夏の風物詩と言えば花火!って事で今回はIllustratorで花火を作ってみました。Photoshopで作ろうか迷ったのですが、Illustratorの回転ツールがとても便利なので今回もイラレメインのチュートリアルとなります。最後にPhotoshopでの着色サンプルも載せました。光の表現はPhotoshopが便利です。
Illustratorの楕円ツールを利用して簡単に花火を描く

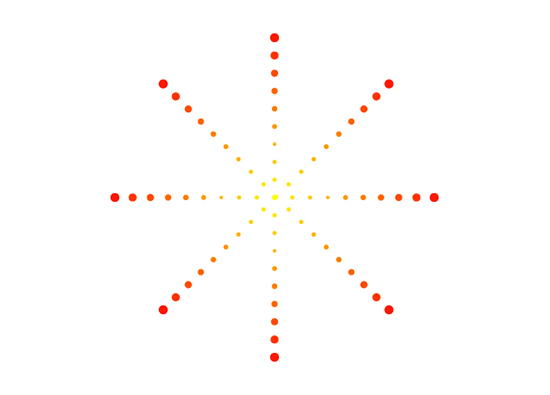
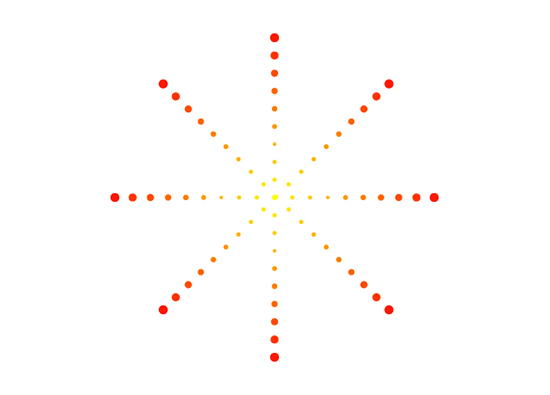
冒頭でも書きましたが、今回は回転ツールを利用します。使った事がある方は手順が想像できるかもしれませんね。まず一つ目は楕円ツール+回転ツールで作成します。完成形はこちら。

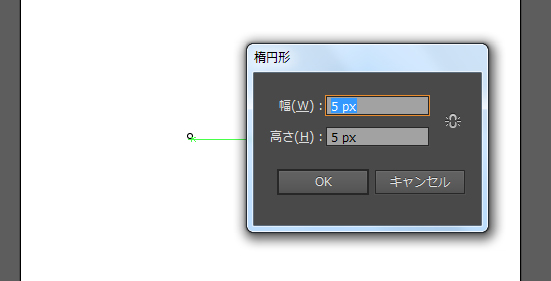
- Illustratorを起動し、新規ファイルを作成します。[楕円ツールで]任意の大きさの円を描きます。このサンプルでは5pxです。これは放射線状に広がる花火の一番小さい円となります。線なしで塗は[#ffff00]としました。

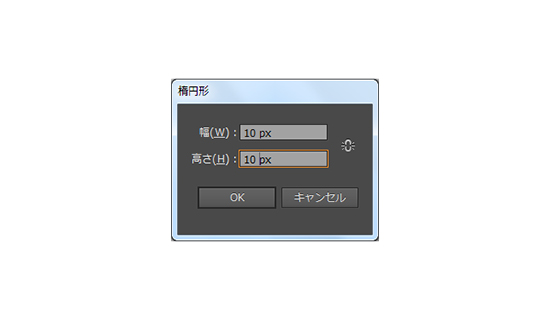
- 再び楕円ツールで円を描きます。手順1.で作ったものより大きいサイズで作ります。ここでは10pxで作りました。これは一番大きな円です。線なし、塗は[#ff1800]。

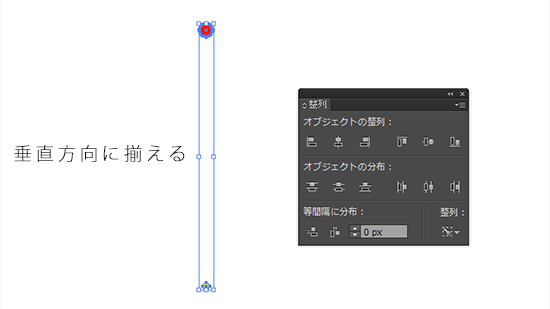
- 二つの円を垂直方向に揃えます。二つの円の間隔は175pxにしました。

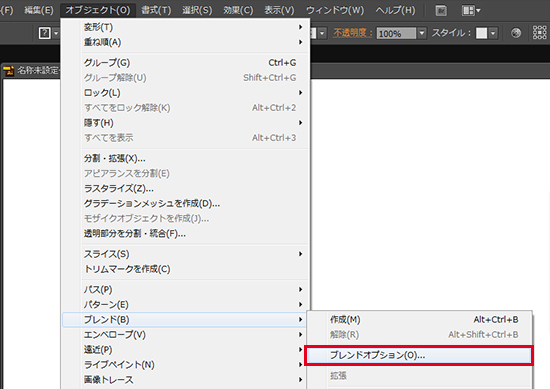
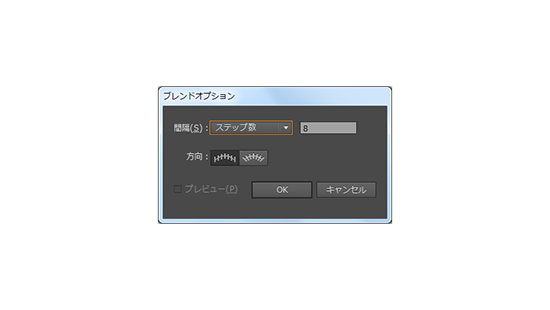
- [オブジェクト]-[ブレンド]-[ブレンドオプション]をクリック。[ステップ数]を8にして[OK]をクリック。


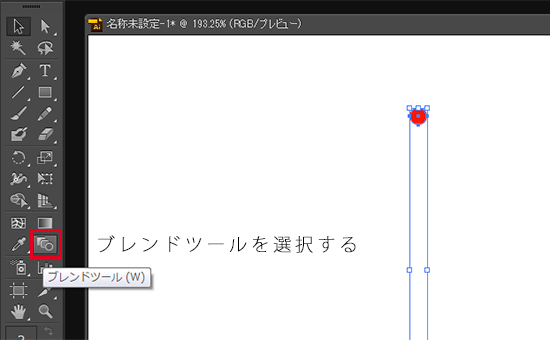
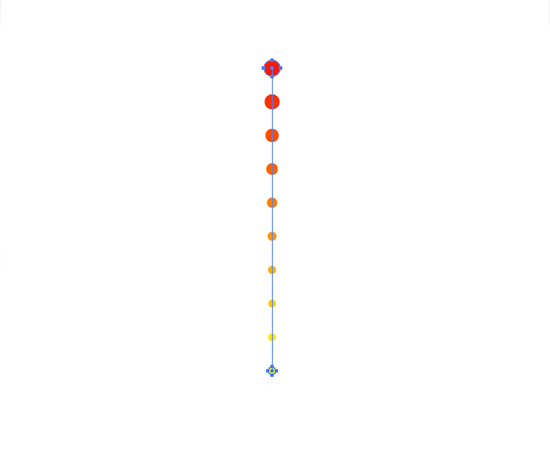
- [ブレンドツール]を選択し、作成した2つの円をポチポチっとクリック。


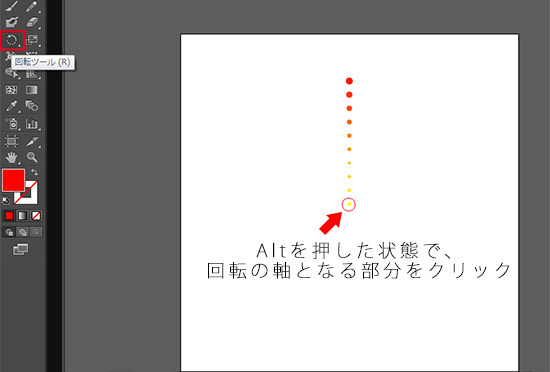
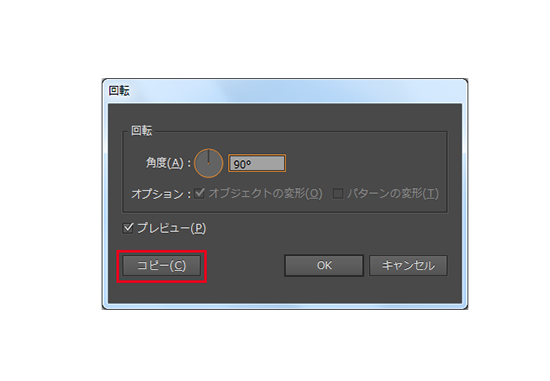
- ブレンドされた円を全て選択した状態で[オブジェクト]-[分割・拡張]をクリック。さらにそのまま全ての円を選択した状態で、[回転ツール]を選択します。Altを押したまま回転の軸(一番小さい円)をクリックします。オプション設定が出ますので、角度を90°に設定し、[コピー]をクリック。OKを押さないように注意してください。


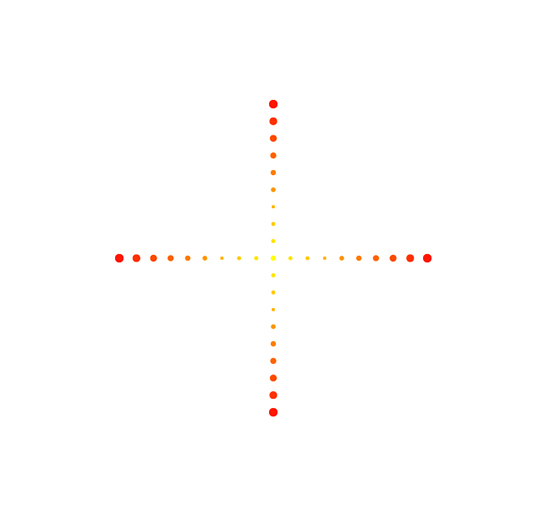
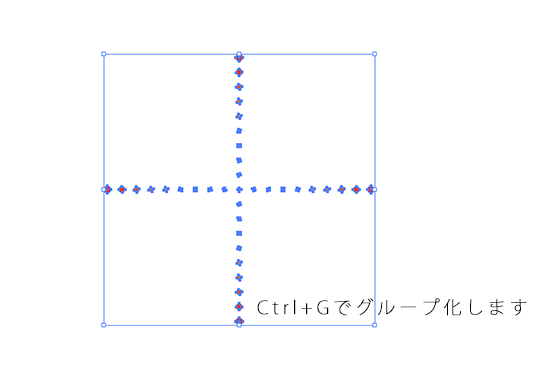
- Ctrl+D(Windows)で複製します。4つ出来たところで、Ctrl+Gでグループ化します。


- グループ化したオブジェクトを選択して、回転ツールで45°回転させる。これで基本形は完成!

アレンジ1 回転・コピーを増やす
15°単位で回転コピーしたものはこちら。

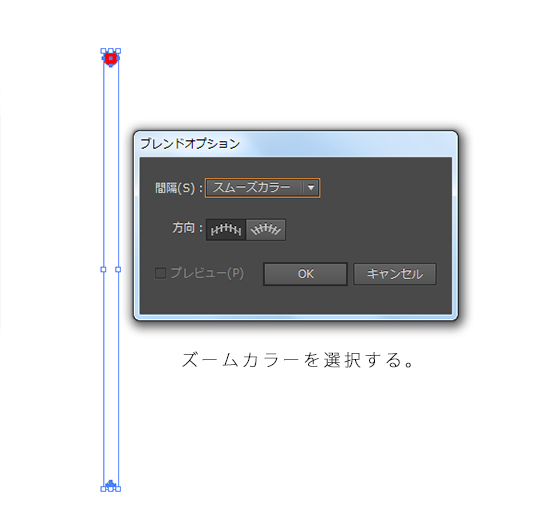
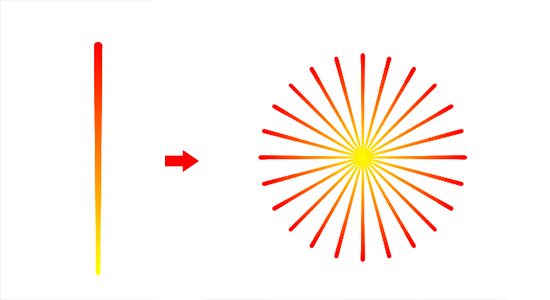
アレンジ2 ブレンドオプションをズームカラーにする
基本形の手順4.では[ステップ数]を設定しましたが、[ズームカラー]でも作成できます。


Illustratorの円弧ツールを利用して簡単に花火を描く
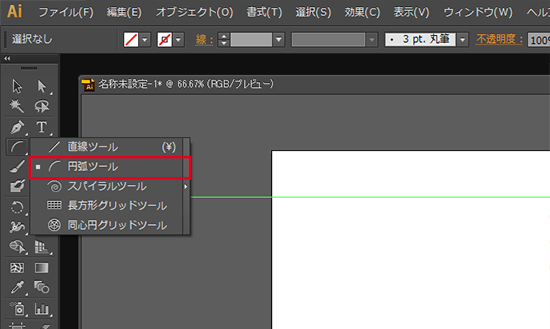
続いて円弧ツールを使用した方法をご紹介します。
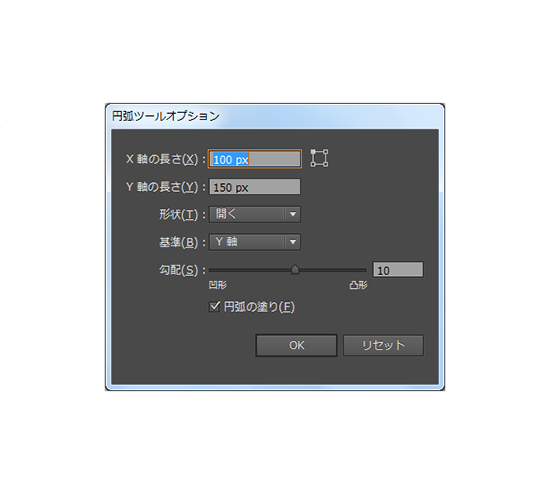
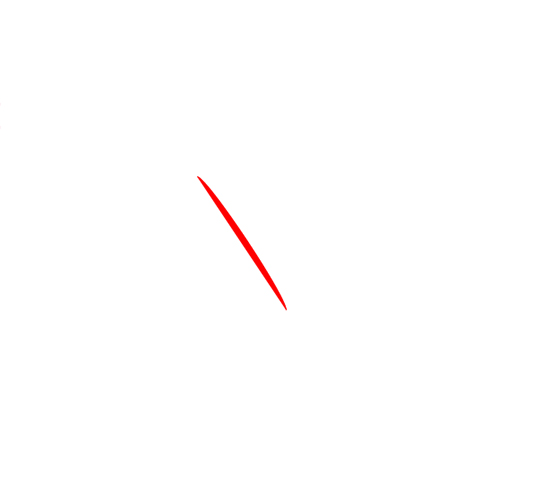
- [円弧ツール]を選択します。キャプチャの様にオプションを設定します。塗は[#FF1800]です。


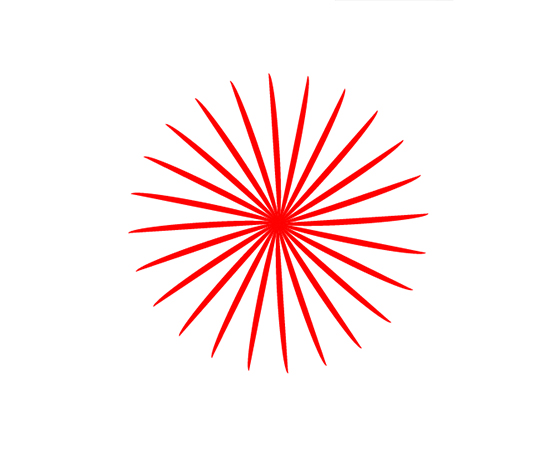
- 赤い曲線が出来ました。あとは、回転コピーします。


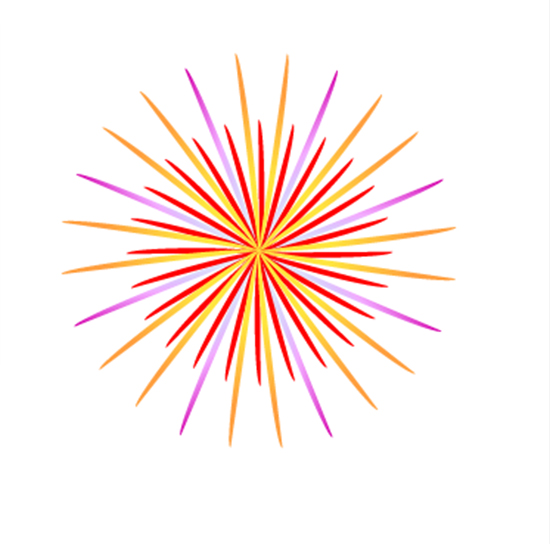
アレンジ1 複数組み合わせる
大きさの違うものを組み合わせたり、色を変えたりすると華やかになります。
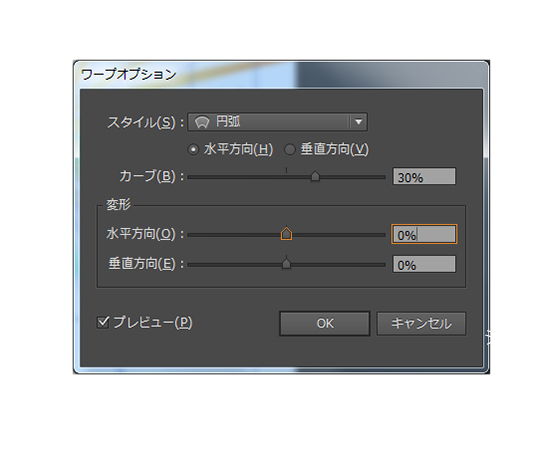
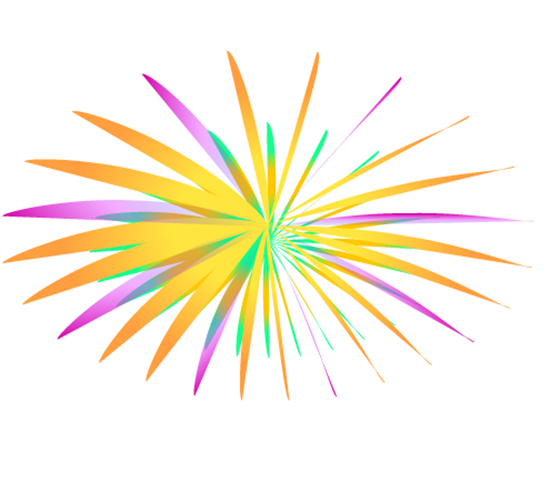
アレンジ2 ワープツールで歪みを出す
正円ばかりだと動きがないな・・・。そんな時は[ワープ]を使用してみてください。[効果]-[ワープ]-[円弧]を選択。

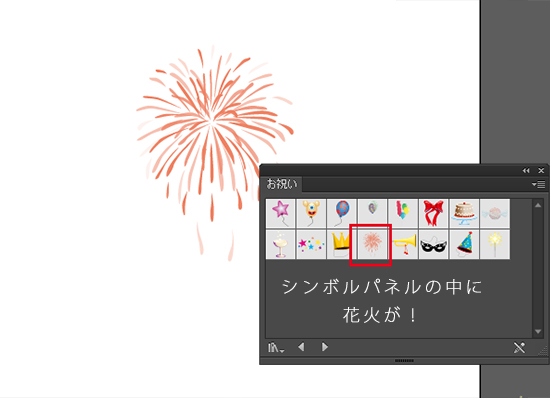
Illustratorのシンボルを利用して簡単に花火を描く
一から作るのが面倒!という人は、Illustratorに標準で備えられているシンボルを利用するのも手だと思います。
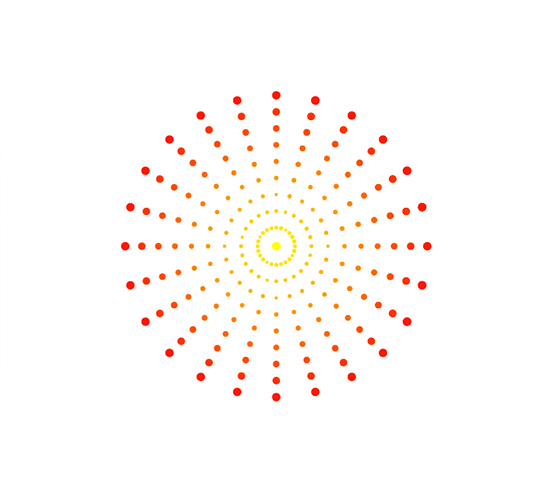
色々組み合わせてオリジナルの花火を描いて見てください!下のサンプルの細かい粒状の花火は、Illustratorの砂シンボルを使用しています。

Photoshopで着色する方法
光の表現はPhotoshopの方がお手軽に表現できます。Illustratorで作成した素材をPhotoshopで使用する場合は、[ファイル]-[書き出し]で保存用のダイアログが出ますので、ファイル形式[psd]を選択。書き出しオプションで[レイヤーを保持]にチェックを入れてください。こうすることで、Photoshopでの編集が楽になります。
2013/08/20追記:Illustratorで光の表現
Illustratorでの光の表現はこちらのブログが参考になります。
Illustratorでの光の表現は複雑なものだと思っていたのですが、簡単にできる方法を丁寧に解説されています。
また、2013年11月23日にdot-Aiというイラレのイベントの第二弾が開催されます!
こちらのイベントにillustrator-laboの運営者であるカワココさんが登壇されます。しかもテーマは光の表現!!興味のある方は是非足を運んで見てください。私も行くつもりです。
dot-Ai詳細についてはこちらをどうぞ。
 Japanese style web design いろはクロス
Japanese style web design いろはクロス


コメントを残す