WEBページはPCだけではなく、タブレットやスマートフォンなど様々なデバイスから閲覧されるようになりました。
読み物系のページを読みやすくするにはどのような点に気を付ければ良いのでしょうか。
今回は可読性、判読性も踏まえて文章の見せ方について考えてみました。
文章は書けた!さてどう見せよう?
文章術については以前レビュー記事を書きました。
- ブロガーさんに贈るApp Store「一瞬で心をつかむできる人の文章術」レビュー
- WEBの特性を知る
- 本文の読みやすさを考える
- ゴシック体が読みやすい
- 文字サイズは14px以上
- 文字と背景のコントラストを十分に取る
- 行間は文字サイズに応じて設定する
- 段落はこまめに設定する
- 改行のバランスを考える
- 記事全体のバランスを調整する
- 文章の構造化を意識する
- タイトル、見出しのつけ方を工夫する
- タイトル・見出しの装飾をする
- 余白を意識する
- イラスト、写真を入れる
- まとめ
- フォントサイズ14px、line-hieght1.5のサンプル

- フォントサイズ16px、line-heihgt:1.5のサンプル

- フォントサイズ14px line-height:1.7のサンプル

- フォントサイズ14px,line-height:1.7のサンプル

- フォントサイズ16px,line-height:1.5のサンプル

- フォントサイズ14px,line-height:1.7のサンプル

- フォントサイズ16px,line-height:1.5のサンプル

- 一文が長く、何が言いたいのかわからない。
- 本文とのタイトルの違いが明確でない。
- スマートフォンなどの小さな画面だと、改行が多く読みづらい。
- フォントサイズを変える
- フォントウエイトを変える
- タイトル・見出しの装飾をする
-
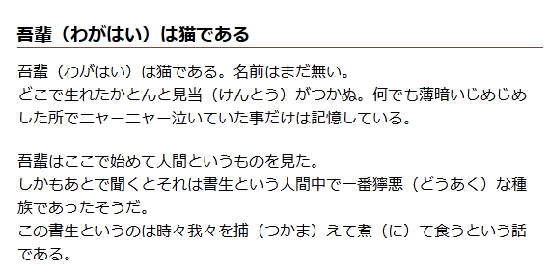
1.フォントサイズを変える
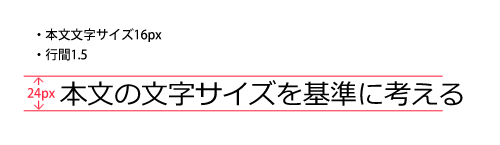
まず基準となる本文の文字サイズは16px,行間は1.5とします。これは一行の高さは24pxということになります。

この数値を基本として見出しの大きさを決めると全体的にバランスが取れます。
ここでは見出しの大きさを24pxとしてみました。

本文との区別が明確になりました。
しかしこれでは窮屈な印象です。見出しの下に余白を入れてみました。

-
2.ウェイトを変える
小見出しを入れる場合は、フォントサイズはそのままでウェイトを変えるのも良いかと思います。しかし、スマートフォンの一部の機種では太字対応していない為、装飾要素も含めるなどの工夫が必要です。2013年現在では対応機種も増えたみたいですが、まだ完全ではないようですね。
-
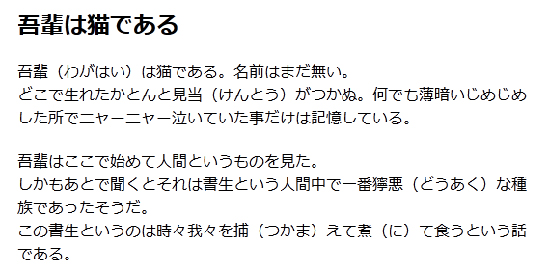
3.タイトル・見出しの装飾をする
ウエイトを加えた見出しに更にラインを引いてみました。これだけでも本文との区別がはっきりしています。また、当ブログでも採用しているのですが、本文と見出しの書体を変えるのも方法の1つです。

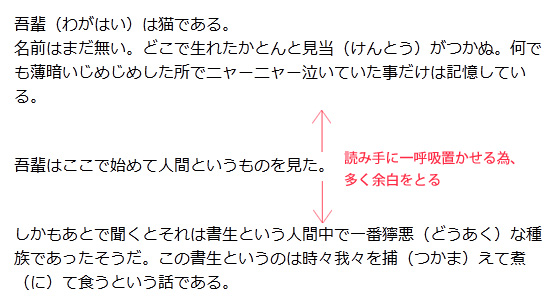
ラインを1本入れるだけでもグッと印象が変わります
- 読み手が一呼吸おく場所を作れる
- 文章を補足する
- 目線を誘導する
- 本文の長さを調整する事ができる
今回はその次の段階です。書けた文章をどう見せるか。WEBという特性を踏まえた上で読みやすく文章を配置・デザインするにはどうすれば良いかを考えます。
目次
WEBの特性を知る
WEBにはWEBの、紙には紙の特徴があり、良さがあります。WEBで文章を発信する場合、次のような点に配慮する必要があります。

1.閲覧環境が多岐に渡る
冒頭でも書きましたが、様々な環境からアクセスされる可能性があります。
デバイスもそうですし、電車、屋外など環境も様々。デバイスが異なると一行あたりの文字数が変化します。環境が異なればコントラストやパッと見のアイキャッチ・インパクトが重要です。
2.ネットサーフィンなどにより偶然読まれるケースがある
書籍の場合は「これを読もう」と明確な意志を持って選ばれるケースが多いです。装丁に惹かれて・・という場合もあるかもしれませんが。WEBの場合は、SNSで拡散などにより偶然読まれるケースが多くあります。
3.書籍に比べて流し読みされる傾向がある・視線の動きが違う
WEBの文章は電車の中や空き時間などを利用してササッと要点をかい摘んだり、斜め読みされる傾向があります。書籍の場合は、しおりを挟んでじっくり読み返す・・・なんて事もありますが、WEBの場合はそのまま離脱される事もしばしば。上記2.で紹介したように偶然たどり着いた人は、斜め読みして離脱なんて事もあるでしょう。
4.写真、イラスト、文章量による補完の自由度が高い
WEBの文章にビジュアル補完は不可欠です。書籍に比べてカラーや使用量の自由度が高いので十分に活用しましょう。また、紙媒体に比べて文章量も融通が効きます。紙に載せられなかった情報をWEBに追加するのも良い活用方法だと思います。
5.拡大・縮小、動画コンテンツなど動きを付ける事が可能
書籍との大きな違いですね。必要な場合は、動画や画像のフェード、アイコンに動きを付けるなどの表現が可能です。文章中心のページ場合、うるさくならないように注意。
6.お問い合わせ、コメントなどのアクションに繋げやすい
記事を評価された場合、SNSによる拡散、コメントなど読み手の反応をいち早く知ることができます。
本文の読みやすさを考える
上述した特徴を踏まえて、文章ページの見せ方について考えたいと思います。

ゴシック体が読みやすい
印刷物の世界では一般的に長文は明朝体が読みやすいと言われています。
しかし、WEBサイトは印刷物より解像度が低いという特徴があります。そのため横線が細い明朝体よりも、均一な太さのゴシック体が読みやすいと言われています。
本文の他にもキャプションなど文字サイズを小さくする箇所にもゴシック体の方が適しています。
また、「伝わるデザイン 研究発表のユニバーサルデザイン」さんにオススメ書体が紹介されています。"ポスターやスライド、その他の配布資料を作るときのおすすめ書体"とありますが、各書体の特徴はWEB制作にも活かせると思います。
文字サイズは14px以上
一行の文字数は日本語の場合60文字以内が読みやすいと言われています。
2013年IMJ調査レポートによると7インチタブレットユーザーが読みやすいと感じるフォントサイズは16pxだそうです。
PCブラウザの標準文字サイズも16pxが主流です。じゃあ16pxにすればいいんだ!というわけではなく、9インチ以上を使用する20~30代は14pxを好む傾向があるようです。
いずれにせよ小さすぎる文字は可読性を下げるので、14px~16pxを目安に設定。手間はかかりますが、デバイスによって文字サイズを変えるのがベターかもしれません。
文字と背景のコントラストを十分に取る
文字と背景色のバランスも重要です。
屋外で読まれる可能性もあるので、コントラストを十分にとらなくてはなりません。背景色と文字色のコントラストが最も強いのは黒(#000000)と白(#ffffff)の組み合わせです。
しかし、強すぎるコントラストは長文に適さないので、やや緩和させた色が良いでしょう。
行間は文字サイズに応じて設定する
文字サイズと密接に関係してくるのが行間。
行間一つで記事全体の可読性が大きく変わってきます。適切な行間は文字サイズによって変わってきます。
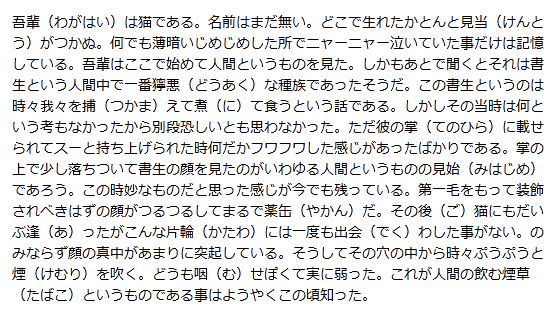
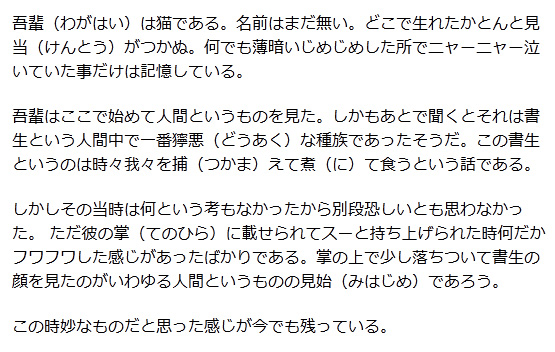
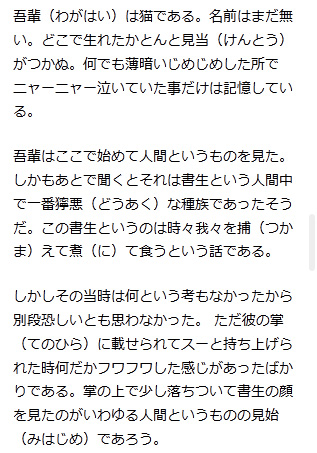
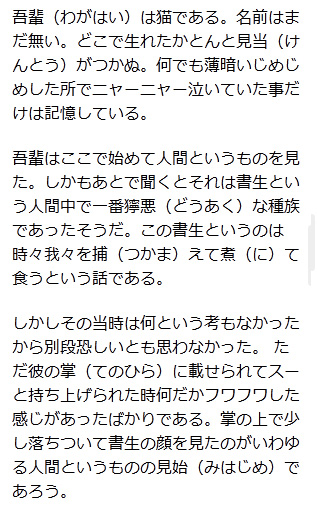
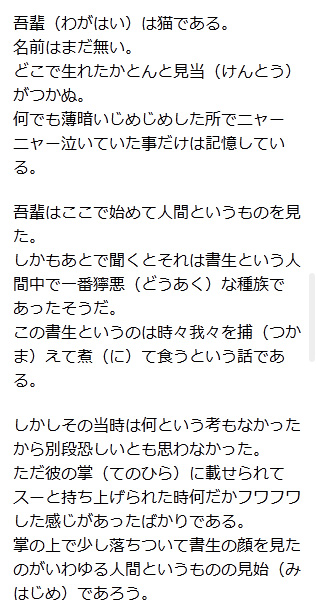
ここで文字サイズと行間についてサンプルを作ってみました。使用フォントはメイリオです。
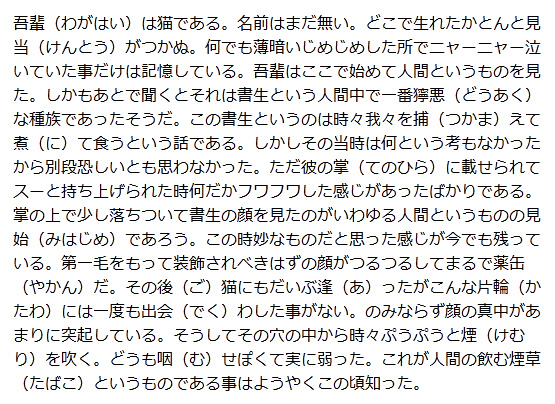
どちらも行間1.5ですが、14pxの方が行間が詰まって見えますね。続いて、フォントサイズ14pxでline-heightを1.7にしてみました。
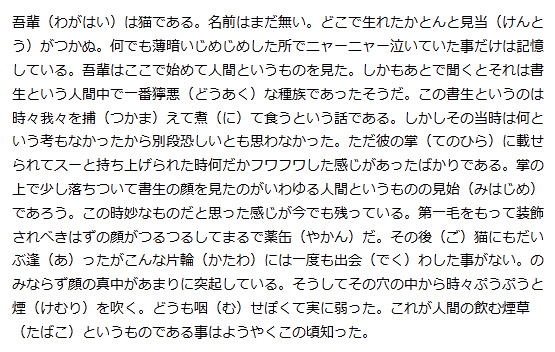
こちらの方がすっきりした印象があります。また、漢字が多い場合も行間が広い方がすっきり見えます。明朝体とゴシック体でも印象が違いますので、テストしながら心地よいと感じる行間を設定してみて下さい。
段落はこまめに設定する
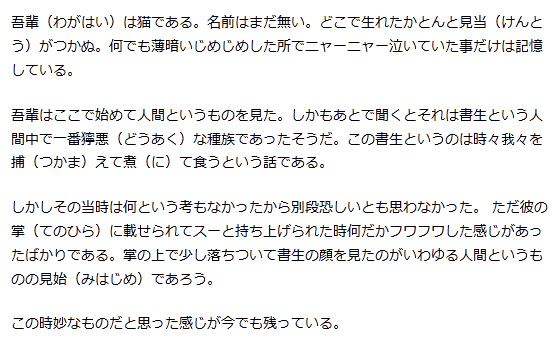
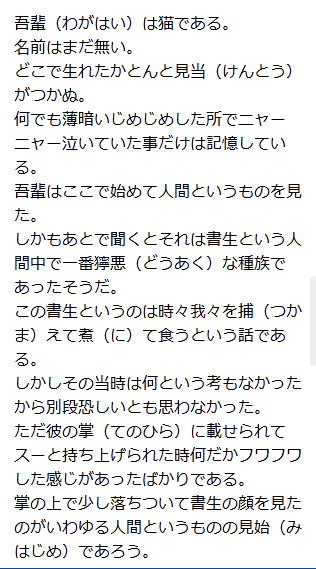
文章量によってもフォントサイズと行間のバランスは変わってくるのか試してみました。1段落に含まれる文章を3文程度に抑えた場合のサンプルです。スマートフォンなどの小さな画面の場合も想定して作ってみました。
同じ文章でもそれぞれ印象が違うのが分かります。
また、段落有り/無しで比べても、圧倒的に段落分けしている方が読みやすいです。
1段落に3文(最初の段落は4文ですが)は、短すぎるかと思ったのですが、意外と違和感はないように思います。
改行のバランスを考える
これは意見が分かれるところかもしれません。
個人的には、改行は最低限に抑えるべきだと思っています。改行が多いと、閲覧環境によっては可読性をさげてしまう恐れがあるからです。とはいえ改行なしも読みづらいので、頭を悩ませるところです。
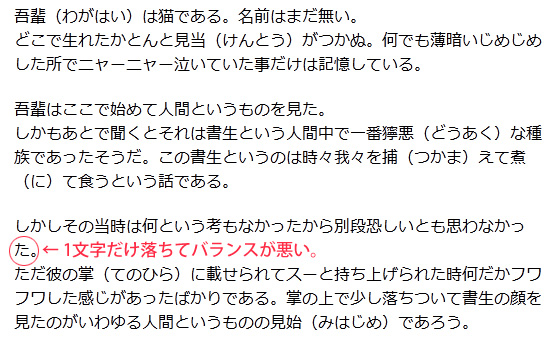
これまでの文章に改行を入れたサンプルがこちら。

PC環境でも中途半端に文字が落ちて見栄えが良くない箇所があります。
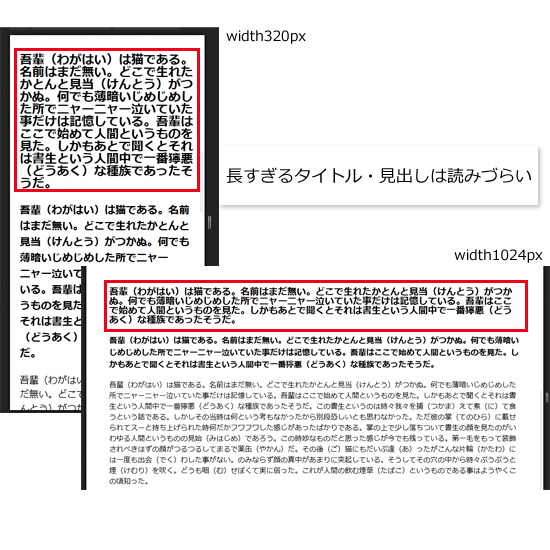
続いて極端な例ですが、width320pxで一文ごとに改行してみました。

これもやはりというか、がたがたしていますね・・・
続いて一行ごとに改行・段落分け無しの場合。

うーん。バランスが悪いです。ただ、前半はガタガタとしていますが、後半は違和感ないですね。これは一文の文字数が多いからです。
この環境は一行に収まる文字数は18文字です。
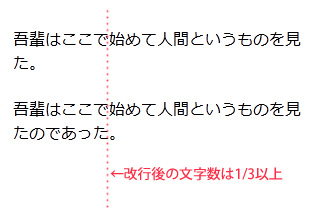
主観ですが、一行に収まる文字数に対して改行後は1/3以上あれば違和感はなさそうです。

しかし、繰り返しになりますが閲覧環境が多岐に渡るので、文字数の調節は難しいところ。
最初の「吾輩(わがはい)は猫である。」のようにどの環境でも収まる短文は改行のチャンスかもしれません。
記事全体のバランスを調整する
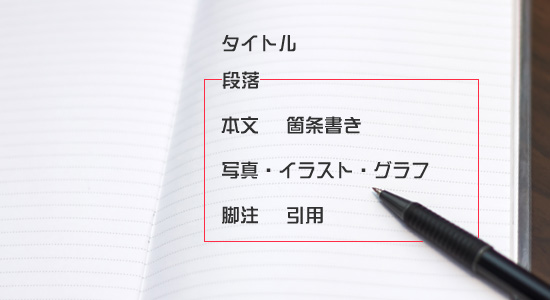
本文の設定だけではなく、ページ全体のバランスも考えなくてはいけません。WEBでも印刷物でも言える事ですが、1つの記事にはタイトルがあり、段落の中には引用、脚注、会話、箇条書きなどさまざまな要素が含まれています。
可読性、判読性に繋がるポイントをまとめてみました。

文章の構造化を意識する
これは文章を書く時に既に考えている事だと思いますが、再度見直してみます。WEBの場合、流し読みされる事を考慮しなくてはいけません。
何が言いたいのかメッセージを明確にし、文章の区切りをはっきりさせる事が読みやすさに繋がると思います。
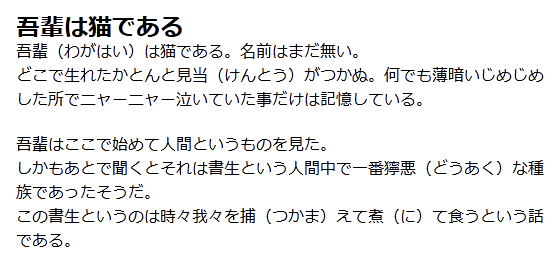
タイトル、見出しのつけ方を工夫する
SNSなどで偶然流れてきた記事がクリックされるかはタイトルにかかっています。メッセージが伝わるタイトルを付けましょう。
また、各段落の見出しも重要です。文章全体の構造化がしっかりしていないと適切な見出しをつける事ができません。ページ内リンクで見出しをリスト化し、目次を作るのも良いと思います。
目次は記事のあらすじが分かり、読み進めるかの判断を助けます。
タイトルに重要なキーワードを盛り込むのはユーザーへの配慮の一つ。
SEO施策の一つでもありますね。しかし、長すぎるタイトルはユーザーにストレスを与えます。
私はどの環境でも3行以内を心がけています。
お気に入りのブログや、読み物系のサイトがありましたら、一度タイトルや見出しに注目してみて下さい。惹かれるタイトルのつけ方の勉強になると思います。
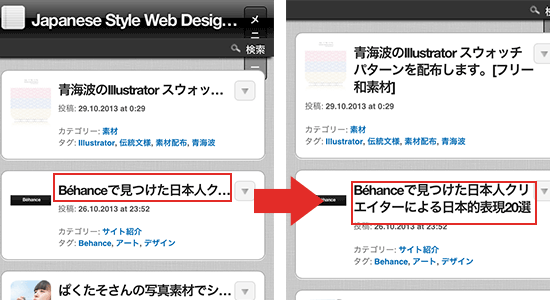
こちらは当ブログをiPhoneで表示した時のキャプチャ。
wordpressプラグイン「WPtouch」を使用しています。デフォルト設定だと、タイトルが省略されています。見た目はすっきりしているのですが、何の記事なのか分かりません。
タイトル省略のON/OFFを設定できるので、全文表示にに変更しました。

タイトル・見出しの装飾
ここで大事なのはパッと見の印象。タイトル、段落のまとまり、挿絵などを一見して認識できるように配置します。
本文との区別を明確にするのが大前提。次のような方法が考えられます。
それぞれ試してみましょう。
余白を意識する
上述の段落分けにも繋がりますが、区切りを明確にします。余白で「間」を表現する事で、暗黙的に区切りを感じる事ができます。本文の行間も1つの「間」ですが、段落間の余白や文章全体のまとまりも記事を作る上で大切なポイントだと思います。
時間的な「間・溜め」を表現する為に、余白を多く取るのもおすすめです。小説などストーリー性のある文章の場合、緊迫感や沈黙を表現できると思います。

イラスト、写真を入れる
要所にイラストや写真を掲載する事は不可欠。右脳記憶は左脳の10万倍と言われるように、ビジュアルでの情報伝達は非常に重要です。イラストや漫画が得意な人は見せ方が上手いかもしれませんね。

イラストや写真を入れる事のメリット
長い記事、専門的な記事の場合は特に、重要な役割を果たします。またPCサイトなど一行の文字数が多い場合、floatして文字数の調節にも使えます。
イラストの場合、淡い配色は繊細で美しいのですが、コントラストを意識したほうが良いと思います。
まとめ
記事が長くなってしまいましたが、これまで漠然と行っていた事をじっくり考える良い機会になりました。文字サイズや行間などコンテンツに応じて意味を持たせる事で、ページ全体の読みやすさが向上すると思います。また、本文の文字サイズや行間などの可読性に加え、ページ全体として惹きつけるビジュアルや見出しも大切。双方のバランスを取りながら制作する事でページの質が上がるのではないかと思います。
 Japanese style web design いろはクロス
Japanese style web design いろはクロス


![青海波のIllustrator スウォッチパターンを配布します。[フリー素材]](https://irohacross.net/wp-content/uploads/2013/10/i_seigaiha_free.jpg)
![[和カフェレポ]恵比寿analog CAFE/LOUNGE TOKYOに行ってきました](https://irohacross.net/wp-content/uploads/2013/11/i_analogcafe.jpg)
コメントを残す