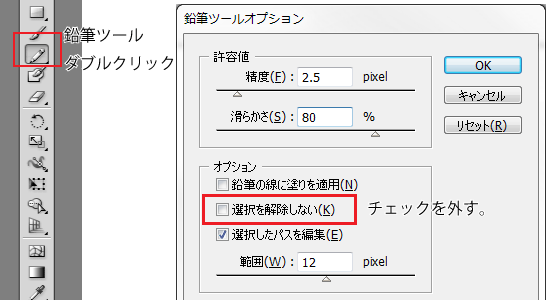
[鉛筆ツール]を使う場合は、ツールバーの鉛筆アイコンをダブルクリックし、[選択を解除しない]のチェックを外しておきます。
滑らかさ等も描きながら調整してみて下さい。

うーん。線がぐにゃぐにゃ・・・。
イラストを拡大して、線を整えましょう。
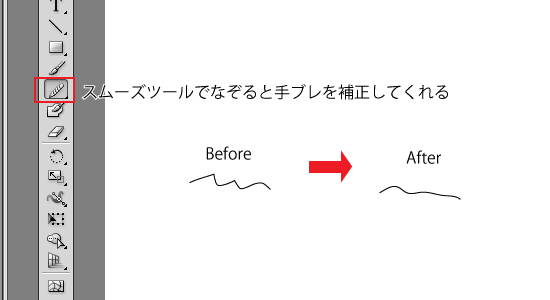
「スムーズツール」を使って直したい箇所をなぞると、ぐにゃぐにゃ線を補正してくれます。

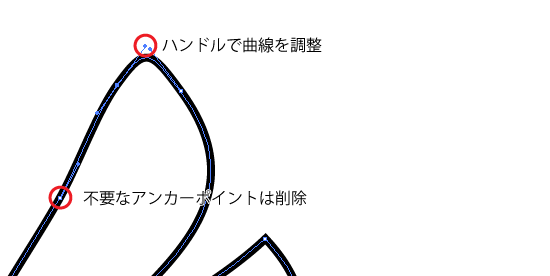
大幅なブレは[スムーズツール]では上手くいかなかったり、時間がかかるので、個別にアンカーポイントを調整します。
不要なアンカーポイントは削除、線のブレはハンドルで調整。

続いて線の重なりやはみ出しを調整します。
ここで[ライブペイントツール]を使用します。
注意:[ライブペイントツール]を使用する前に、念のためオブジェクトを複製してバックアップを取っておきましょう。
1.不要な線を消す
左のツールバーを見ると、[ライブペイントツール]と[ライブペイント選択ツール]があります。
※冒頭から「ライブペイントツール]と書いておりましたが、はみ出し線の調整には[ライブペイント選択ツール]を使用します。![[ライブペイントツール]と[ライブペイント選択ツール]](http://irohacross.net/wp-content/uploads/2014/10/live_07.gif)
注意:ライブペイントを適用すると、線幅は単一に変換されてしまいます。
線幅を変えて強弱をつけていた場合は、先にパスをアウトライン化しておきましょう。[オブジェクト]-[パス]-[パスのアウトライン]
- 花オブジェクトがアクティブになっている状態で、[オブジェクト]-[ライブペイント]-[作成]をクリック。
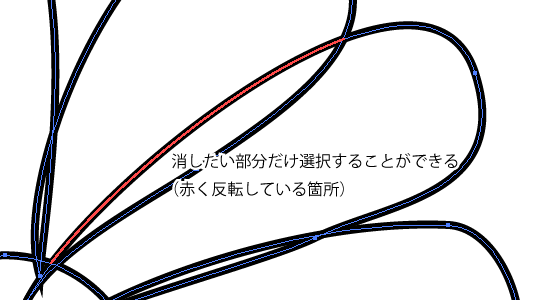
- [ライブペイント選択ツール]を選択した状態で、先ほど描いたお花を選択しようとすると・・・・領域ごとにパスが分割されているのが分かります。
これではみ出し線だけを選択することができます。
- あとは消したい線を選択→Deleteでどんどん消していきます。
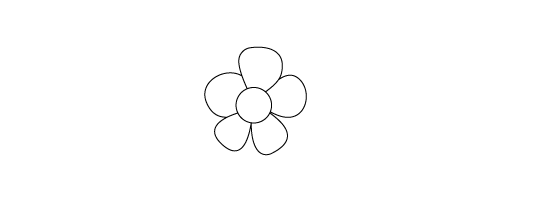
- これで線画は完成。

2.着色
続いて着色します。
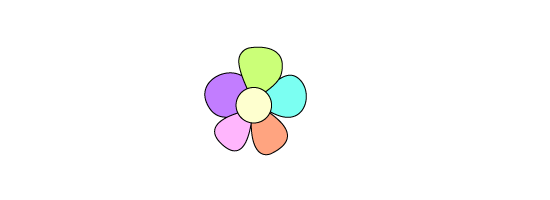
[ライブペイントツール]を選択し、任意のカラーで着色します。
ポチポチとクリックするだけで簡単に領域を着色できて便利!

ただし、線で囲まれた領域が閉じていないと着色できないので注意。隙間を発見した場合は、[ダイレクト選択ツール]を使って閉じましょう。
完成!
![隙間を発見した場合は、[ダイレクト選択ツール]を使って閉じましょう。](http://irohacross.net/wp-content/uploads/2014/10/live_11.gif)
如何でしたでしょうか?とても便利で重宝する機能だと思いますので、お試しあれ!
素材作りの時間が無い!そんなときはIllustACへ。高品質なフリー素材が沢山。
イラストACに登録すると、毎日一般公開前の素材を無料配布してくれるのでお得です。一般公開後は有料になるものを特別配布しているようなので、気になる方はメルマガ登録してみては?
商用でも無料で利用でき、クレジット表記も必要ないイラスト素材サイト「イラストAC」
和素材を配布しているイラストレーターさんの紹介はこちらに書きました。
 Japanese style web design いろはクロス
Japanese style web design いろはクロス![[初心者向]超便利!Illustratorのライブペイントツールでイラストを描く](https://irohacross.net/wp-content/uploads/2014/10/i_livepaint.jpg)


コメントを残す