javascriptで綺麗なグラフを描画できるライブラリ、Highcharts。
とても便利なのですが、多機能すぎて何が出来るのか調べるのも一苦労。
今回は、グラフタイトルやTooltipに下付き文字を付けたい時の対処法です。
グラフタイトルにはsubが使えない!?そんな時の対処法

下付き文字とは、「CO2」で言うところの「2」にあたります。他の文字よりも小さくなっている文字です。
通常HTMLでは<sub> </sub>で囲むのですが、Highchartsでは<sub>が効かない模様。
どうしてもテキストサイズを小さくしたい場合には、少々力業ですが、spanを使って文字サイズを小さくすることができます。
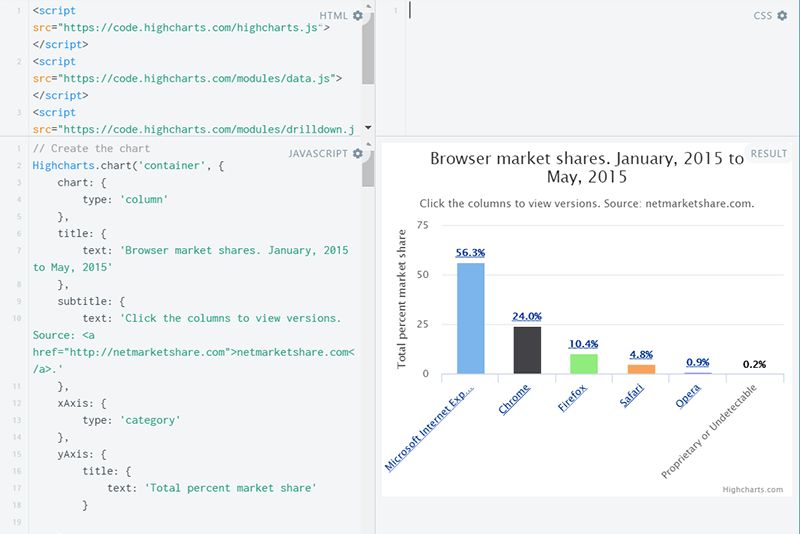
Highcharts公式(英語)のでもページに丁度良いサンプルがあったのでご紹介します。

上記ページにアクセスすると、右側にグラフ、左側にソースが表示されています。
随分長いコードですが、注目して欲しいのは34行目のTooltipの箇所。
tooltip: {
headerFormat: '<span style="font-size:11px">{series.name}</span><br>',
pointFormat: '<span style="color:{point.color}">{point.name}</span>: <b>{point.y:.2f}%</b> of total<br/>'
},
「span style=”font-size:11px」としてフォントサイズを指定しています。
この方法で、タイトルの文字サイズも小さくすることができます。
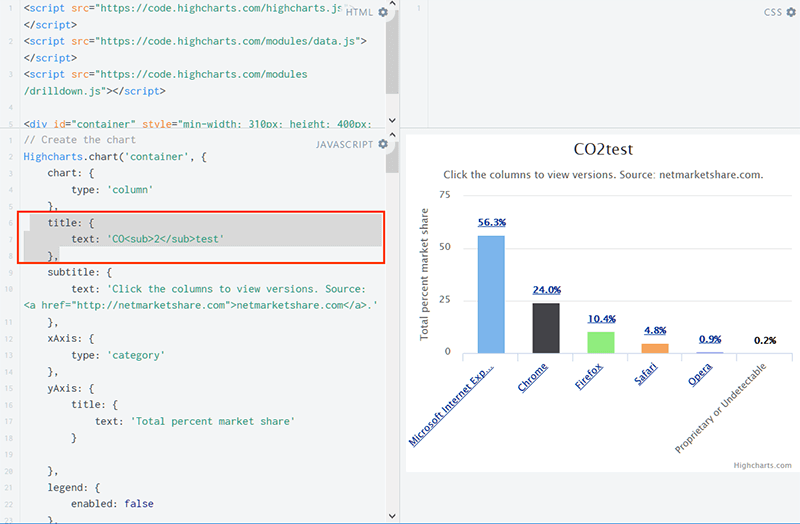
例えば「CO2test」というタイトルを用意します。
タイトルに<sub> </sub>を使っても反映されません。
title: {
text: 'CO<sub>2</sub>test'
},

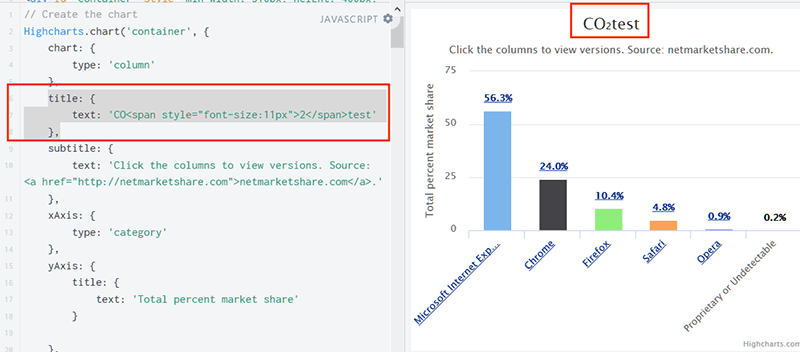
ここにTooltipの例を参考にspanでフォントサイズを指定します。
title: {
text: 'CO<span style="font-size:11px">2</span>test'
},

単純に文字サイズを小さくしただけなので、厳密にはsubとは違うのですが、見た目上近づける事はできました!
Highcharts関連記事沢山あります。
その他、カスタマイズ記事沢山るのでご参考までに!
- [導入編]webページにグラフを美しく描画するJavaScriptライブラリHighcharts
- HighchartsのTooltipをカスタマイズする
- HighchartsのyAxis(y軸)の見栄えを調整する
- Highchartsで棒グラフと折れ線グラフの複合グラフを作成する
- [Highcharts]棒グラフの太さはpointWidthで調整できる
- [Highcharts]グラフの目盛り間隔はtickIntervalで調整しよう
- [Highcharts]パーセンテージで描画する円グラフを描く方法
- [Highcharts]複数の折れ線グラフが接近しすぎている時に、データラベルを調節する方法
- [Highcharts]ゼロじゃなくて!データが無い項目はnullを入れよう
- [Highcharts]エクセルみたいに、y軸の上に単位を付ける方法
 Japanese style web design いろはクロス
Japanese style web design いろはクロス![[Highcharts]グラフタイトルなどに下付き文字が使えない時の対処法](https://irohacross.net/wp-content/uploads/2017/08/submain.png)


コメントを残す