以前、Illustratorチュートリアルで雲を作成したので、今回はこの雲を動かしてみたいと思います。
複雑な動きとなるとまだまだ自分にはハードルが高いですが、簡単なループならできたのでシェアしたいと思います。
jQueryで流れる雲を表現してみよう
参考にさせていただいたのはこちらのブログです。
背景に指定した雲を無限ループさせるアニメーション
デモページはこちらです。
![]()
動かす雲画像はこちら。

この雲のチュートリアルは「[筋斗雲]Illustratorで和風・中華風の雲を描くチュートリアル -和素材作り-」で紹介しています。
ほとんど上記2ブログで紹介されているままなのですが、ソースはこんな感じです。
HTML
[html]
<section class="animationWrap">
<div id="animationCloud">
<p>左から右へゆっくり雲が移動します。画像サイズ分移動したら再び最初に戻りループします。</p>
</div>
</section>
[/html]
CSS
[css]
.animationWrap{
height:300px;
overflow:hidden;
width:600px;
}
#animationCloud{
width:500px;
height:300px;
background: url(images/cloud_sample.png) repeat-x;
}
[/css]
jQuery
[javascript]
$(document).ready(function () {
//アニメーションスピード
var scrollSpeed = 1;
//画像サイズ
var imgWidth = 500;
//画像の初期位置
var posX = -500;
//ループ処理
setInterval(function(){
//画像のサイズまで移動したら初期位置に戻る。
if (posX >= imgWidth) posX= -500;
//scrollSpeed分移動
posX += scrollSpeed;
$("div#animationCloud").css("background-position", posX+"px 0px")
}, 1);
});
[/javascript]
jQueryについて順番に見ていきましょう。
アニメーションスピードを大きくするほど早く動きます。
[javascript language=” firstline=”]
//アニメーションスピード
var scrollSpeed = 1;
[/javascript]
web0pixcelさんで紹介されているようなシームレスなパターンを動かす場合は初期位置0にします。
私は初期状態では画像が見えない状態で、ゆっくり左から流れてくるようにしたかったので、画像サイズ分マイナス指定しています。そして画像サイズ分右に流れたら再び初期位置に戻って流れるようにループさせています。
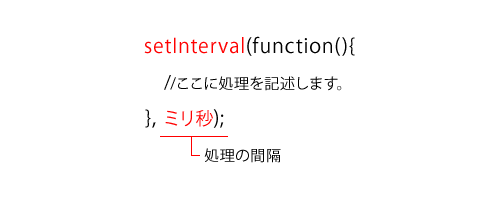
setInterval関数について
一定時間ごとに特定の関数を呼び出す。 背景のループ以外にも、一定間隔で文字や画像を表示させるスライドショーをつくったりできます。

応用すれば色々使えそうな予感です。
代入演算子
13行目で演算子「+=」が登場します。
a += b
これはa = a+bと同じ意味です。
つまり
posX += scrollSpeed
というのは
postX = postX + scrollSpeed
を書き換えたものです。
これでscrollSpeedずつ移動します。実際に画像を動かすため、14行目でcssを書き換えています。
[javascript firstline=”14″]
$("div.cloud").css("background-position", posX+"px 0px");
[/javascript]
幻想的な雲海のアニメーションを作る
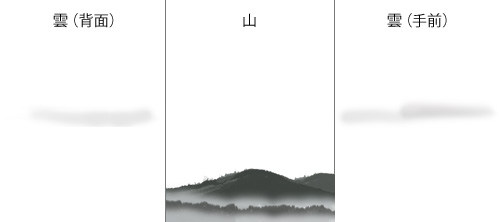
さらに背景画像の枚数を増やして雲海を表現してみました。デモはゆーーっくり雲を流しているので暫く眺めて見てください。用意する画像は「雲(奥)、山、雲(手前)」の3枚の画象です。

この3枚を重ねて、さらに雲をアニメーションします。イメージはこんな感じ。

html
[html]
<section class="animationWrap">
<div class="animationCloudBack">
<div class="mountain">
<div class="animationCloudFront">
</div>
</div>
</div>
</section>
[/html]
CSS
[css]
.animationWrap{
height:300px;
overflow:hidden;
width:600px;
}
/*山の背後に流れる雲のスタイル*/
.animationCloudBack{
width:500px;
height:300px;
background: url(images/cloud1.png) repeat-x;
z-index:-10;
}
/*山のスタイル*/
.mountain{
width:500px;
height:300px;
background:url(images/mountain.png)no-repeat;
z-index:-1;
}
/*山の手前に流れる雲のスタイル*/
.animationCloudFront{
width:500px;
height:300px;
background: url(images/cloud2.png) repeat-x;
z-index:10;
}
[/css]
z-indexを使って画像の重なり順を指定しています。
ちなみにCSS3では複数の背景画像を一度に指定できるようになりました。アニメーションしない場合、CSS3ではこのように書き換えることができます。
width:500px;
height:300px;
background-image: url(images/cloud2.png) ,
url(images/mountain.png) ,
url(images/cloud1.png) ;
background-repeat:repeat-x,no-repeat, repeat-x;
}
[/css] ではjQueryを使って雲海を作りたいと思います。
jQuery
[javascript highlight=”15,16″] //雲海アニメーション
$(document).ready(function () {
//アニメーションスピード
var scrollSpeed = 0.2;
//画像サイズ
var imgWidth = 800;
//画像の初期位置
var posX = -800;
//ループ処理
setInterval(function(){
//画像のサイズまで移動したら初期位置に戻る。
if (posX >= imgWidth) posX= -800;
//scrollSpeed分移動
posX += scrollSpeed;
$("div.animationCloudBack, div.animationCloudFront").css("background-position", posX+"px 0px")
$(".animationCloudBack div").eq(1).fadeOut(8000,function(){$(this).fadeIn(5000)});
}, 1);
});
[/javascript] はい、「雲をループさせる」とほぼ同じですね。
ちがうのは15行目からです。雲を左から右へ流すのはこれまでと同じですが、さらに手前の雲だけfadeIn、fadeOutを繰り返しています。こうする事でぐっと幻想的な雰囲気がでました!

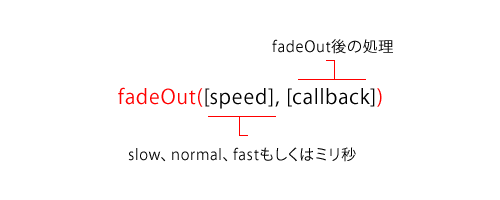
今回はcallbackにfadeInを指定しています。
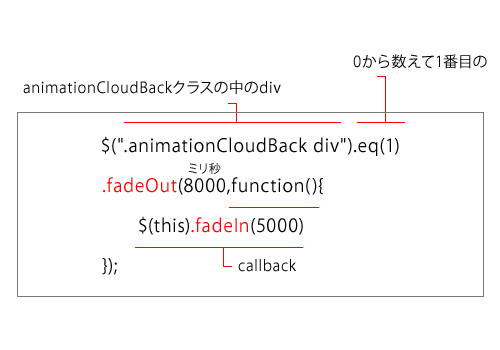
16行目を文章で書くと、「animationCloudBackクラスの中にあるdivの内、0から数えて1番目のdivにfade処理を行う」です。

 Japanese style web design いろはクロス
Japanese style web design いろはクロス![[jQuery]幻想的な雲海のアニメーションを作ってみました。[サンプルコードあり]](https://irohacross.net/wp-content/uploads/2013/07/i_jquery_cloud.jpg)


コメントを残す